How to setup Header in Booster theme
The Booster theme has been specifically designed to provide Shopify store owners with a seamless navigation experience for their web pages. With its intuitive interface and customizable header settings, Booster theme streamlines the process of creating a navigation and settings menu for online store.
In this article:
- Accessing header settings
- Global Header Settings
- Enable shadow
- Menu Links
- Enable Megamenu
- Logo Width & Height
- Make the Header Stick to the Top
- New update! (Booster V7) - Login Popup
- Show Cart (desktop)
- Background color
- Link Style
- Hover Style
- Font Size and Font family
- Cart icon
- Make the Header Transparent
- Mobile Header settings
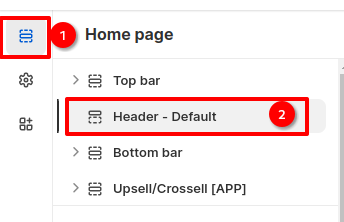
Accessing header settings
Booster theme offers the ease of customizing the entire header with the help of a variety of distinct options provided. In order to access header settings, click on Sections > Header.
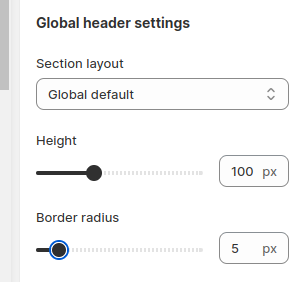
Global Header Settings
There are four different types of section layout available for the header in the Booster theme. These layouts include Global default, Boxed, Full Width, and Full-Width Background.

You also have the option to adjust the height of the header and the border-radius.
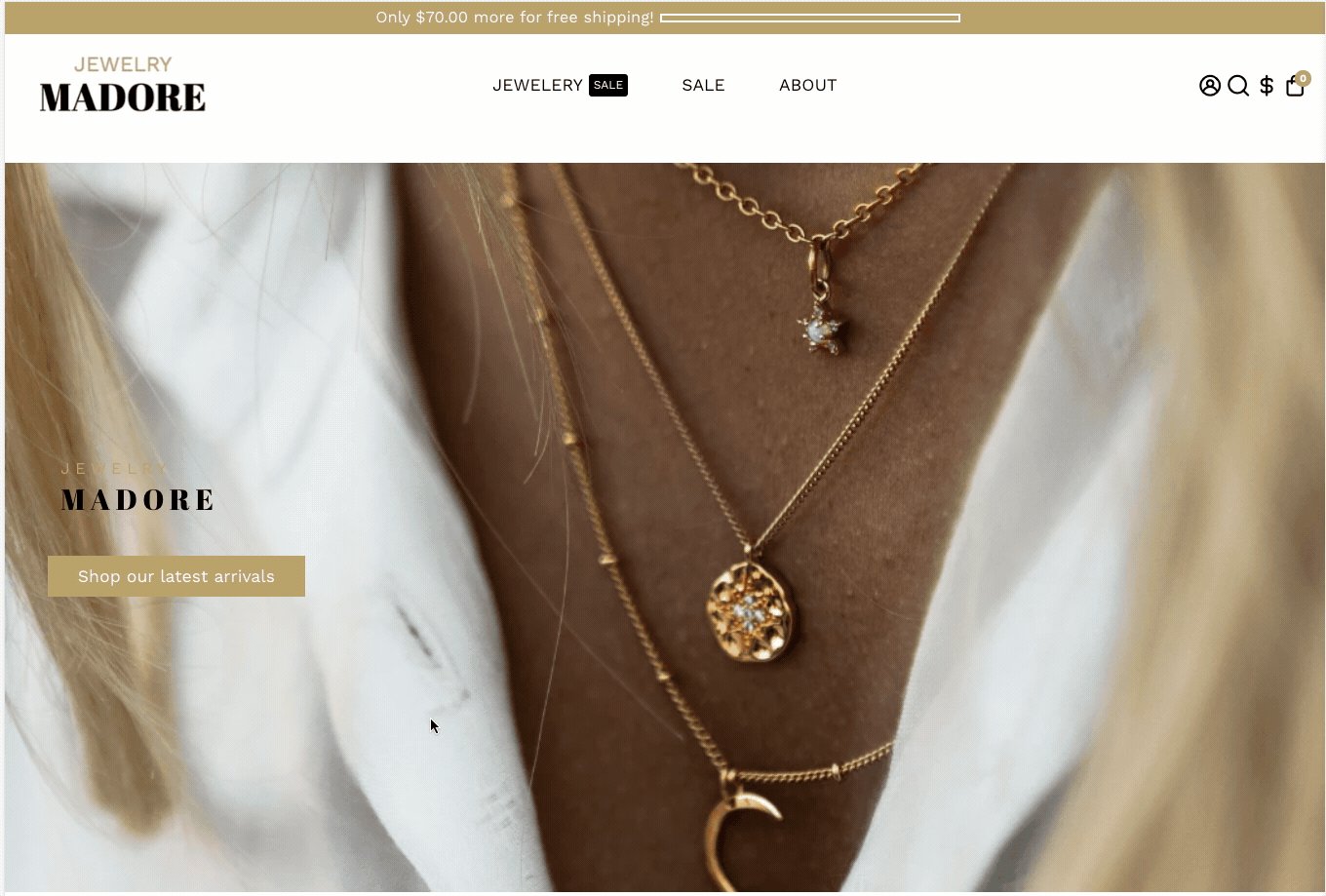
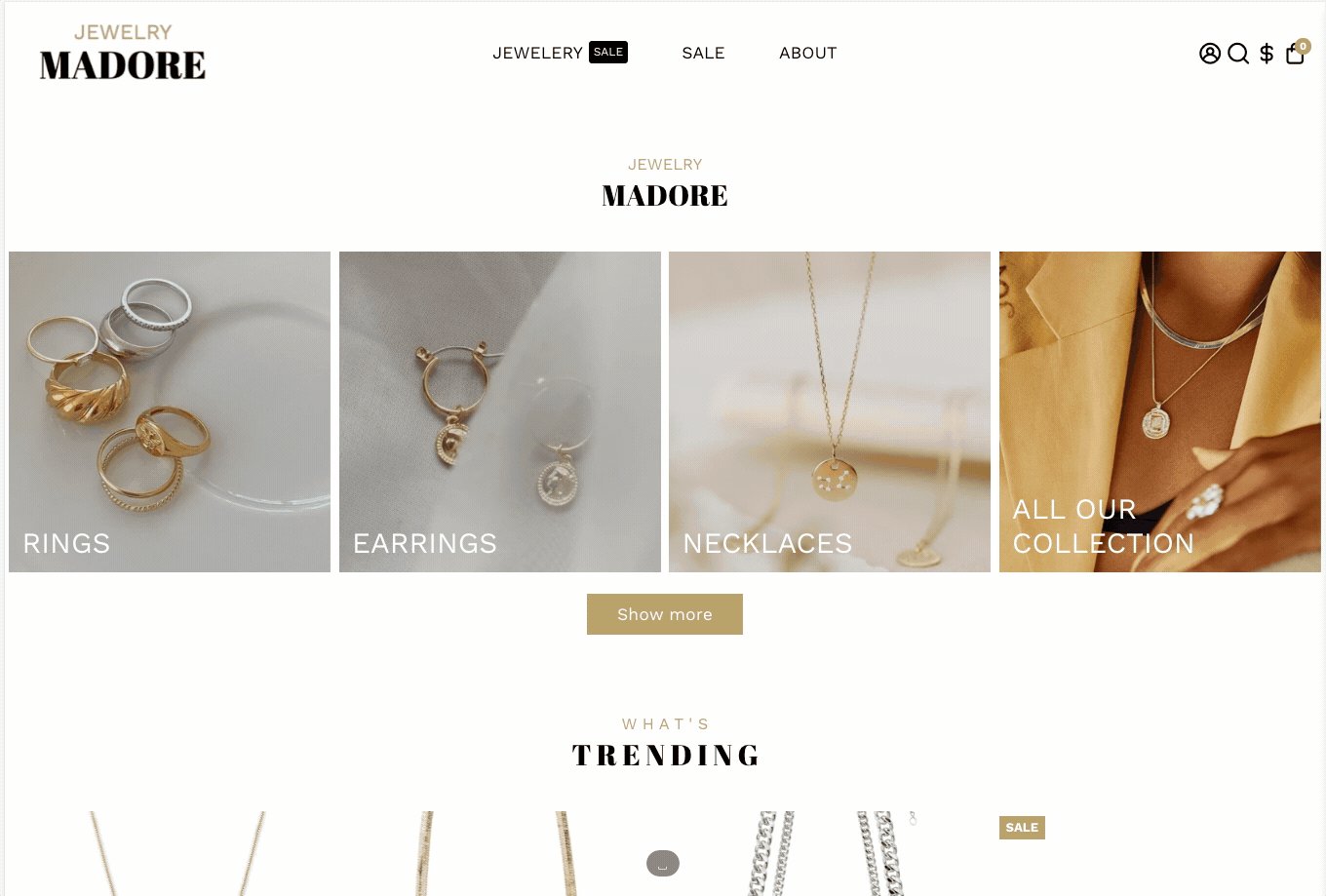
Enable shadow
You can add a small shadow under your header to make it more visually appealing.

Results on with shadow enabled.
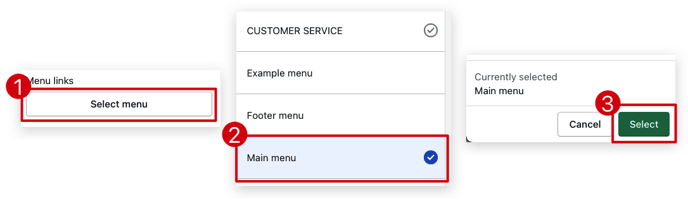
Menu Links
With this setting, you can choose different menu links that you want to add to your header. Add or alter according to your store design.

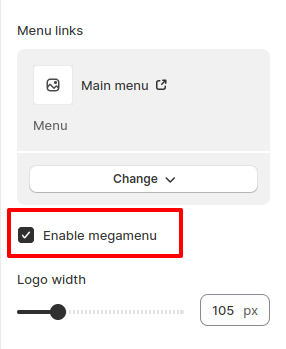
Enable Megamenu
With this Header setting, you get the convenience of making a mega menu for your storefront.
Here is a complete setup article: Megamenu and rich submenu Navigation

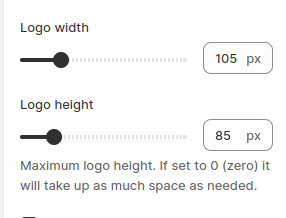
Logo Width & Height
Want to adjust the width of your logo? We have provided this setting with the option of doing so. If you feel that your logo is just not fitting in right, modify the size to fit it perfectly well. You can modify the Width and the Height of your logo image.

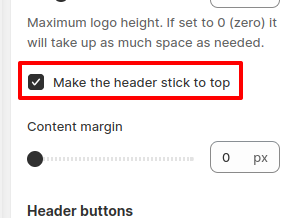
Make the Header Stick to the Top
You can make the header of your storefront stick to the same position at the top of the screen. You can scroll the rest of the screen, but the header will still be there at the top. Either enable or disable this option according to your desire. 
Navigate through the entire website with the header stuck at the top.
Login Popup
This feature enables a convenient login popup, allowing users to log in directly from the homepage without navigating away from it.
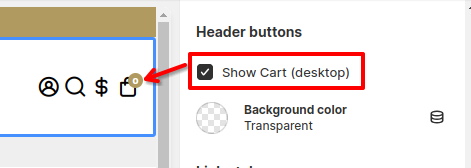
Show Cart (desktop)

Background color
This setting is used to visually separate it from your website's main content, provide balance to the layout, and make the header area more visually appealing. You can now also add a Gradient color to your site.
Note: You need to remove the gradient color selected to use the default background color.
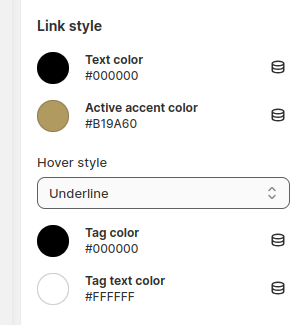
Link Style
You also have the option to customize the style of the links in the header section. This allows you to modify the color of the text or elements in the menu section. Additionally, you can change the color of the accent under the active menu elements.

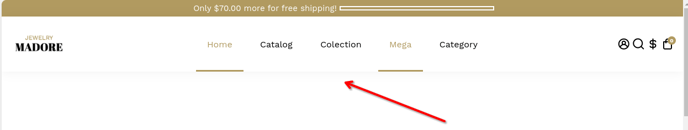
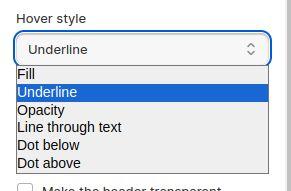
Hover Style
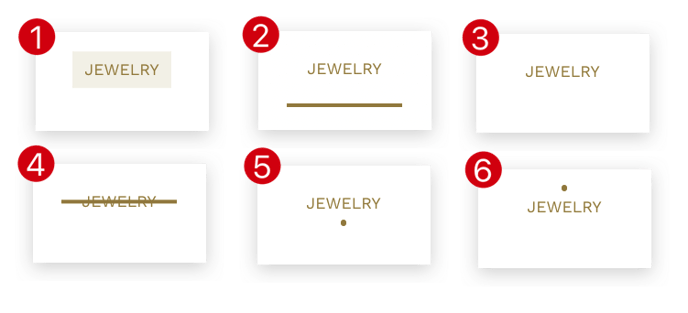
With this setting, modify the hover style for your menu section. You can pick from 6 varied styles available: Fill(1), Underline(2), Opacity(3), Line through Text(4), Dot Below(5), Dot Above(6).

Here is how it show on front end.

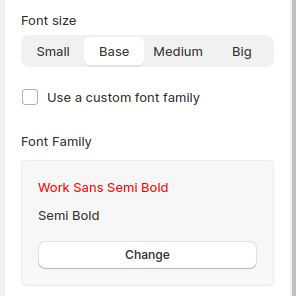
Font Size and Font family
Modify the size and type of fonts used in the header section to customize its appearance.

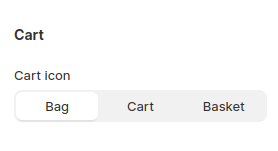
Cart icon
With this option in Booster Theme, you can alter the cart icon for your storefront.
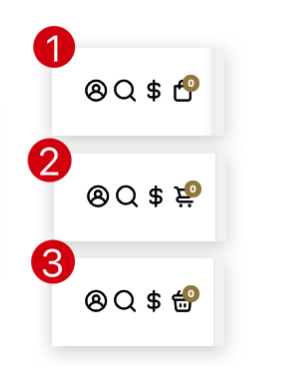
Select the icon you like best. There are varied options for the user to choose from. The available options include Bag(1), Cart(2), and Basket(3). Pick one according to what you prefer.

How it looks in-store

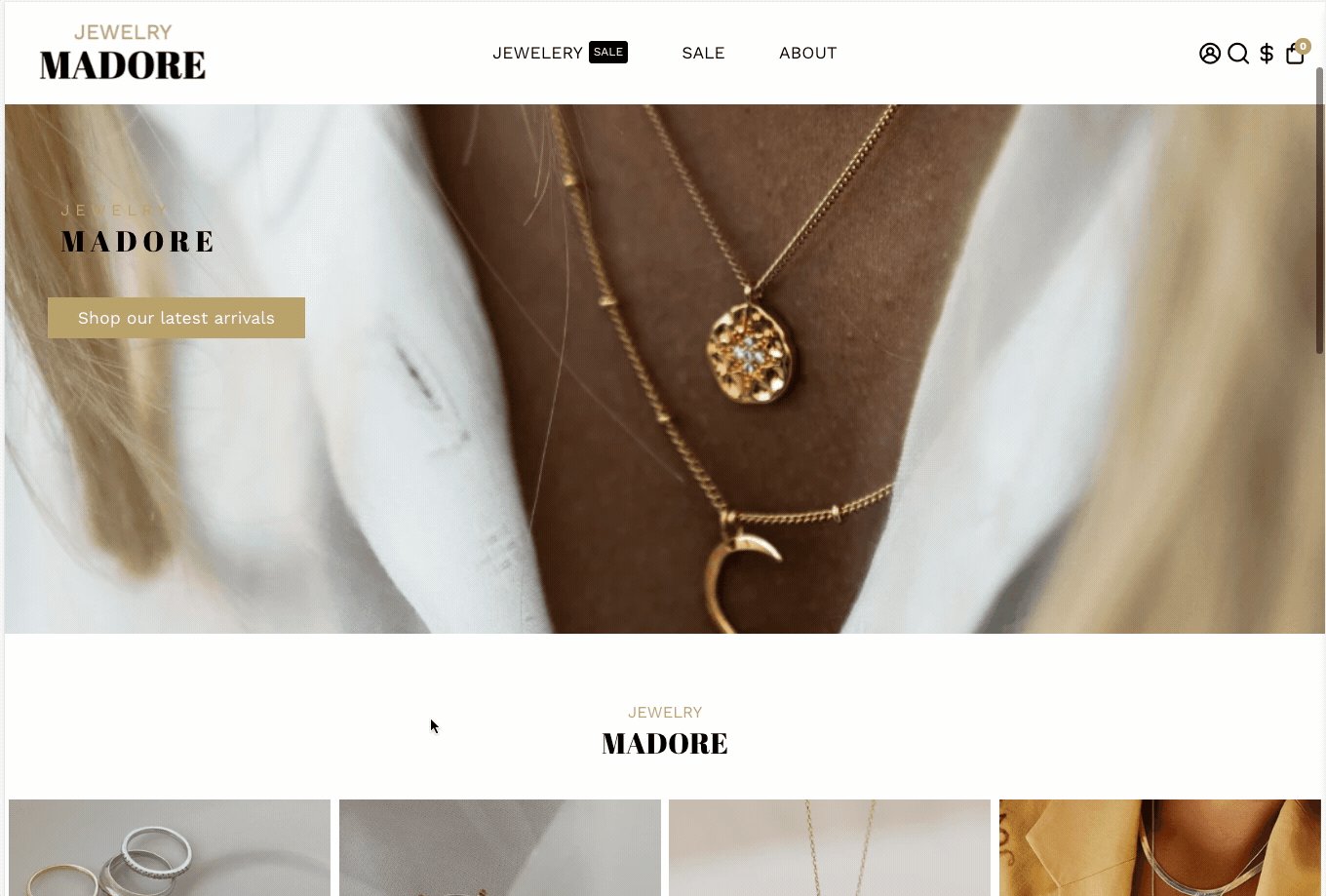
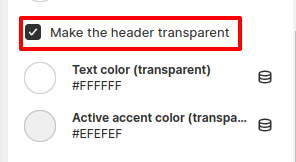
Make the Header Transparent
You have the option to make the header transparent and customize the text color and active accent color when the header is transparent.

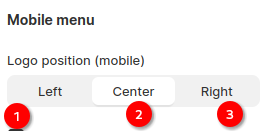
Mobile Header settings
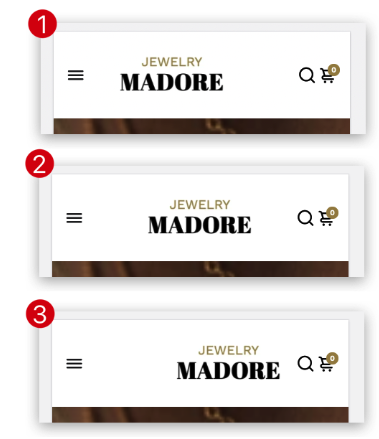
This mobile menu setting modifies the position of the logo for its user. You can choose to position it either in the left or center or on the right.

How it looks to the user on the front end.

You also have the option to show the cart icon on mobile.

- End of the article -