How to add Tags to your Product Cards
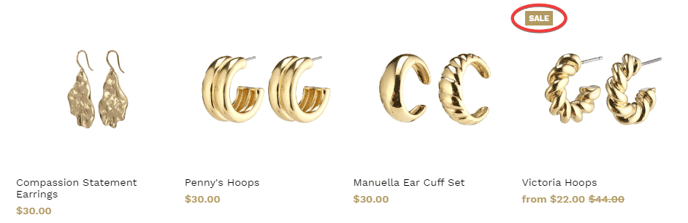
Product card tags provide key information about an item at a glance. Common tags include "Sale" for discounted products. This tag assists shoppers in quickly identifying important details about the product.
In this article:
Let's get started!
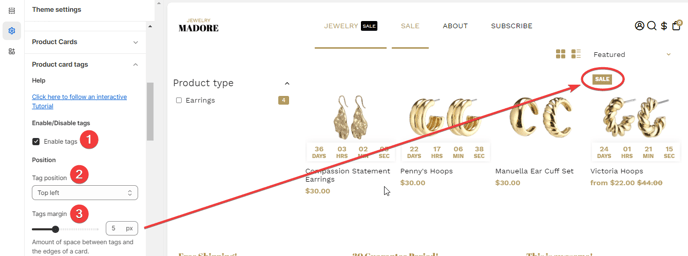
Enable/disable tags
Our theme allows you to enable or disable the tags on the product card with this setting.
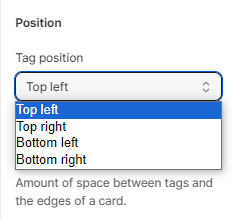
Tag position
With this setting, you can modify the position of the tag on the card image. We provide four different options to place the tag:
Tag margin
This setting allows us to make changes to the amount of space between the edges and tags of a card. To make changes to the setting, any choice between 0px to 15 px is available.
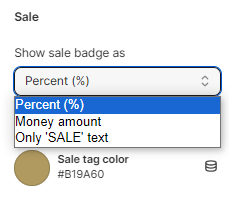
Sale Badge
In this setting, you can enable or disable the Sale Tags and change their color. You can choose between Percentage (%), Money amount, and Only "Sale" text.
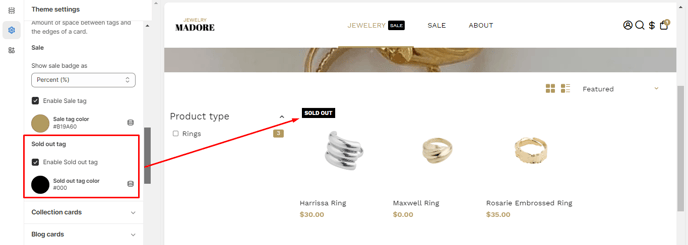
Sold-out Tag
This tag indicates that the item or product is no longer available. This helps you enable or disable the tag and change its color.
- End of the article -