How to set up your Top Bar.
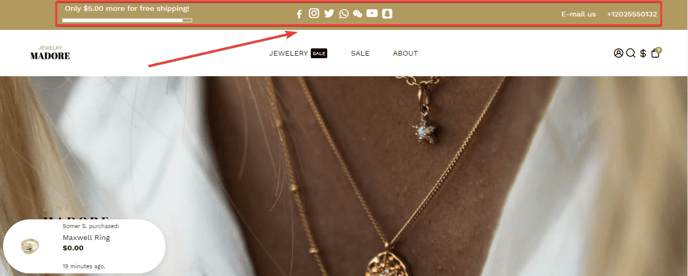
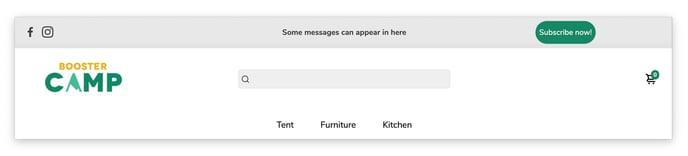
The Top Bar is a horizontal section at the top of your website interface. It typically contains important and concise information such as announcements, notifications, or quick-access links. The top bar serves as a prominent and easily noticeable area to convey essential messages or provide users with swift navigation options. This feature allows you to display content like social media icons, other links, contact information, and other messages at the top of all the pages of your online shopping site.
In this article:
- Content
- Social Media
- Links
- Scrolling Messages
- Contact Information
- Geo Block
- Free Shipping Progression bar
- Enable/disable
- Layout
- Height
- Font size
- Color Combination
- CTA Button
Content
You can put a maximum of 3 blocks on your bottom bar.
Social Media
This section will show your social media links.
Learn how to change your social media links here![]()
Links
We offer the option to add menu links to your top or bottom bar.
Scrolling messages
With this setting, you can create multiple messages scrolling.
Contact Information
With this setting, you can choose to display your phone number and email address in your store.![]()
Geo Block
With this feature, you can geo-personalize what your visitors see. For example:
%flag_emoji% This is an example for your %country% in the city of %city% %flag_svg%
There are 4 different handles you can use to geo-personalize your section:
- %flag_emoji%
- %country%
- %city%
- %flag_svg%
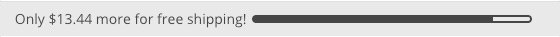
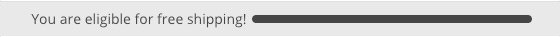
Free Shipping Progression bar
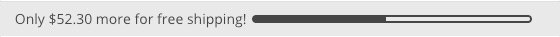
This feature allows you to showcase to the customer how much more is needed to get free shipping on your online store. Whenever a customer adds a new product to its cart, the bar will track it.
You can set a Free Shipping text, for example Only %AMOUNT% more for free shipping!
An achieved Free shipping text, for example, You are eligible for free shipping!
To change the Total amount go to Theme settings > Free shipping bar [APP]
Enable/disable the Top Bar
With this setting, you can enable/disable the footer option on the desktop or mobile version of the site.
Section Layout
The layout is of utmost importance for any online shopping platform. In our Booster theme, four different types of section layouts are available. They are as follows:
- Global default
- Full Width
- Full-Width Background
- Boxed
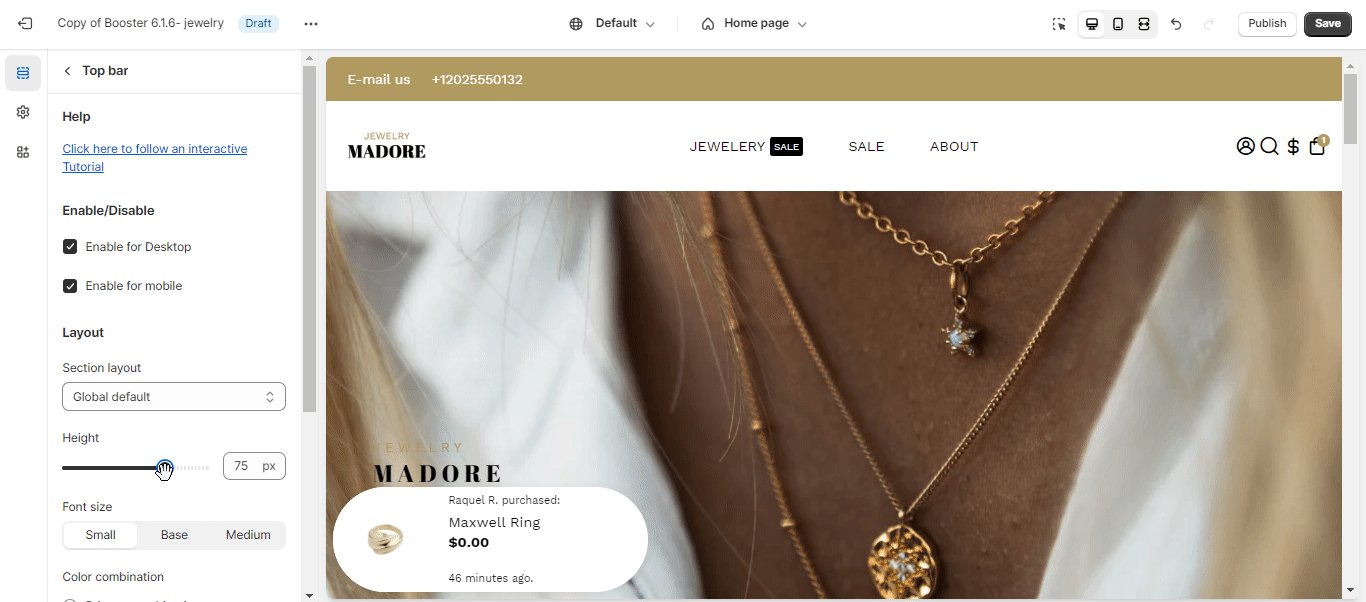
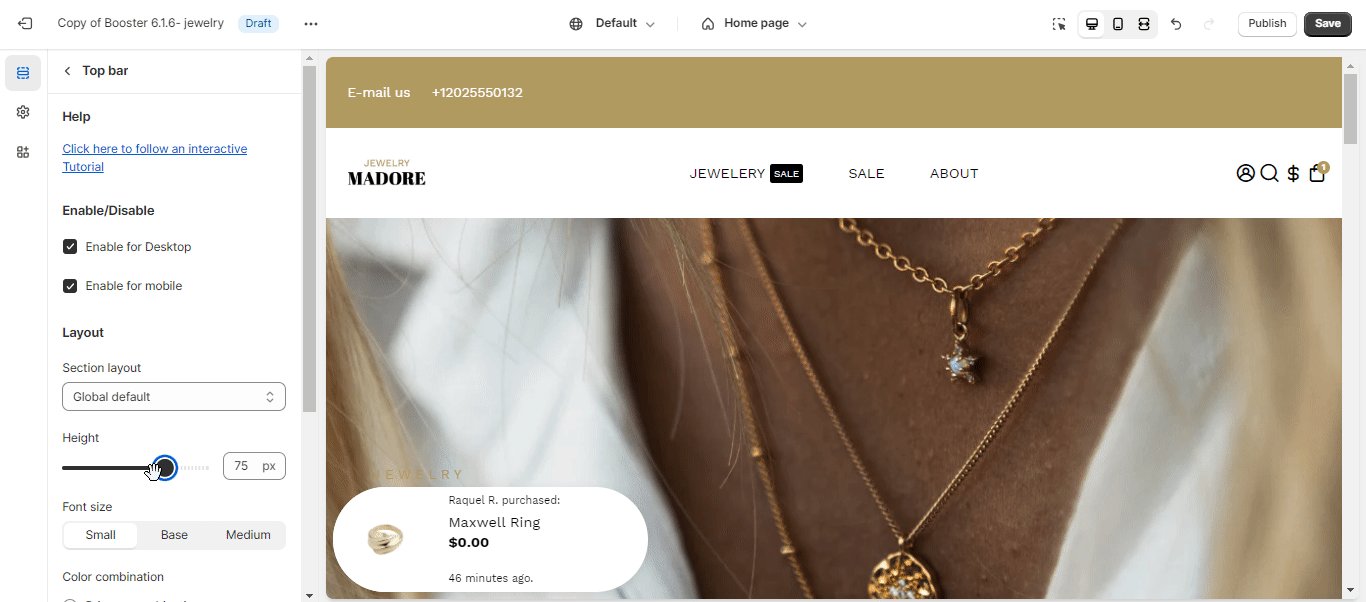
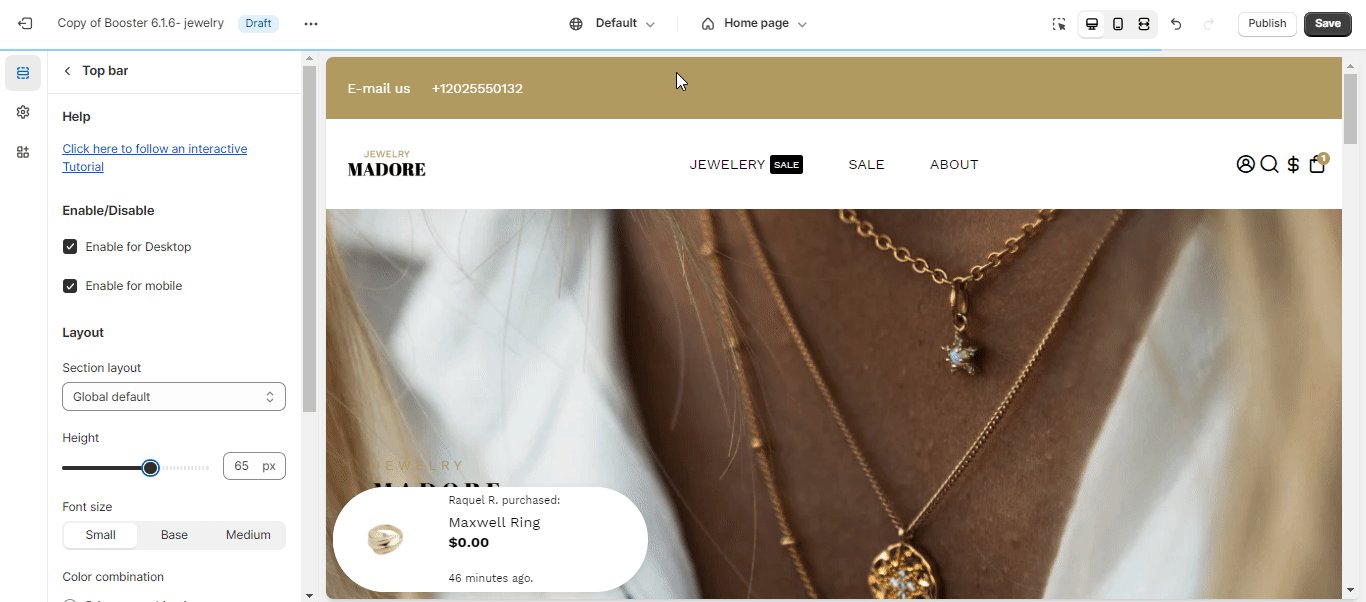
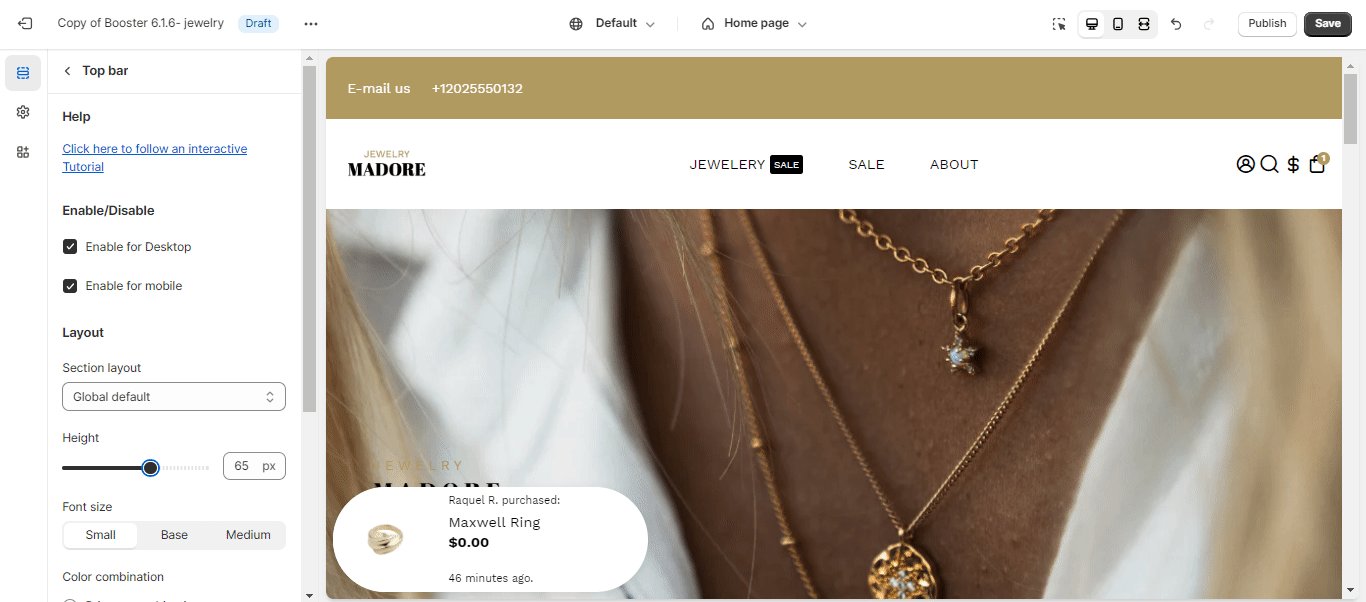
Height
With this setting, you may make changes to the Top or Bottom Bar's height. You may change it to anything between 10 px to 100 px.
Font Size
With the help of this setting, you can change the font size.
Color Combination
This allows you to choose your Primary or Secondary combination for your colors. You can also choose the Custom combination to create a custom preset for that section only.
Button
This allows you to have a call-t0-action on the Top Bar. You have the option to modify its color combination and where the button leads to.
You can also add animations to the button to make it stand out. Here's a video to demonstrate the options available:
- End of the article -