How to setup Info Badges and use Unicons icon library in Booster theme
This article explains how to use the unicons library in order to import them into your theme and use them into the Info badges section.
You can either use those icons when you are customizing your info badge or customizing buttons in some section of your website.
In this article:
- Accessing Info badges
- Adding Info Badge
- Step 1. Get to the library
- Step 2. Search for the Icon
- Step 3. Copy the icon name
- Step 4. Paste the icon name
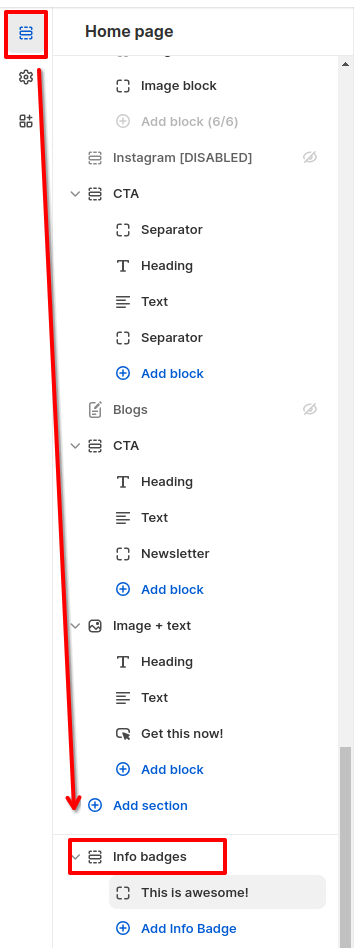
Accessing Info Badges
To access the Info Badges Settings, click Customize (Themes section on Shopify) > Info badges.

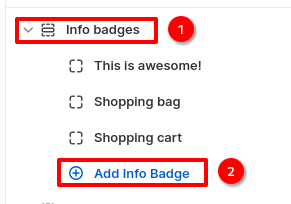
Adding Info Badge
In order to add Info Badge, click Info Badges > Add Info Badge

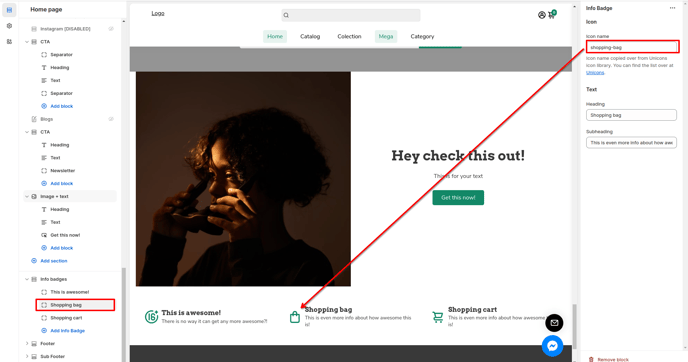
The icon name is where you want to put the icon code, in order to import the desired icon of the library, you'll need to access the library to find and search for the icons. Please check the following steps to get icon code.
Step 1. Get to the library
Click here to access the library.
Step 2. Search for the Icon
You'll have over 2200 possible icons for you in the library. You can use the search bar or the categories to be more specific about what you want.
Step 3. Copy the icon name
In order to use the icon name, you can either just retype it or you can click the icon name and paste it into Booster theme.
Step 4. Paste the icon name
You'll need to paste the Icon name into your theme and your icon is now imported from the library.
![]()
- End of the article -