How to setup the Info Badges section in Booster Theme.
The Info badge contains a gist of vital information pertaining to the site. Visitors often look for info badges while they browse through an e-commerce site. Find out how you can set up info badges in the Booster theme.
In this article:
- Section Layout
- Section Background
- Background Overlay
- Section Content
- Icon name
- Add Info Badge block
- Heading
- Subheading
Section Layout
This setting helps you organize and arrange contents in your Info Badge. This includes the option to enable/disable it on mobile and desktop and adjust the minimum height, section padding, and space between blocks.
Section Background
This option allows you to add a background color or image and place the position of your Info badge. You can also add a background effect, and enable the Parallax feature.
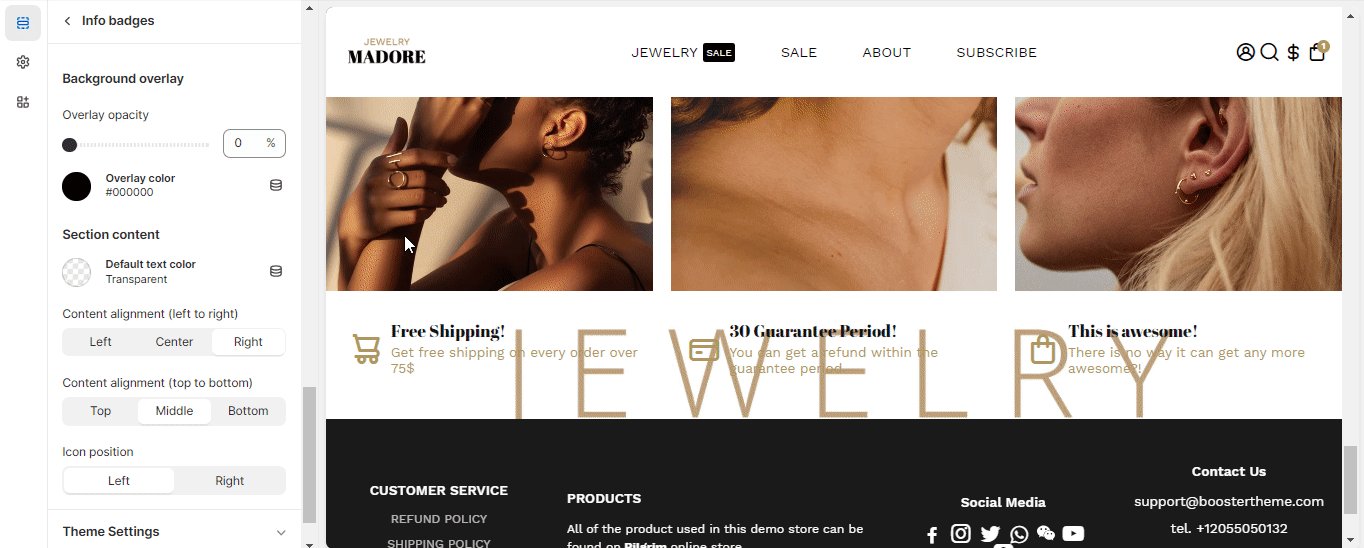
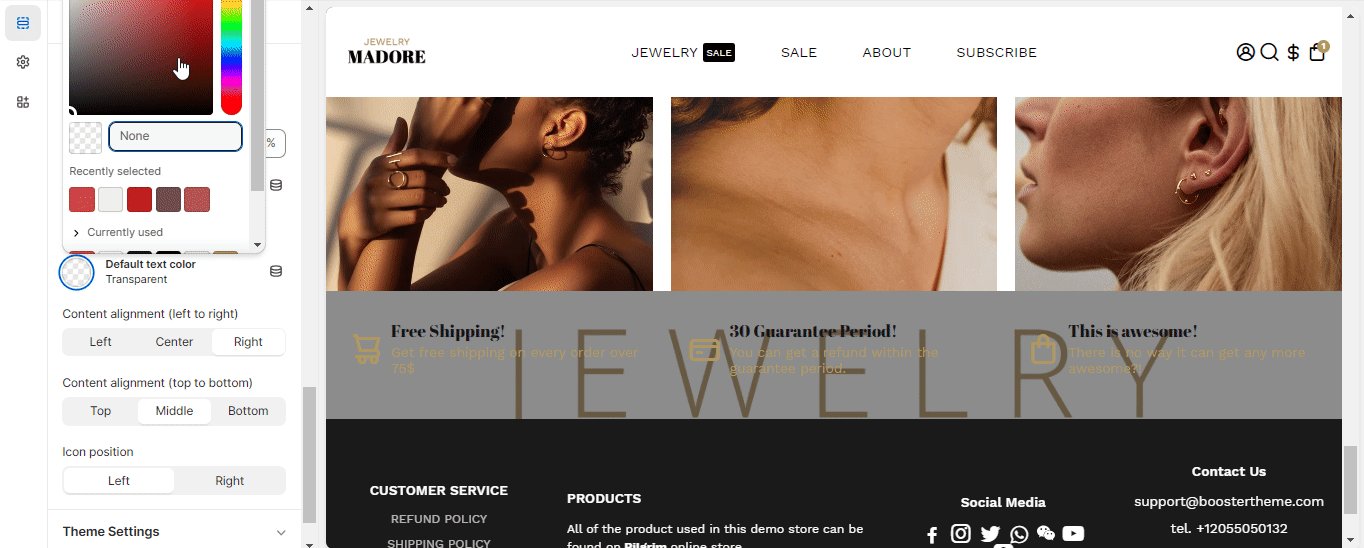
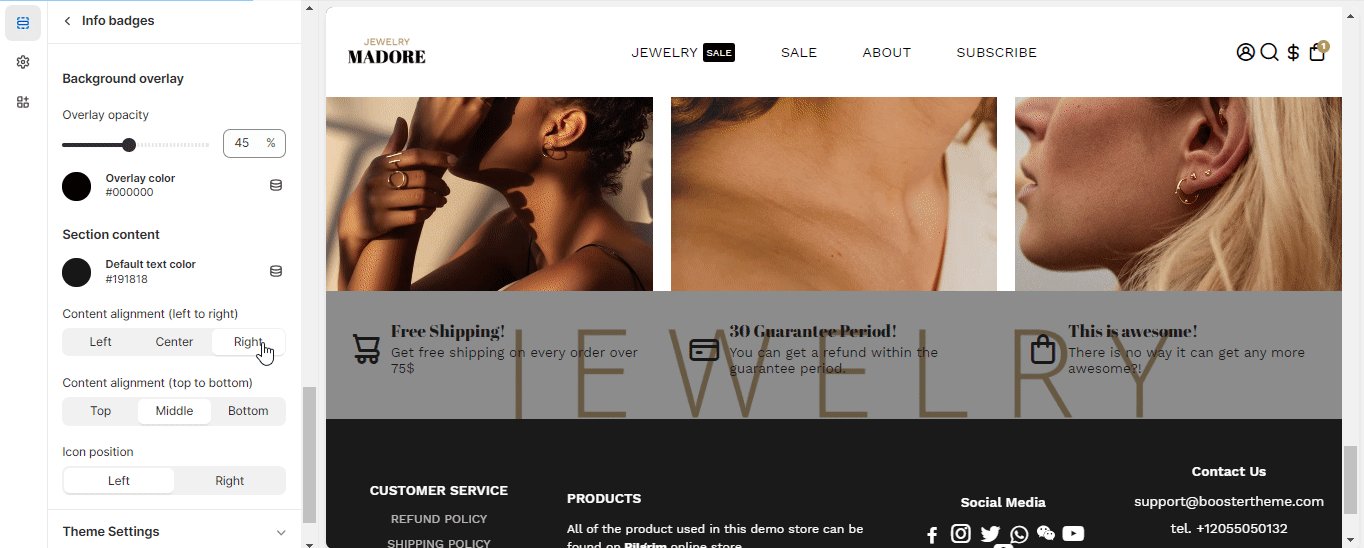
Background Overlay
This section enhances the visual appeal of your Info Badge by applying a translucent layer over the background, creating a subtle yet stylish effect that complements the overall design. 
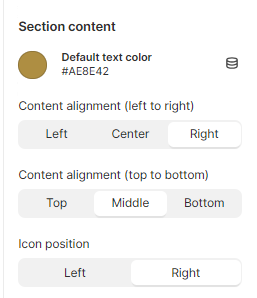
Section Content
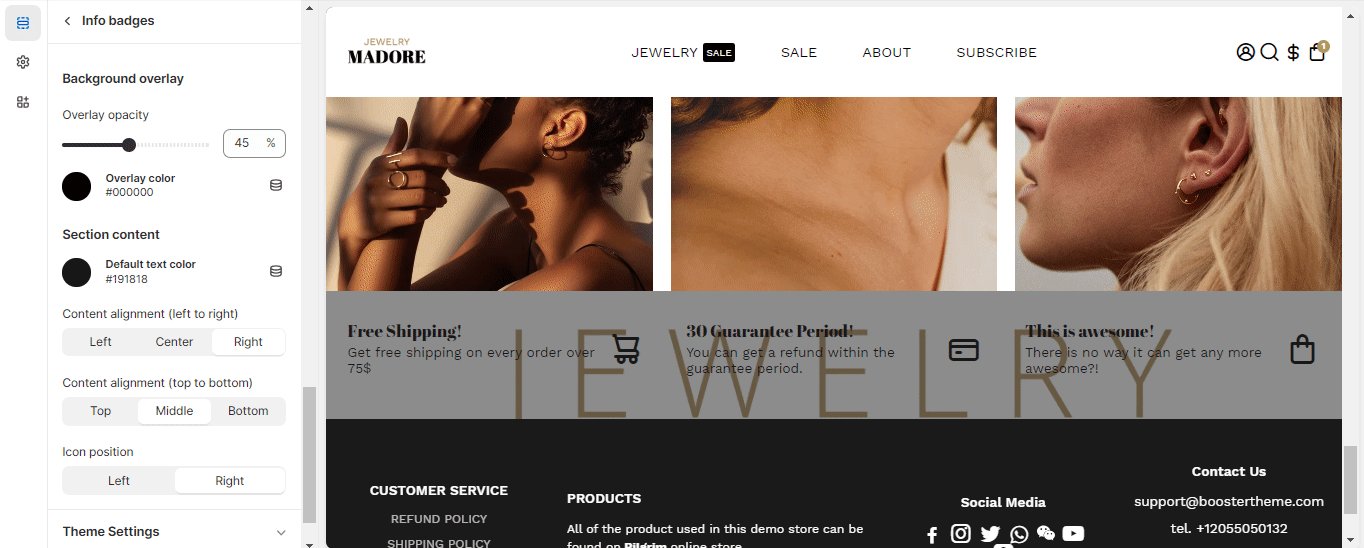
The content of a particular section helps us understand why it is important. You can change the content's text color, arrange its position, and adjust the icon position.
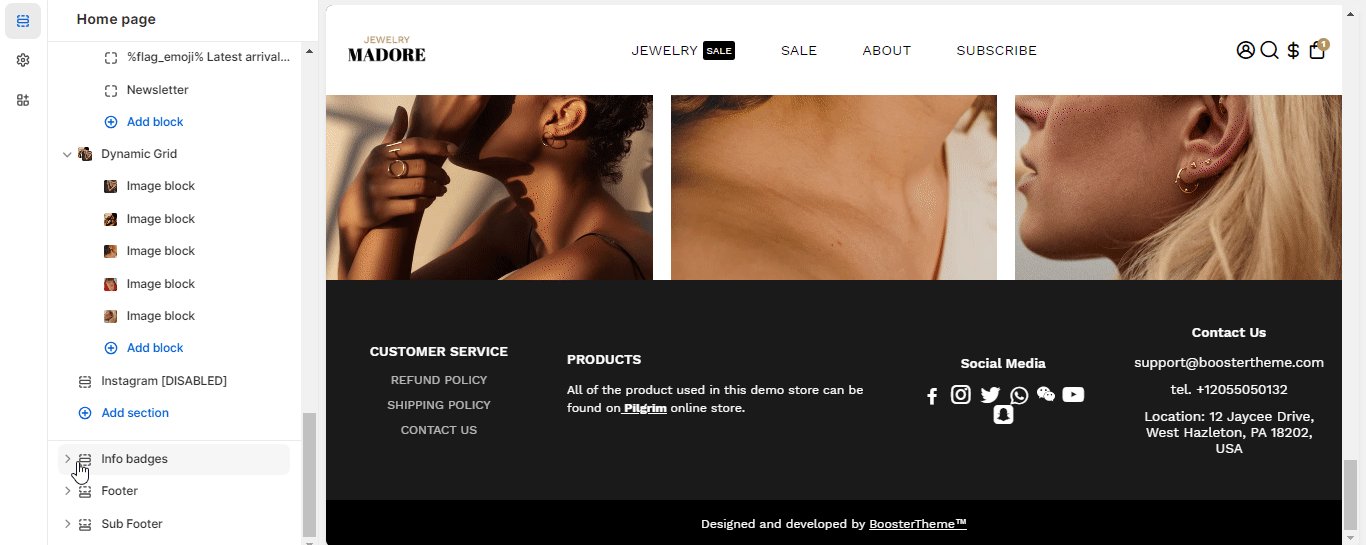
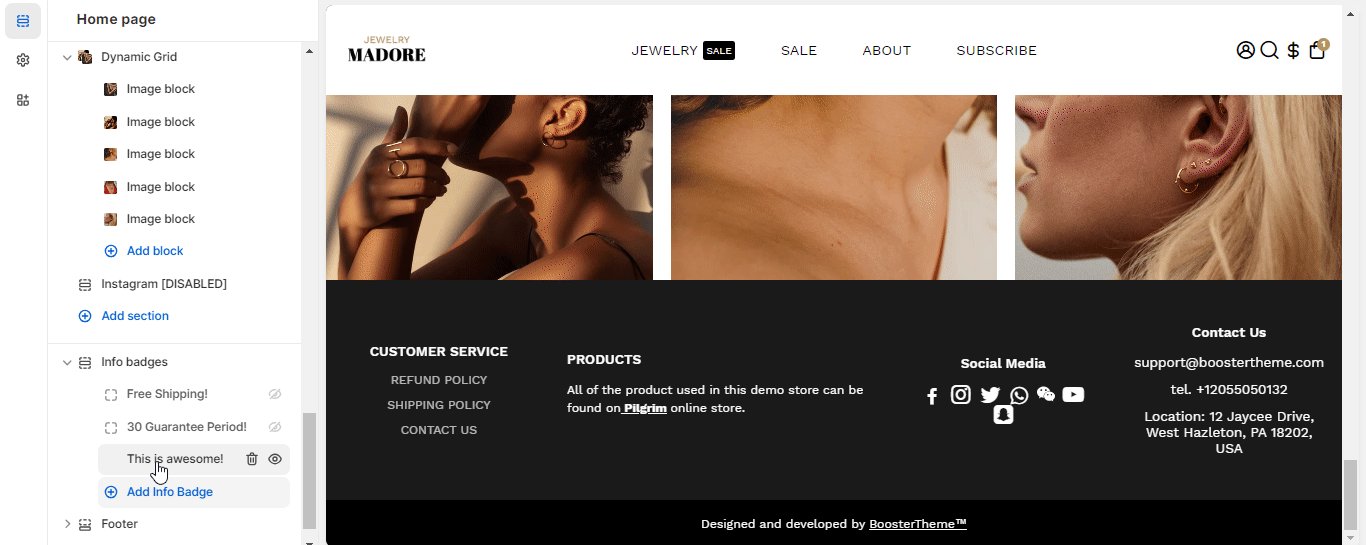
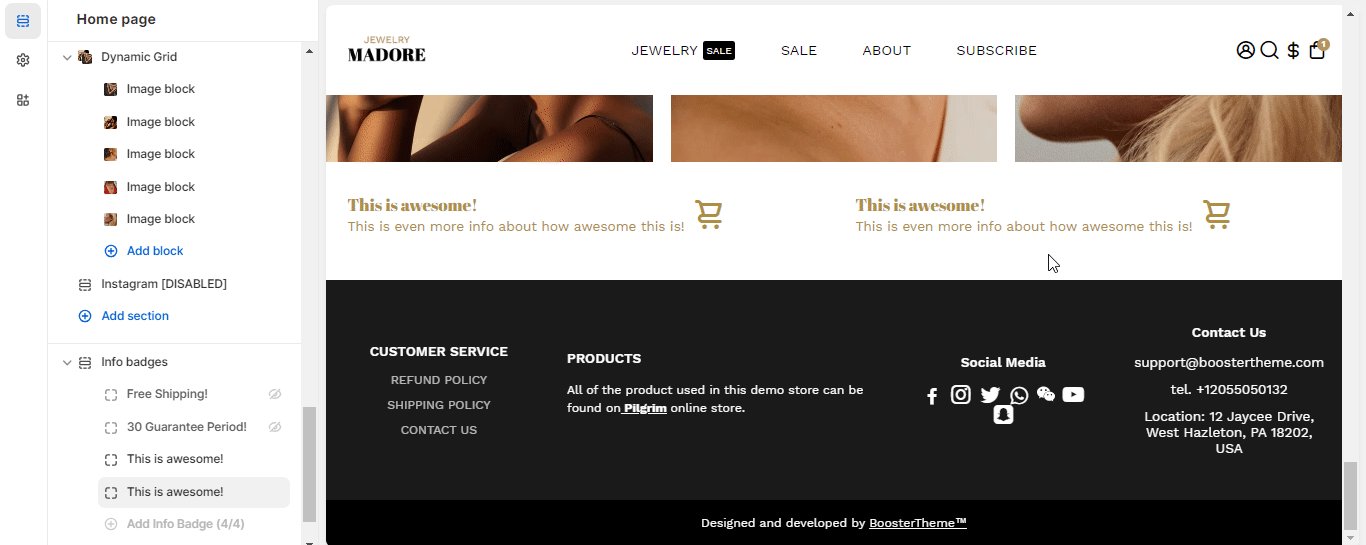
Add info badge block
The content, in any online shopping site, is king. The info badges need to have proper content too, to attract customers. Find out how to make the content of the info badges attractive to customers in our Booster theme. You can as many as four (4) blocks.
Icon name
The name of the desired icon has to be placed in this location. More than two thousand icons are available in the Unicons library.
More information about how to use the Unicons library![]()
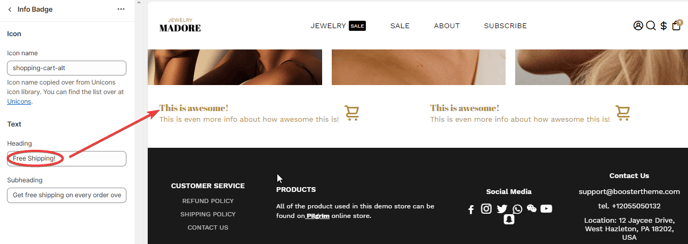
Heading
The heading of the icon badges may be modified with the help of this setting.
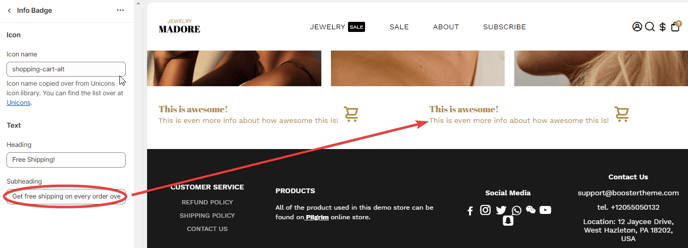
Subheading
The subheading of the icon badges may be modified with the help of this setting.
- End of the article -