How to embed a video on your product page
Embedding videos on product pages is essential in e-commerce as it enhances comprehension, boosts user engagement, fosters trust, improves search engine optimization (SEO), caters to mobile users, and effectively manages customer expectations. It is a strategic approach to enriching the overall customer experience and driving higher conversion rates.
In this article:
- Product page blocks used to add video
- Step 1 - Add an accordion on your Product page
- Step 2 - Set it at Custom content
- Step 3 - Copy/Paste the iframe-container div
- Step 4 - Copy/Paste your video embed code
- Step 5 - Make the video responsive
- Final result
Throughout this article, we will guide you on how to seamlessly incorporate a video into your product page while ensuring it is responsive. This step-by-step process will enable you to enhance the overall user experience and drive higher conversion rates.
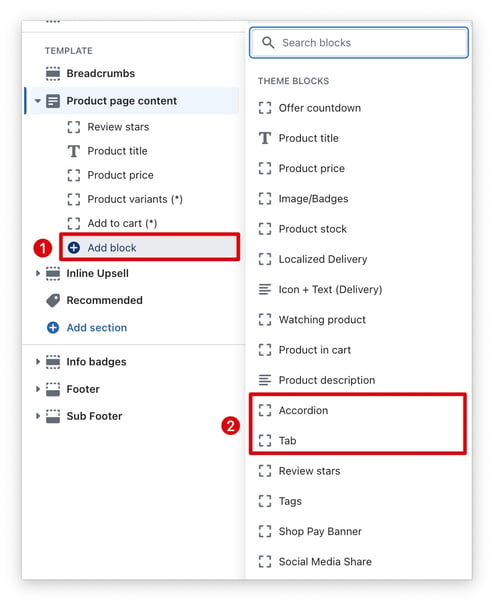
Product page blocks used to add video
To enhance your product page with videos, you can utilize the "Accordion" and "Tab" blocks. These blocks offer a seamless method for incorporating videos using the custom content option.
Additionally, we recommend checking out our comprehensive tutorial on how to add product-specific content using Metafields. This tutorial provides detailed instructions and guidance on how to enhance your product pages with customized content.
To showcase how to add a video to your product page, we will utilize the accordion block. Simply follow the detailed steps below to incorporate videos seamlessly.
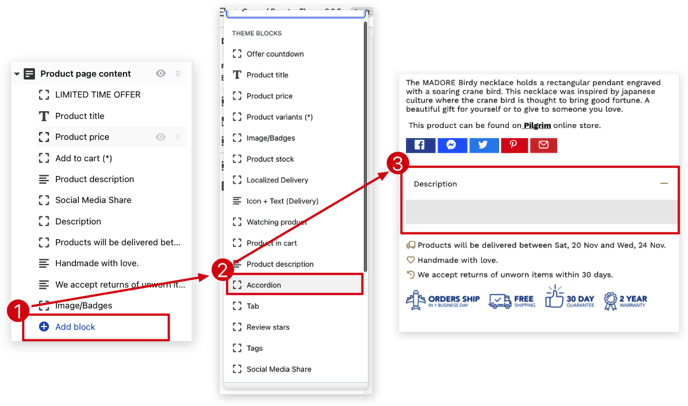
Step 1 - Add an accordion on your Product page

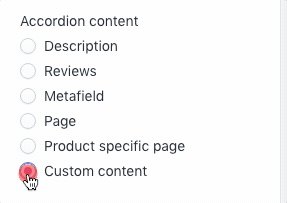
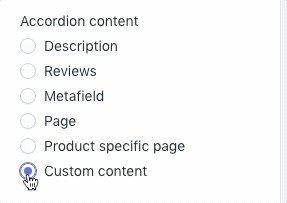
Step 2 - Set it at Custom content

Step 3 - Copy/Paste the iframe-container div
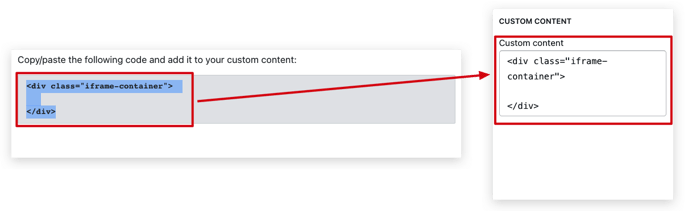
Copy/paste the following code and add it to your custom content:
<div class="iframe-container">
</div>

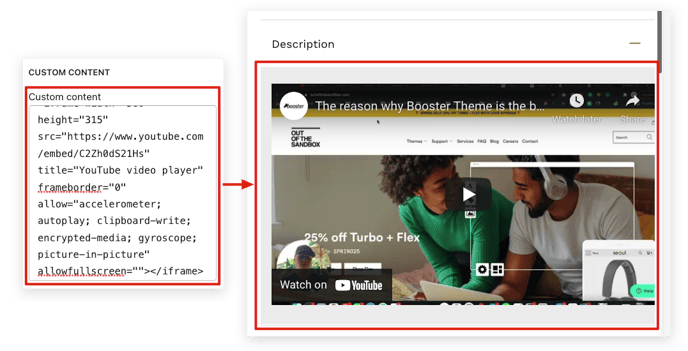
Step 4 - Copy/Paste your video embed code
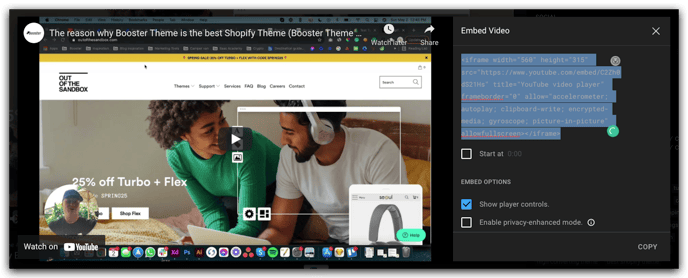
Once you have completed the previous steps, it is time to obtain your video embed code. You can copy the embed code for your YouTube video by following this helpful tutorial. 
 Step 5 - Make the video responsive
Step 5 - Make the video responsive
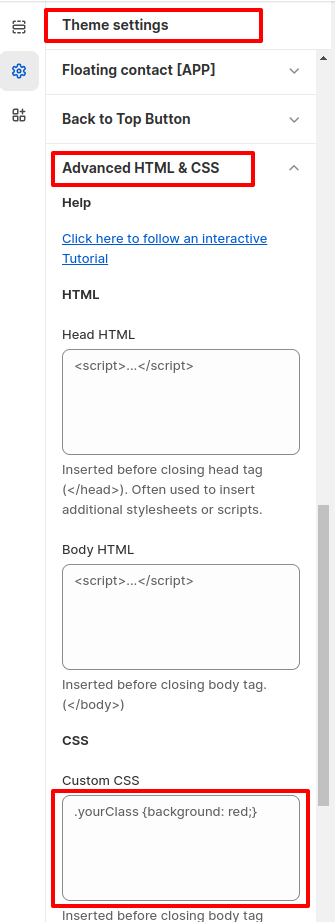
Next, you will need to add the following Custom CSS code into your theme settings. Copy and paste in Theme settings > Advanced HTML and CSS > Custom CSS:
.iframe-container {
overflow: hidden;
/* 16:9 aspect ratio */
padding-top: 56.25%;
position: relative;
}
.iframe-container iframe {
border: 0;
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
}

By following these steps, you will ensure that the CSS code is correctly implemented and will achieve the desired result.

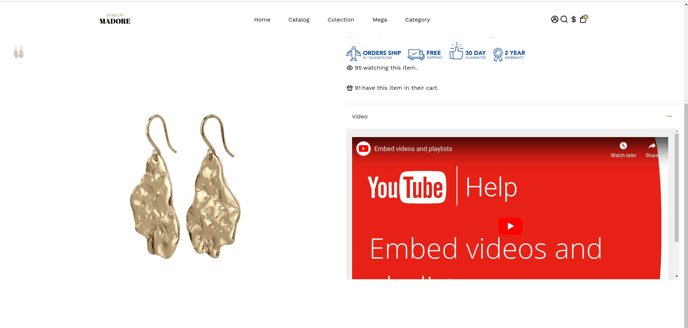
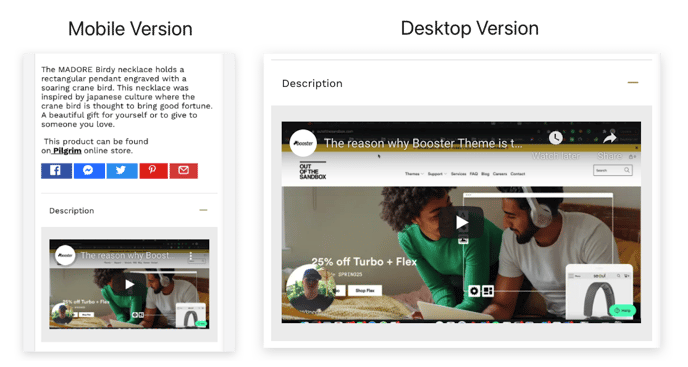
Final result
After doing all the implementation of the code, here's the final result:
- End of the article -