How to enable Optimizations in theme settings.
This setting will be the home of all advanced optimization settings in one place.
A well-optimized theme contributes to better SEO, provides scalability and fast loading times. It should be able to handle increased traffic, product listings, and other elements without sacrificing performance.
In this article:
Accessing Optimizations
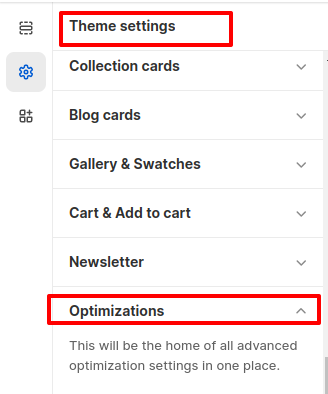
To access the Optimizations settings, click Customize (Themes section on Shopify) > click on Theme settings > Optimizations.

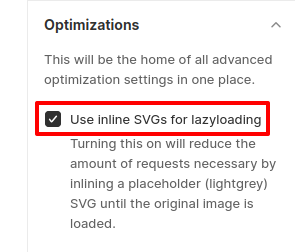
Use inline SVGs for lazyloading
Turning this on will reduce the amount of requests necessary by inlining a placeholder (lightgrey) SVG until the original image is loaded.

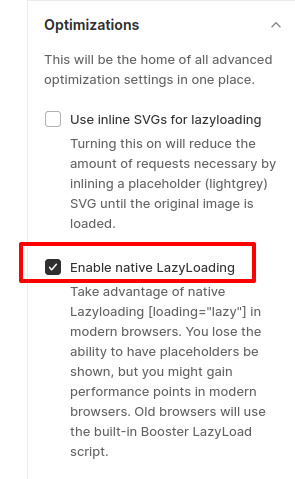
Enable native LazyLoading
Take advantage of native Lazyloading [loading="lazy"] in modern browsers. You lose the ability to have placeholders be shown, but you might gain performance points in modern browsers. Old browsers will use the built-in Booster LazyLoad script.

-End of the Article-
