How to set up your CTA section

This section serves as a focal point to prompt specific actions from the visitors. It directs users to engage with the desired content, subscribe, purchase, or navigate further.
In this article:
Let's get started!
Setting up your Call to Action Section
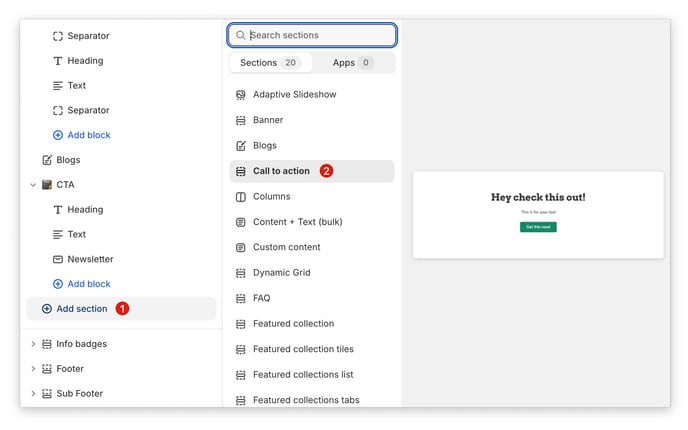
To add and set up, click Add Section -> Call to Action.
Add Content Block + Section Layout
The call to action doesn't have any particular like the featured collection or the lookbook section, it only offers ALL the content blocks, we have a whole article going through every single one of them!
More information about How to use the Add Content Blocks + Section Layout Setting here
The following blocks can be added to the CTA section:
- Heading
- Text
- Button
- Highlighted text
- Separator
- Custom Heading
- Custom Text
- Custom Button
- Newsletter
- Page Content
- Liquid
- HTML
- Contact Form
New update! (Booster V7)
Countdown Timer
Create a sense of urgency and drive conversions with countdown timers on your call-to-action sections. By displaying a limited-time offer or deadline, you can encourage visitors to take immediate action and increase the likelihood of purchases. Countdown timers can be a powerful tool for creating a sense of scarcity and motivating customers to buy now.
Congratulations! You've successfully set up your call-to-action. This powerful tool will help you motivate visitors to take the next step.
- End of the article -

