How to setup Payments method Icons in Footer
Payments icons are really important for online buyers, they wish to know how they will be able to buy from your store. Having the payments method shown on your footer is also mandatory for some advertisers like Google and Pinterest.
In this article:
- Adding Payment Icons block to your footer
- Width and Content alignment
- Title
- Custom list
- Available icons
Adding Payment Icons block to your footer
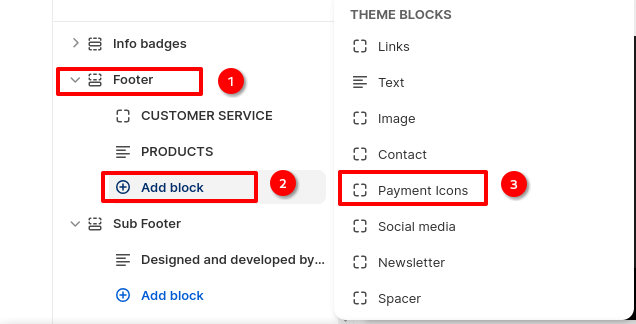
In order to add Payment icons to the footer, Click on Footer > Add Block > Payment Icons
Width and Content alignment
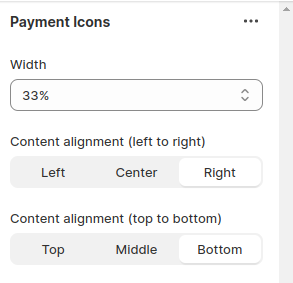
The width setting allow you to adjust the percentage the payment icons should occupy across the screen. You can select from the drop-down a suitable width. You can also set content alignment left to right as well as top to bottom.

Title
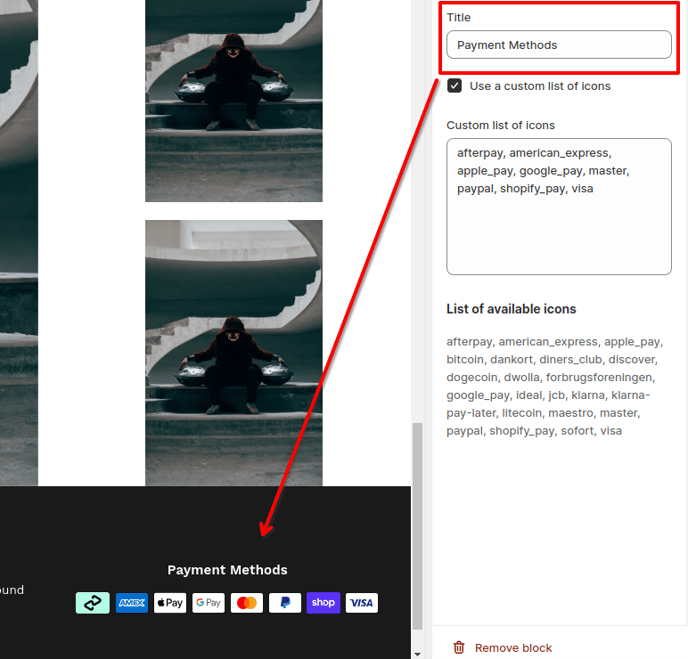
You can always modify the title of the content block for whatever you want.
Custom list
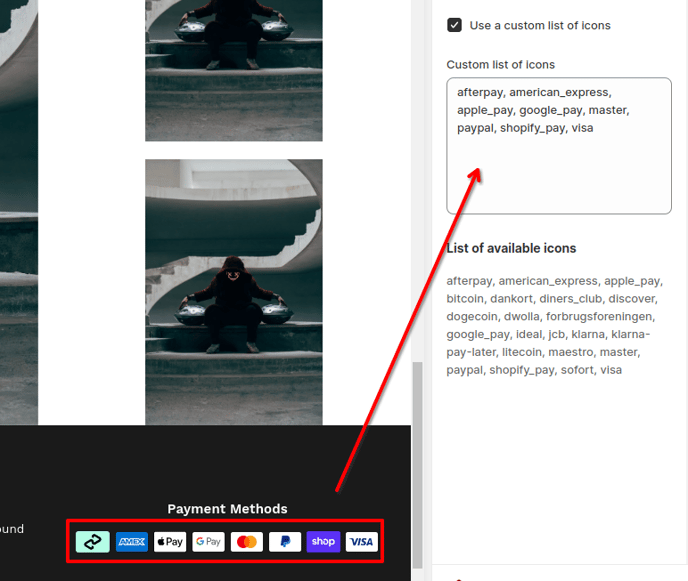
Payments methods are normally detected automatically, but if you want to customize yours, you can by enabling the custom list. With the help of the custom list, you can add many various icons to your block. Make sure to check the box "Use a custom list of icons"
Available icons
Here are available icons: afterpay, american_express, apple_pay, bitcoin, dankort, diners_club, discover, dogecoin, dwolla, forbrugsforeningen, google_pay, ideal, jcb, klarna, klarna-pay-later, litecoin, maestro, master, paypal, shopify_pay, sofort, visa.
- End of the article -