How to set up your Testimonial Section
The testimonials act as proof of the genuineness of an online store. People visiting the site make it a point to check out the testimonials before making the purchase.
Our Booster Theme has a separate section dedicated to setting up testimonials for your Shopify eCommerce store. Read on to know more about it.
In this article:
- Adding Testimonial
- Section ID
- Section Layout
- Add a Testimonial Background
- Section Heading & Subheading
- Testimonial Style
- Bottom Bar style
- Author Information
Let's get started!
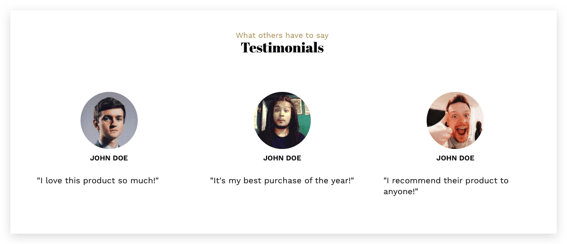
Adding testimonial
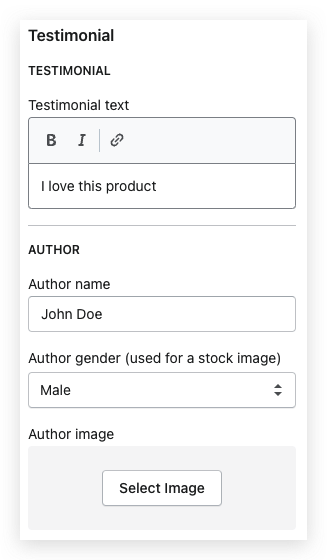
This option allows you to share some of your customers' experiences or you can also create on your own. This enhances credibility and builds trust by showcasing positive feedback from satisfied customers.
It includes the following features:
- Name of the author: This place allows us the authors to write their names.
- Gender of the author: It permits people to select the gender of the stock image that has been used.
- Testimonial text: This setting allows us to compose the text for the testimonial.
- Image of the author: This setting permits the author to select a photo for the testimonial, if available.
Section ID
You can add an ID on this section if you want to anchor this page on the homepage.

Section Layout
This option allows you to enable/disable the section on Mobile and Desktop.
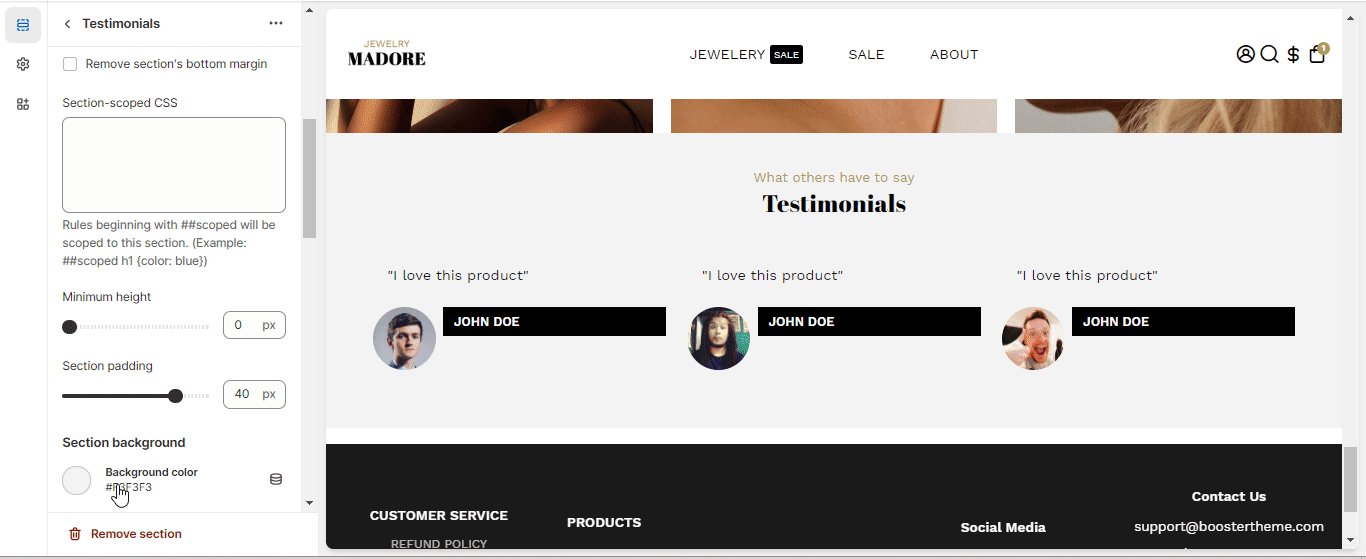
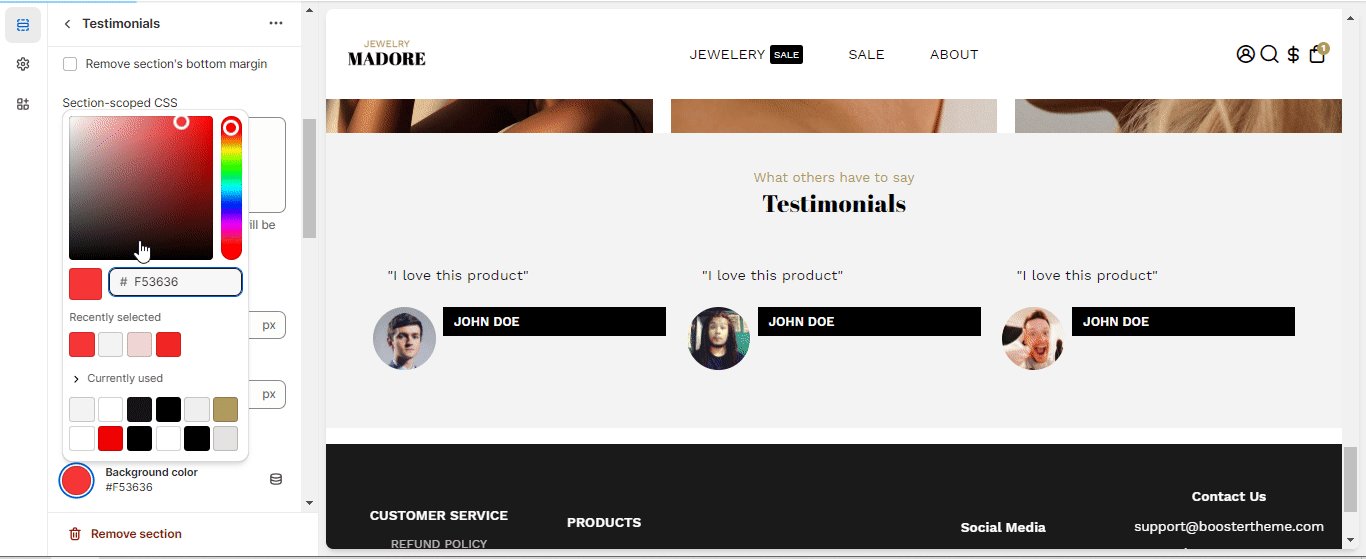
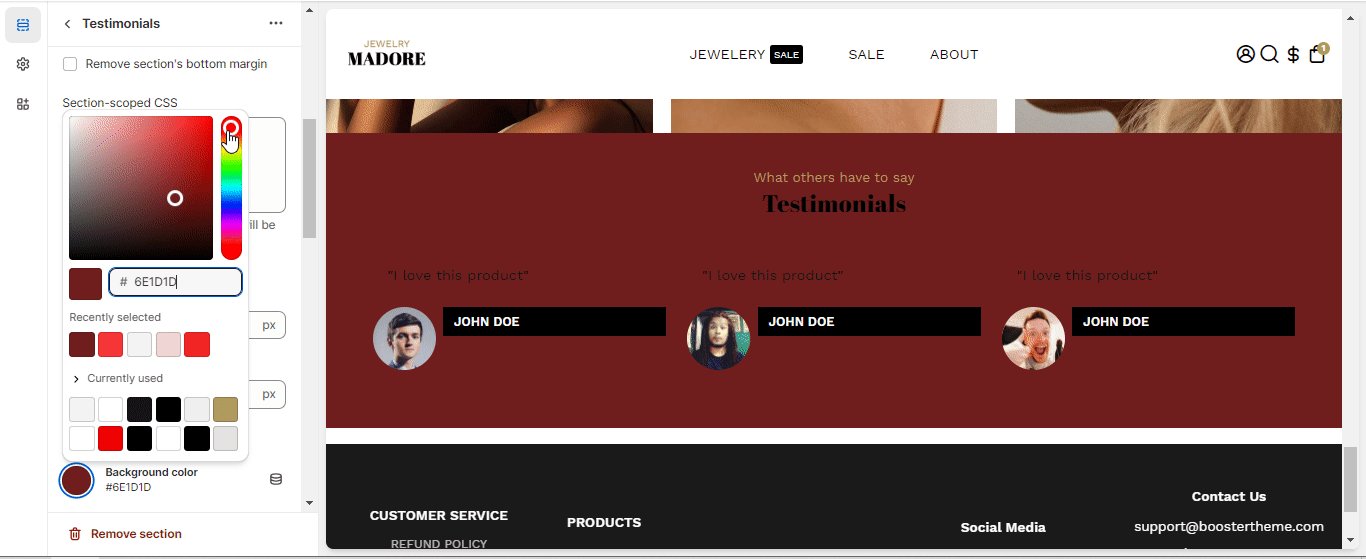
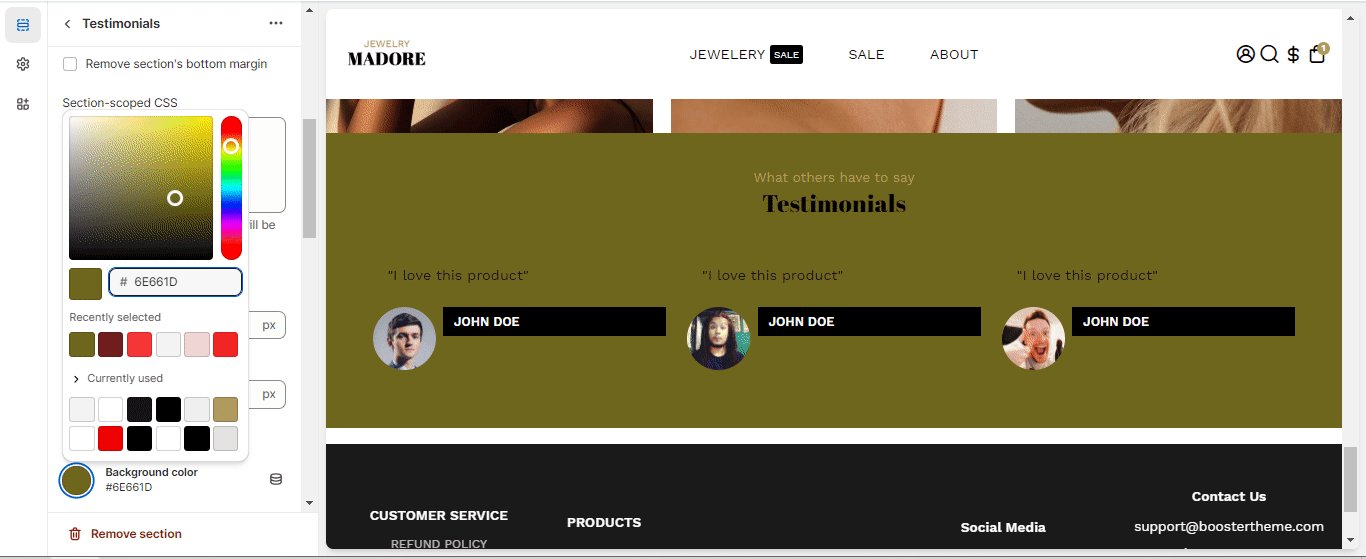
Add a Testimonial Background
Our theme allows you to edit the color of the background with this setting. It is a known fact that bright, vibrant hues tend to attract customer's attention. You can click on the color of your choice from the right-hand column and witness the changes.
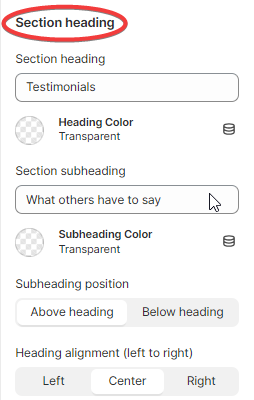
Section Heading and Subheading
This serves as a title that organizes and highlights your customer feedback. This includes the heading and subheading color.
Testimonial Style
This option is available just below the "testimonial background" option. It modifies the color of the text. You need to click on a colored brick to the left of the option "Testimonial Text" and then click on the preferred color from the drop-down on the right.
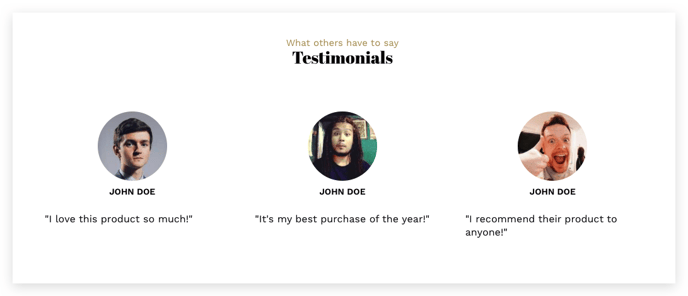
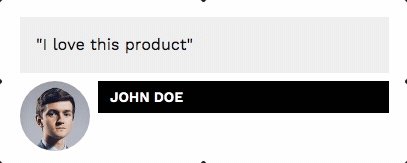
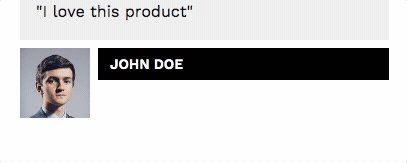
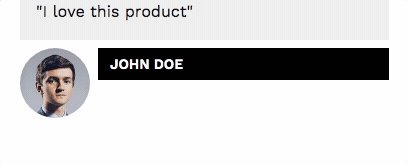
A well-designed testimonial attracts more customers. You can choose either of the three designs available:
- Author information below
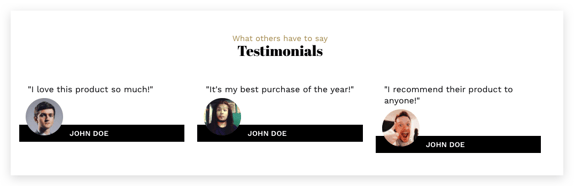
- Author information inside
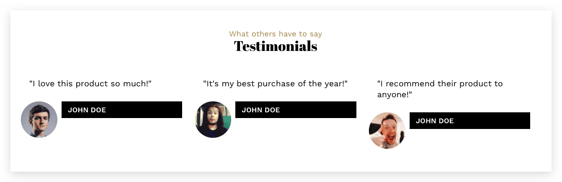
- Author's information below overlaps the image
New update! (Booster V7)
Slider Syncing
The updated testimonial section now features a new viewing option that allows you to enable or disable auto-scrolling horizontally. You can also set the interval for how quickly the testimonials scroll, enhancing the user experience.
Bottom Bar Style
This setting is only applicable if you use either of the two "Author Information below" options. It has two options:
- Bottom Background color: It helps to modify the color of the background.
- Bottom text color: It modifies the color of the text.
Author Information
If the author's image is not selected in the testimonial setting, the "Use a stock image" option present here will help you set up an image. Once this option is chosen, any stock image will be chosen for the testimonial at random.
- End of the article -