How to setup Bottom bar in Booster theme
The Bottom Bar is a feature that allows you to display content like social media icons, other links, contact information, and other messages at the bottom of all the pages of your online shopping site.
In this article:
- Accessing Bottom Bar
- Adding Blocks
- Contact
- Links
- Scrolling messages
- Social Media
- Geo Block
- Minicart
- Free Shipping Progression bar
- Bottom Bar Settings
- CTA Button
Accessing Bottom Bar
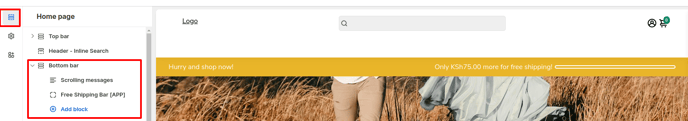
In order to access Bottom Bar, click on Sections > Bottom Bar.
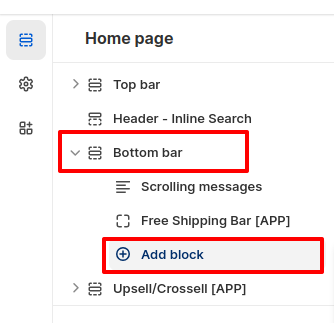
Adding Blocks
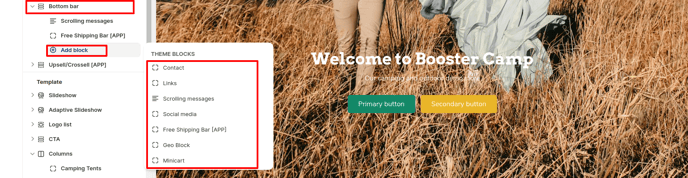
You are able to put a maximum of 3 blocks on your bottom bar and you can choose among the available block according to what you would like to be displayed. Click on Sections > Bottom Bar > Add Block.

The available blocks available are Contact, Links, Scrolling Messages, Social media, Free Shipping Progression bar [APP], Geo Block and Minicart.
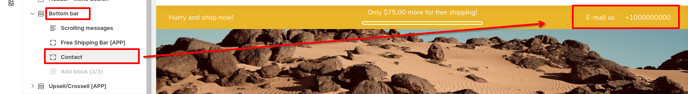
Contact
With this block, you can choose to display your phone number and email address in your store.
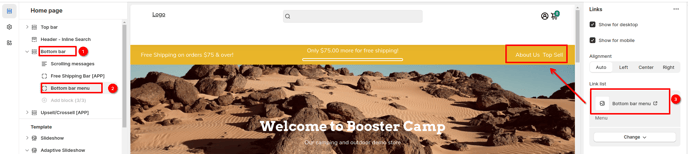
Links
We offer the option to add menu links to your bottom bar.
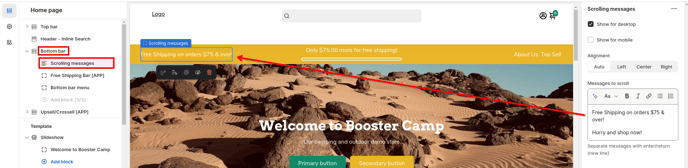
Scrolling messages
With this block, you can create multiple messages scrolling.
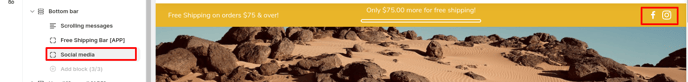
Social Media
This block will show your social media links.
Please visit this link to Change your social media links
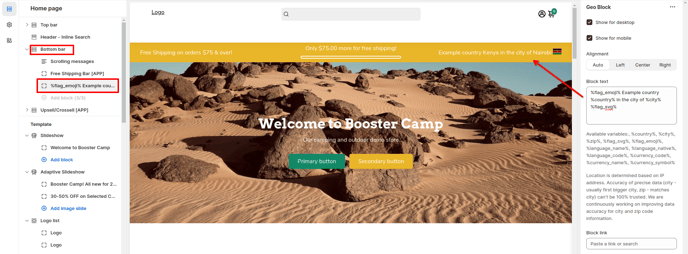
Geo Block
With this feature, you can geo-personalize what your visitors see.
There are 4 different handles you can use to geo-personalize your content:
- %flag_emoji%
- %country%
- %city%
- %flag_svg%
Minicart
The minicart is used to show a cart icon in the bottom bar section.
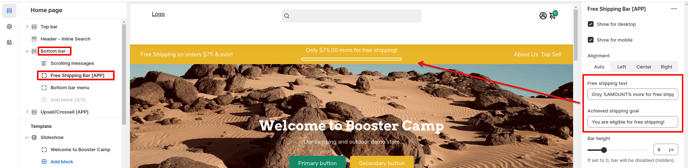
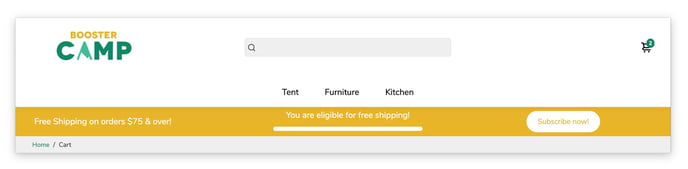
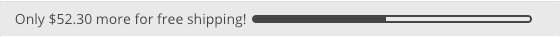
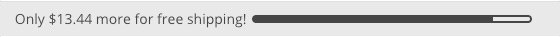
Free Shipping Progression bar
This block allows you to showcase to the customer how much more is needed in order to get free shipping on your online store. Whenever a customer adds a new product to its cart, the bar will track it.
You can set a Free Shipping text, for example: Only %AMOUNT% more for free shipping!
An achieved Free shipping text, for example: You are eligible for free shipping!

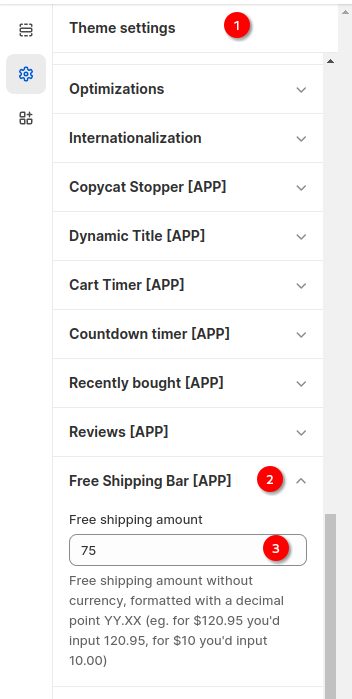
In order to change the Total amount go in Theme settings > Free shipping bar [APP]

Bottom Bar Settings
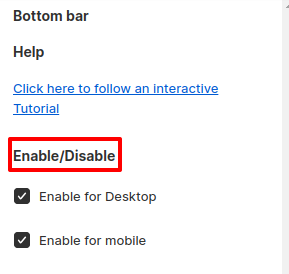
You can enable/disable the Bottom Bar on the desktop or mobile version of the site.

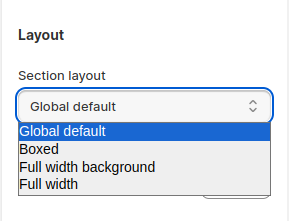
In our Booster theme, four different types of section layout are available and you can use it in bottom bar feature. They are as follows:
- Global default
- Boxed
- Full Width
- Full-Width Background
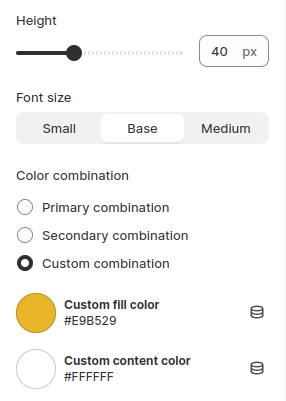
You may make changes to the Bottom Bar's height. You may change it to anything in between 10 px to 100 px. The font size of the content can also be adjusted.
The Color Combination setting allows you to choose your Primary or Secondary combination for your colors. You can also choose Custom combination to create a custom preset for that section only.

Button
This allows you to have a call-t0-action on the Bottom Bar. You have the option to modify its color combination and where the button leads to.
You can also add animations to the button to make it stand out. Here's a video to demonstrate the options available:
- End of article -