This article will show you how to set up your megamenu and rich submenu.
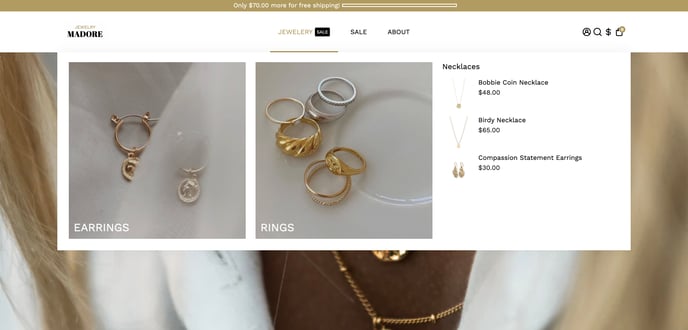
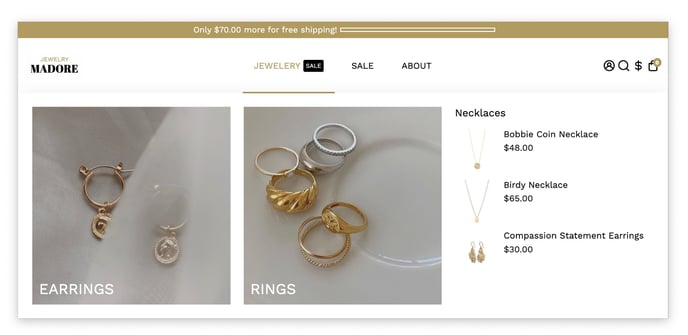
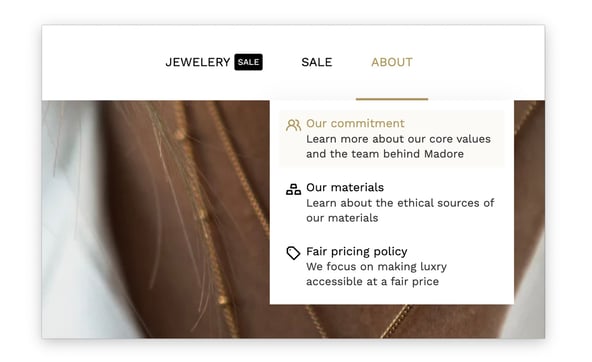
The header menu is a critical component of any online store, as it allows users to navigate throughout the site. With the Booster Theme, you can customize the header menu. You are not limited to a basic menu; you can also create a mega menu that displays images(1) and rich submenus that contain icons, titles, and descriptions(2).
In this article:
Megamenu and Rich Submenu
1. Megamenu
2. Rich submenu
Setting Up the Megamenu
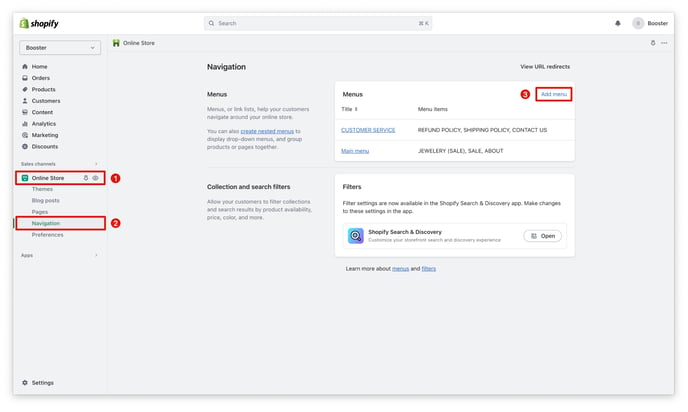
Step 1. Create a Menu
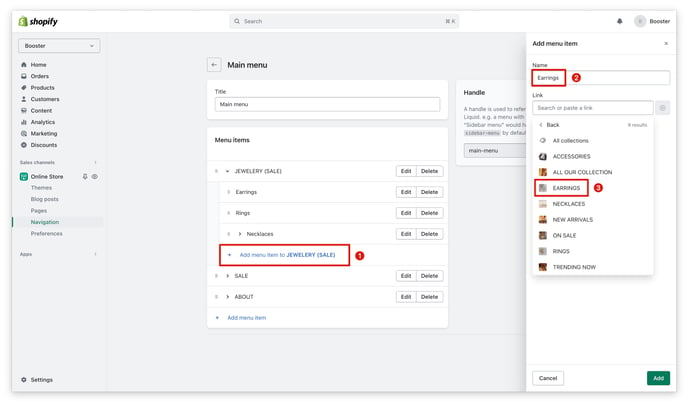
Go to your Online Store → Navigation → Add menu.
Step 2. Add Sub-items
In order to trigger the mega-menu layout, you'll need to add a submenu item that is a collection or a product with an image.
Step 2. Enable the Megamenu Option
Go into the Header settings and check the "Enable megamenu" option.
Setting Up the Rich Submenu
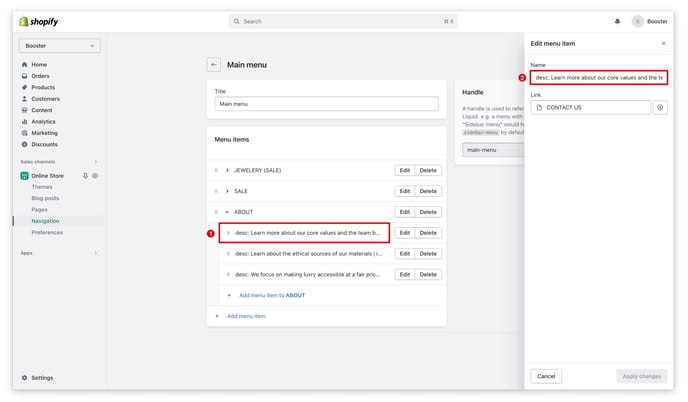
In the ABOUT item, you can see that it's different, this is a way do to it for the rich submenu features. The complete item is set up like this:
desc: Learn more about our core values and the team behind Madore | icon: users-alt | text: Our commitment
Here is the logic to follow to set up the rich submenu:
- "icon:" You need to use the icon names from this library (in this example: users-alt)
- "text:" This is for the title.
- "desc:" (optional) This is the description.
Note: Make sure to add a "|" between each element.
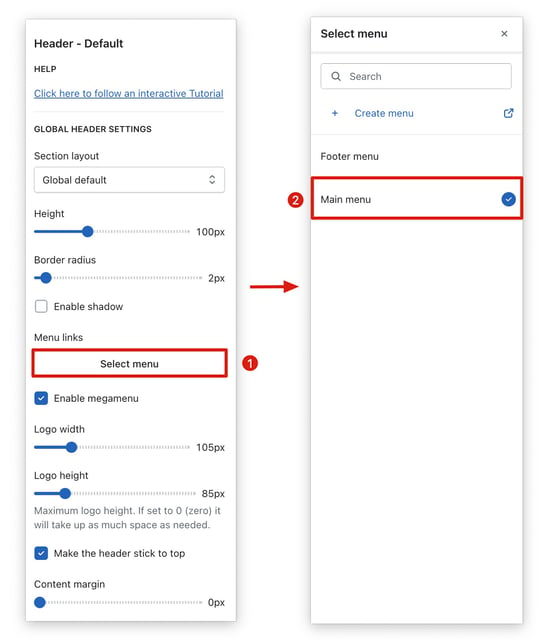
Step 3. Assign your menu in the Header Settings
You know everything now about the menu! You can now use the megamenu and the rich submenu features easily. There is so much more to discover inside Booster Theme!