How to setup Sub footer in Booster theme
The Footer Feature allows you to display content like a spacer, image, text, scrolling messages, social media icons, and contact information at the bottom of all the pages of the online shopping website. Now, let's find out how to set up Footer in the Booster theme.
In this article:
- Accessing Sub Footer
- Adding Blocks
- Link
- Text
- Image
- Social media
- Contact
- Spacer
- Payment Icons
- Newsletter
- New update! (Booster V7) - Internationalization
- General settings for content blocks
- Sub Footer Settings
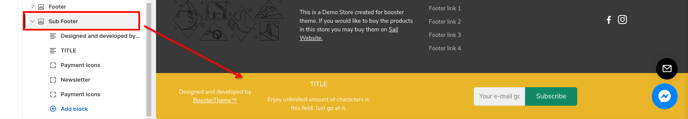
Accessing Sub Footer
In order to access Sub Footer, click on Sections > Sub Footer.
Adding Blocks
You have the option to add content blocks to your Footer using this setting. This will give you the ability to select from various options such as Link, Text, Image, Social media, Contact, Spacer, Payment Icons, and Newsletter.
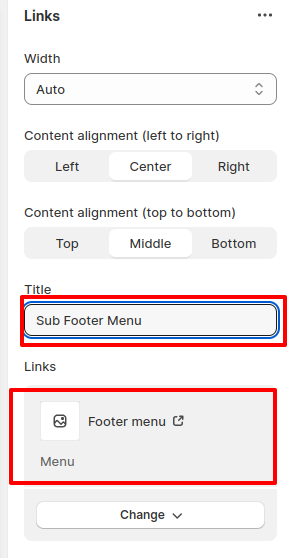
Link
The link block allows you to add navigation links to the sub footer and customize the title. This feature gives you the ability to include clickable links for easier navigation on your online shopping website.

Text
The text block allows you to add text to the sub footer section. This feature is useful for including additional information or messages at the bottom of your online shopping website.

Image
The image block feature allows you to add both an image and an image link to the sub footer section. This enables you to include visual elements and clickable images in the footer of your online shopping website.

Social media
You have the option to include social media icons in the sub footer of your online store. This feature allows you to easily link and display your social media profiles in the sub footer section. .

Contact
You can include your email and phone contact information in the sub footer of your online store. This feature allows customers to easily find and contact you for any inquiries or assistance they may need.

Spacer
The spacer feature allows you to add space between different content blocks in the sub footer section. This is useful for creating a visually appealing layout and organizing the content in a clear and structured manner.

Payment Icons
This feature enables customers to easily identify the payment methods accepted by your store, providing them with a convenient and trustworthy shopping experience.
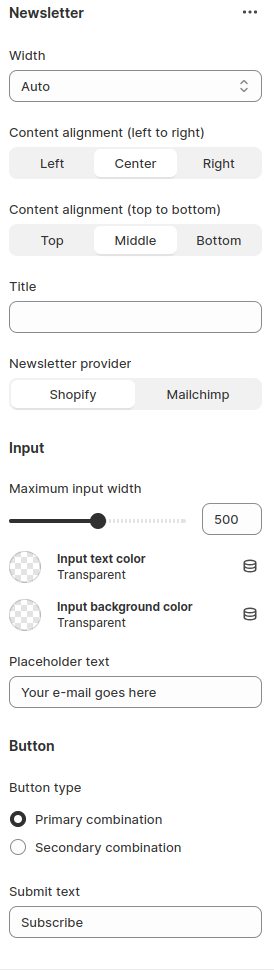
Newsletter
You have the option to include a newsletter block in the sub footer of your online store. This feature allows customers to easily sign up for your newsletter and stay updated with the latest promotions, product launches, and news.

Internationalization
Broaden your website's global reach and accessibility by strategically placing a currency converter and language switcher in the sub-footer section. This strategic placement ensures that these essential features are easily accessible to visitors from all corners of the world, regardless of their location or language preferences. By offering visitors the option to view prices in their local currency and access content in their native language, you can create a more inclusive and welcoming online experience that fosters trust and engagement.
To render the block, make sure you enable multi-language option and the currency conversion in the theme settings. Fore more info, check this Internationalization in-depth tutorial.
General settings for content blocks
The Width setting allows you to modify the width of the block. You may either choose anything in between 20% or 100% or select the auto feature to update it automatically.

The content is an integral part of any online shopping site. This setting allows you to make changes to the content. If you align the content from left to right through the setting, you may choose between three different options:
- Left
- Center
- Right
Alternately, this setting allows you to align the content from top to bottom. In this setting, you are free to choose between three options:
- Top
- Middle
- Bottom

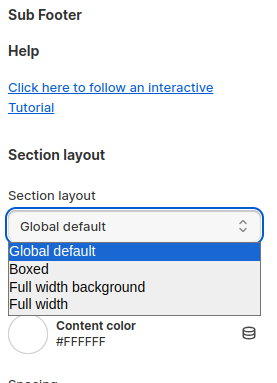
Sub Footer Settings
In Booster theme, four different types of section layout are available and you can use it in sub footer. The section layout are Global default, Boxed, Full Width and Full-Width Background
You can also adjust the background color, content color and spacing of content blocks.

- End of the article -