How to set up the Map Section
A map is an integral part of any online shopping site. The map tells the customers about the centralized location of your headquarters. Featuring a map will not only act as proof of your genuineness but will also help to boost your offline sales.
Our theme allows you to embed a map on the homepage of the online shopping site, with this setting.
 Reminder
Reminder
Reading Shopify Documentation first is always recommended: Shopify Official Documentation for the Map
In this article:
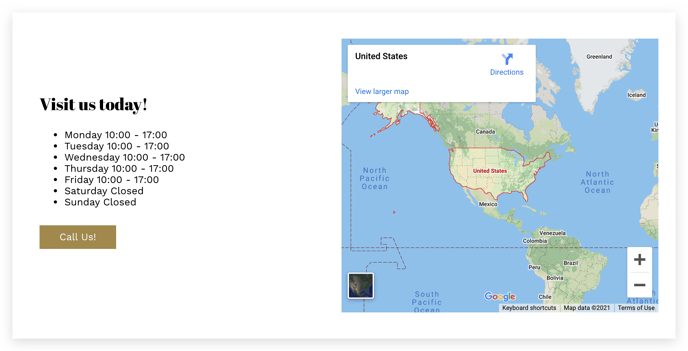
How to add a Map?
Simply go to your Homepage > Add section > Maps.
Map Embed
Here, you need to add the HTML code which will help you to embed the map to your store.
We recommend using Google Maps to get the HTML code, follow this tutorial.
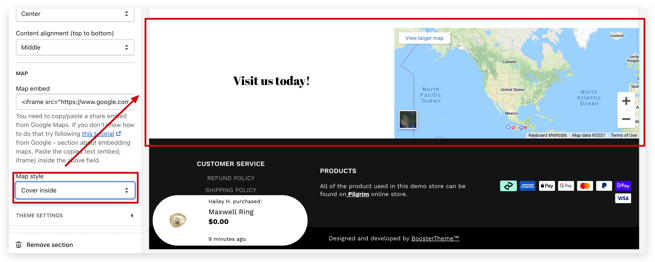
Map Style
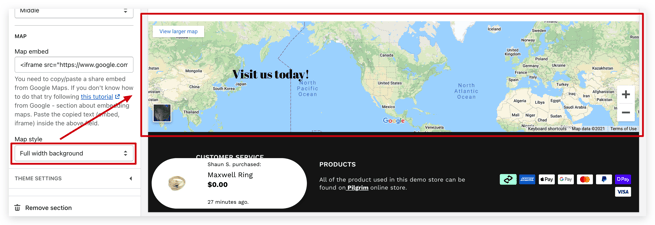
You may change the existing style of the map with the help of this setting. Three options are available to you which are as follows:

Full-width background

Add Blocks
You can add different blocks such as:
-
Heading
- Text
- Button
- Highlighted Text
- Separator
- Custom Heading
- Custom Text
- Custom Button
- End of the article -