How to set up the Split Image CTA
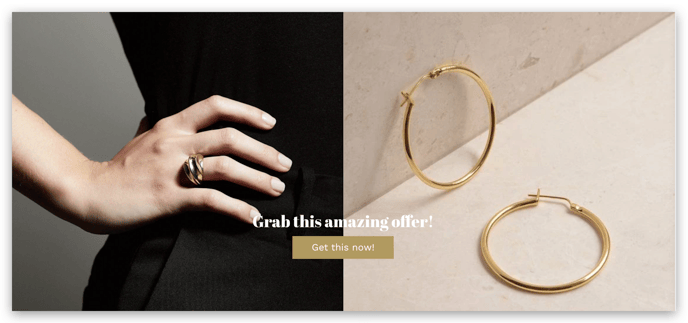
The split image CTA section enables you to add two different images in the background.
In this Article:
Section ID
This option allows you to add a title so you can anchor this section.
Section Layout
This setting includes the option to enable/disable it on mobile or desktop view, its minimum height, the section padding, and the spaces between blocks.
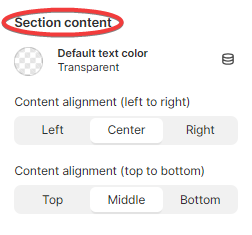
Content
This setting helps you change the text color and arrange the content alignment.
Background
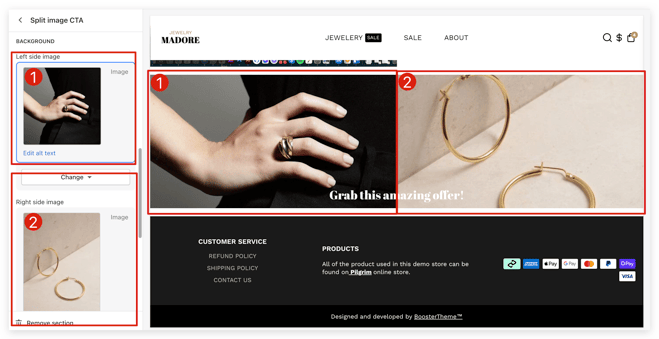
This option helps you add images in this section. You can add an image on the Left side image block (1) and Right side image block (2). This also includes the option to position the image, parallax effect, and the content background.
Overlay
This is an additional layer placed on the top of the split CTA background image. You can adjust its opacity and change its color according to your liking.
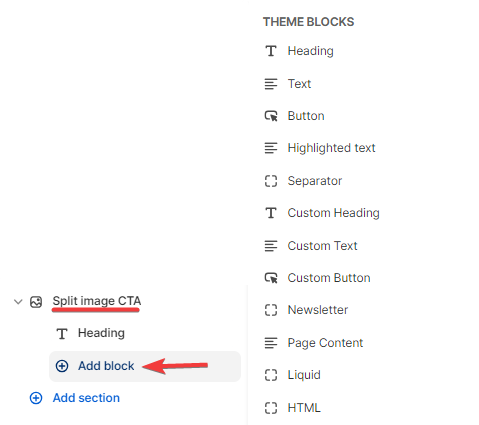
Content blocks
You can also add various content blocks available with the CTA.
- End of the article -