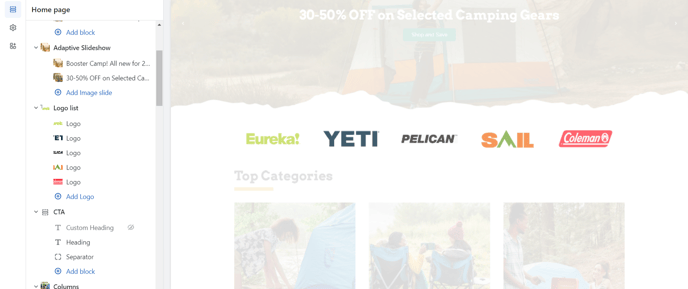
The Logo List section provides a convenient at-a-glance overview of your partners' or vendors' logos.

Present your customers with a quick and comprehensive view of your esteemed partners and vendors through the Logo List section. This feature adds a touch of professionalism to your website and boosts trust in your brand. Effortlessly showcase your valuable associations and enhance the user experience with this visually captivating element.
In this article:
How to use the logo list section
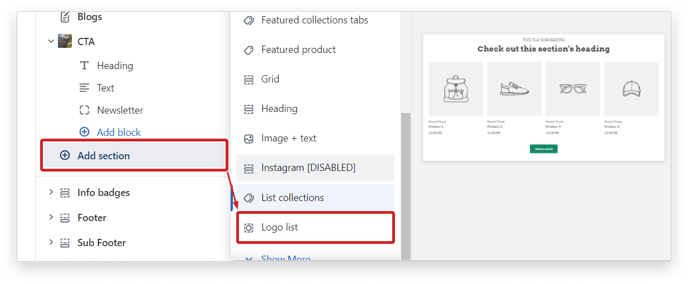
To use the Logo List section, simply click on 'Add Section' and scroll down to 'Logo List.'
Add a logo
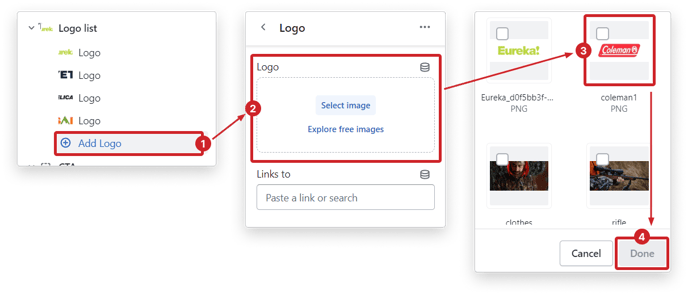
To add a logo, click on the (+) Add Logo button and choose the logo block that has been added. Add an Image using the Select image button and click done to complete the process.
Add more logo blocks by selecting (+) Add Logo. You can add up to an unlimited number of blocks in this section.
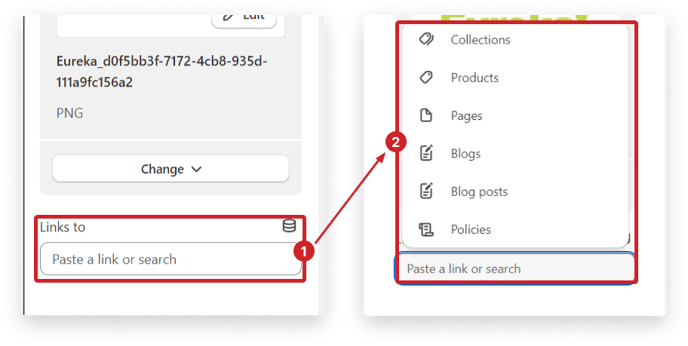
Logo links
Each logo block can also include a clickable link that directs customers to relevant web pages.
Hover Animation
Our Booster theme offers four different options for the hover animation. They are as follows:
- Black and white
- Opacity
- Opacity and black and white
- None
Hover animation impacts the style of the logo when you hover your mouse over it.
.gif?width=688&height=135&name=trybooster%20%C2%B7%20Customize%20Booster%206.1.4%20-%20Hotfix%20%C2%B7%20Shopify%20(4).gif)
Remember to save your changes once you're satisfied with the modifications you've made to the logo list section. This will ensure that the changes are applied to your live store.