Let's learn how to add Video + text in our Booster them.
By integrating videos alongside relevant text, you can effectively communicate your brand's message and showcase your products in a visually appealing manner. This dynamic approach not only captivates your audience but also provides them with a comprehensive understanding of your offerings.
In this article:
- Adding Video + text section
- Section background
- Video position and width
- Video URL
- Adding text using Section blocks
- New update! (Booster V7) - Countdown Timer
- New update! (Booster V7) - Accordion
Adding Video + text section
To add a Video + text section, go to the "Sections" tab in the Theme Editor. Click on Add Section > Video + text.
The following blocks can be added to the Video + text section:
- Heading
- Text
- Button
- Highlighted text
- Separator
- Custom Heading
- Custom Text
- Custom Button
- Newsletter
- Page Content
- Liquid
- HTML
- Countdown Timer
- Accordion

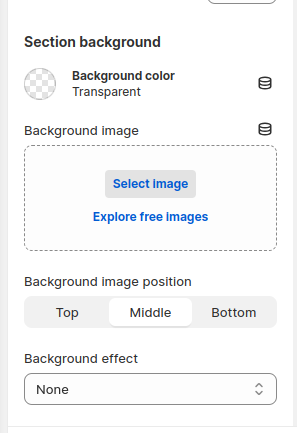
Section background
You can customize the background color and add a background image. Furthermore, you can easily adjust the position and effects of the background image to meet your specific preferences.
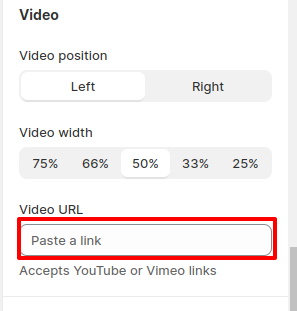
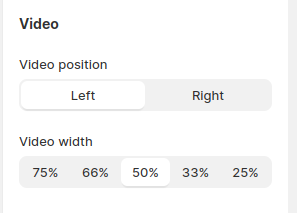
With our theme, you have the flexibility to choose whether you want to place the video on the right or left side of the page. Additionally, you can easily adjust the width of the video to suit your preferences.

Video URL
This setting allows you to effortlessly integrate videos from YouTube or Vimeo into your content, providing an interactive experience for your audience.
Adding text using Section blocks
To include text in the Video + text section, you can add blocks. To do this, select the Video + text section and click on the Add Block button. Text can then be added through various blocks available.

New update! (Booster V7)
Countdown Timer
Maximize the impact of your Video + Text sections with strategically placed countdown timers. By incorporating a limited-time offer or deadline, you can create a sense of urgency that compels viewers to take immediate action. Countdown timers are a powerful tool for generating a sense of scarcity, motivating customers to purchase products or services before the opportunity expires. This effective marketing tactic can significantly boost conversions and drive sales.
Accordion
Our new FAQ/Accordion block offers a versatile and user-friendly way to organize and present frequently asked questions on your website. This interactive feature allows you to collapse and expand content sections, providing a clean and uncluttered layout while easily accessible information.
Congratulations! Your visually compelling Video + Text section is now live.
- End of the article -