How to set up the Accordion or Tab on the Product page.

The accordion or tab section on the product page optimizes user experience by organizing content in a structured manner. Users can easily navigate and access relevant information, such as product details, specifications, and reviews, promoting a streamlined and user-friendly shopping experience.
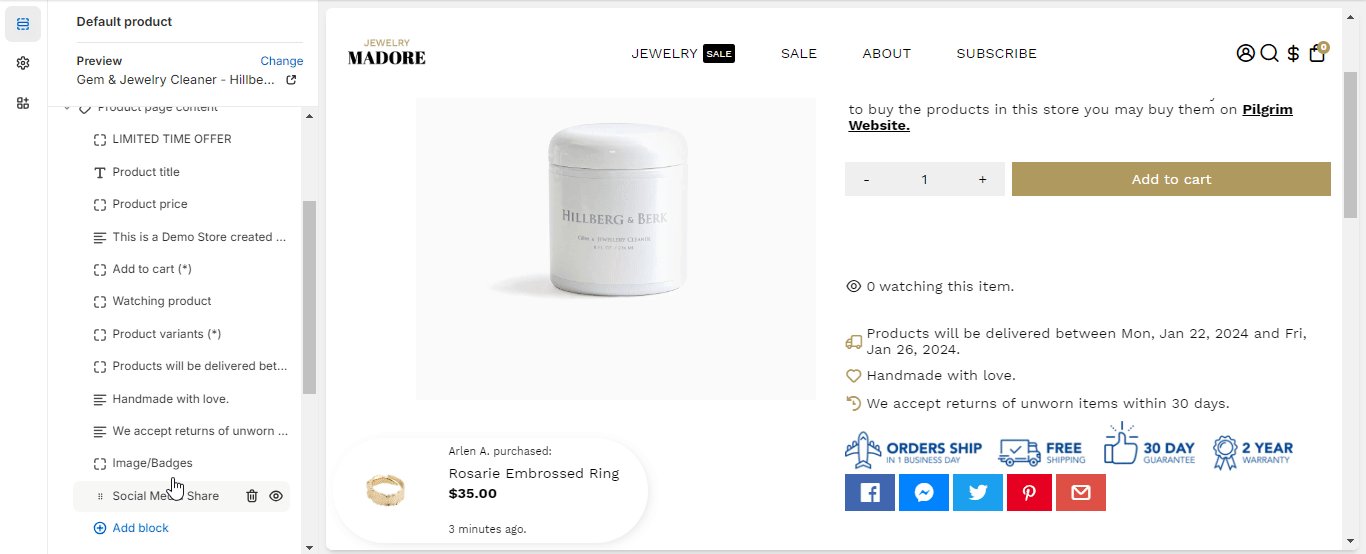
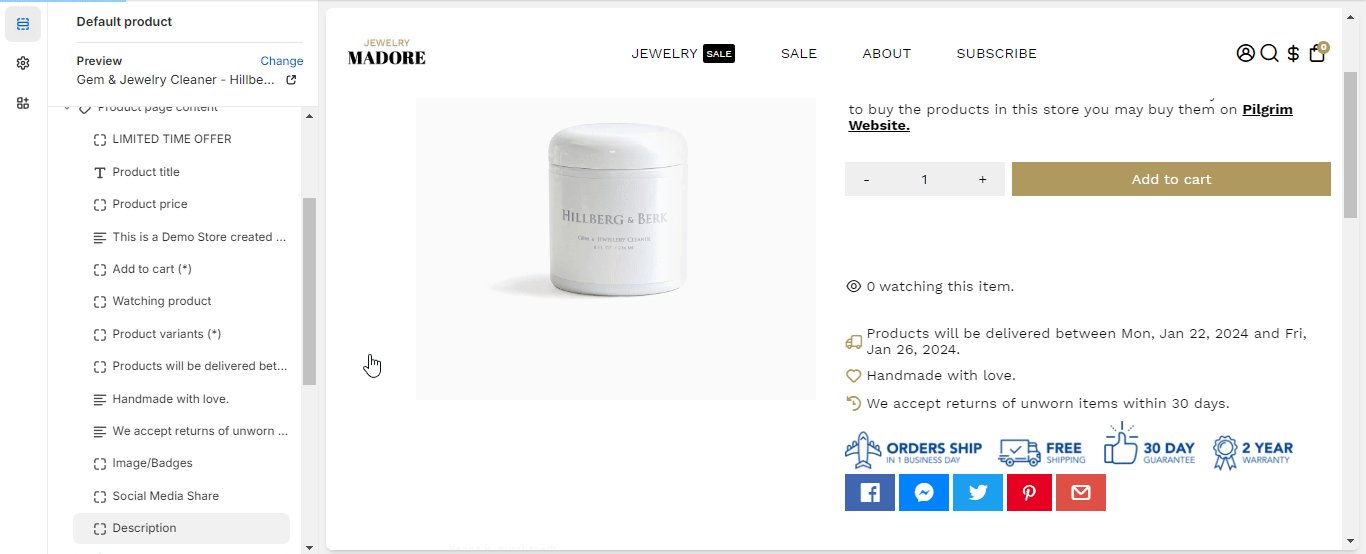
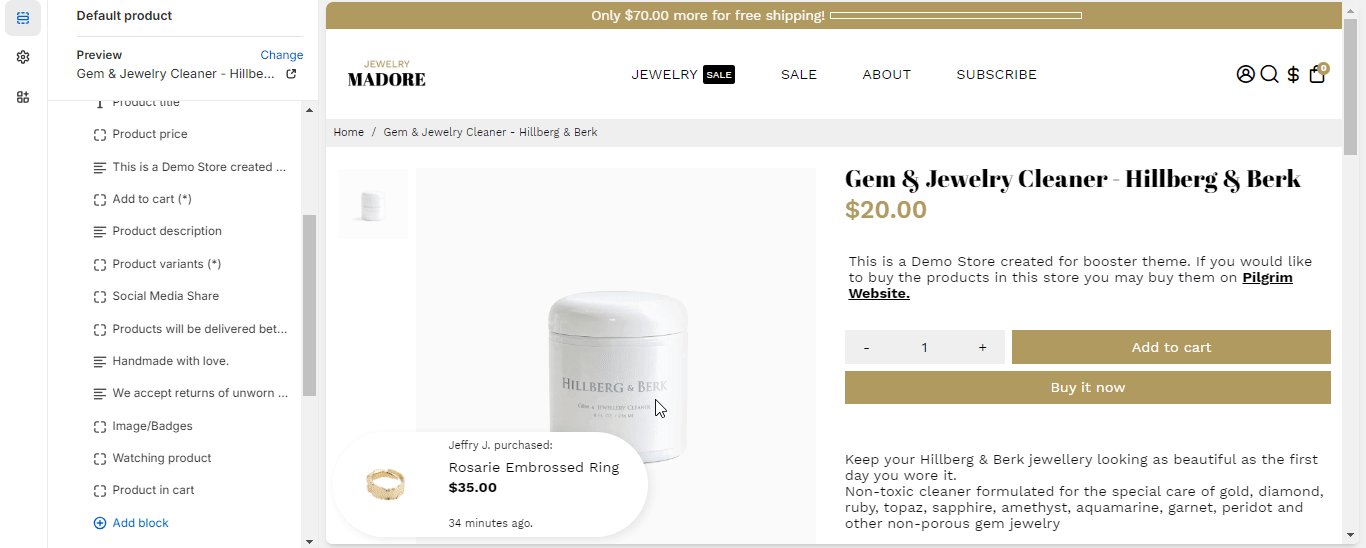
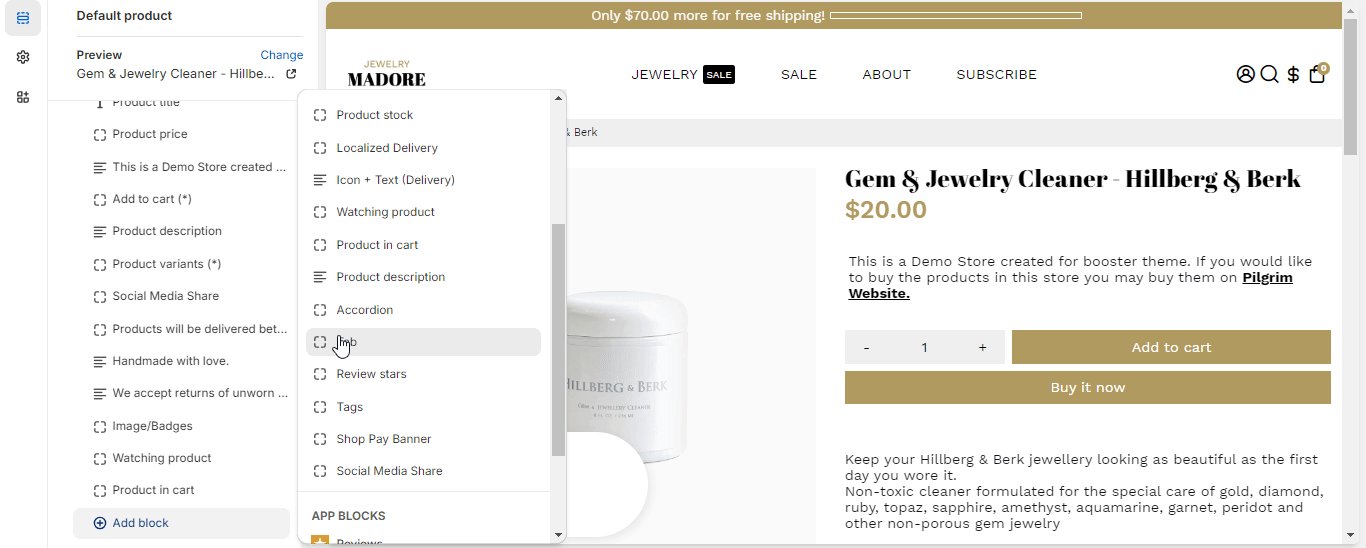
To add an Accordion or Tab, simply go to your Product Page content > Add block > select Accordion or Tab.
Note: You need to remove the "Product Description" block to avoid having many Product information.
In this article:
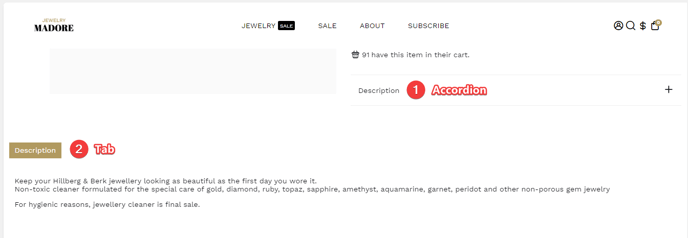
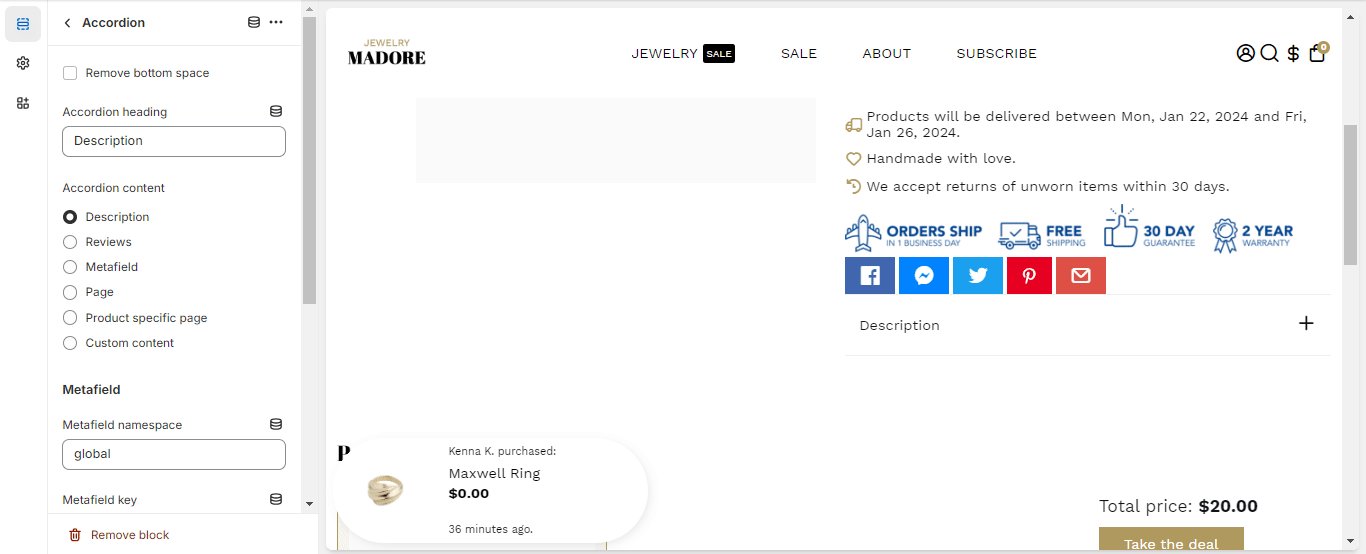
Accordion
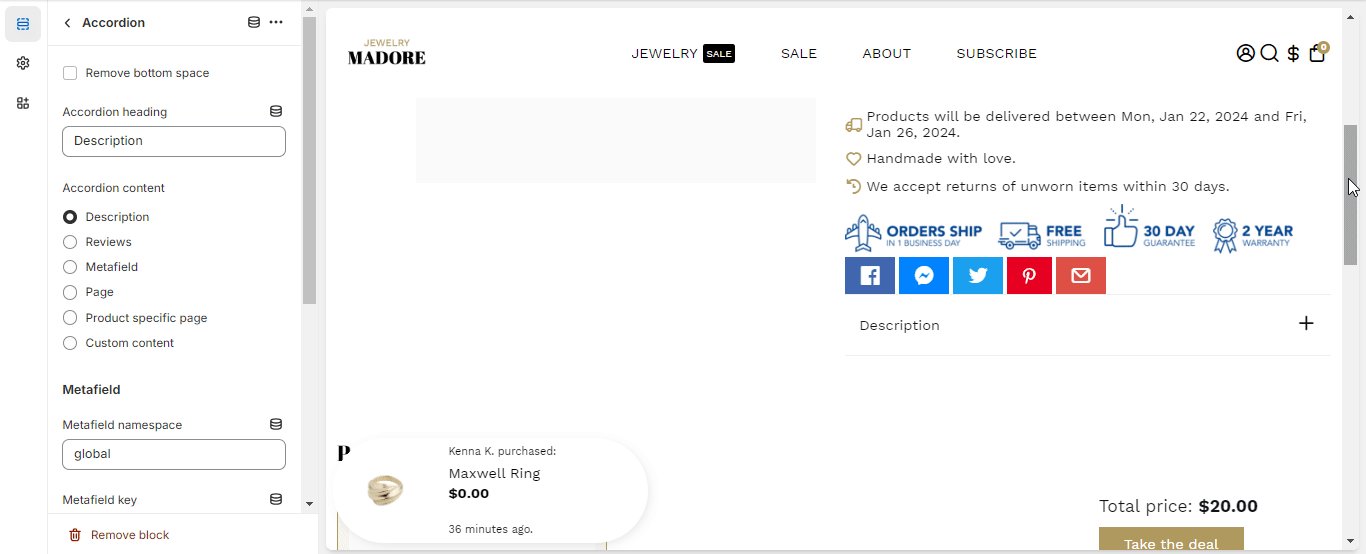
This section organizes your product content in a vertically stock format. Allowing your customers to expand or collapse the reveal or hide the information of your product.
In this block you can add:
-
Description
-
Reviews
-
Meta field
-
Page
-
Product specific page
-
Custom content

Meta Fields
This is done on the Shopify side, not inside the theme editor. The theme editor will only help you display the meta fields that you set up on the backend. We recommend following this tutorial.
Page to Show
This is also done on the Shopify side and we recommend you follow this tutorial.
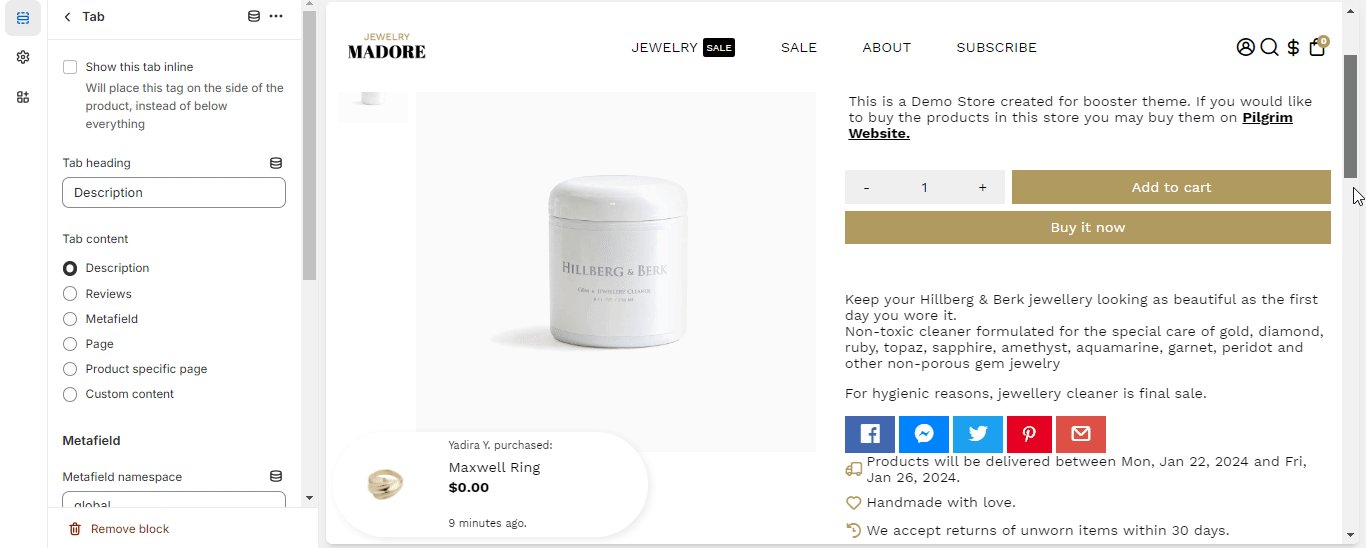
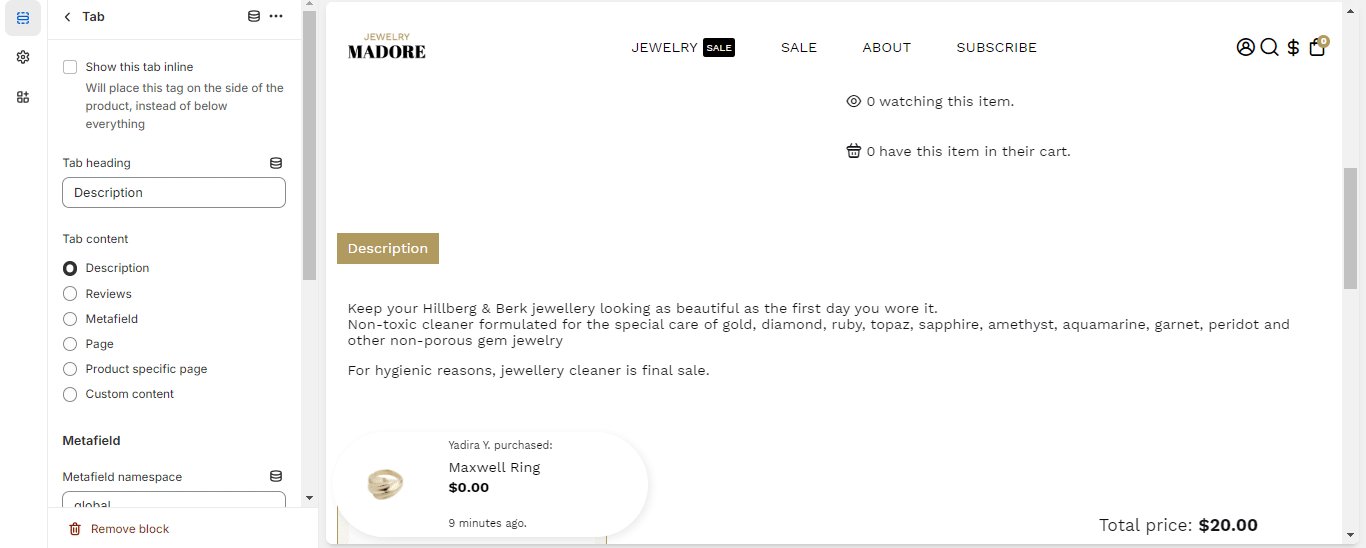
Tab
This section can be added underneath the Product Image that usually refers to navigational information. This is used to provide more details directly.
In this block you can add:
-
Description
-
Reviews
-
Meta field
-
Page
-
Product specific page

Custom Content
The Custom Content section is like the Call to Action section, however, this section doesn't use your theme settings, and everything is customizable inside the section. This means that you have complete control over its design and layout. You can easily adjust the font style, color scheme, background image, and more to match your specific needs and preferences. Whether you want a bold and eye-catching section or a more subtle and elegant one, the choice is entirely up to you. Follow this tutorial.
- End of the article -
