How to setup Image + text section
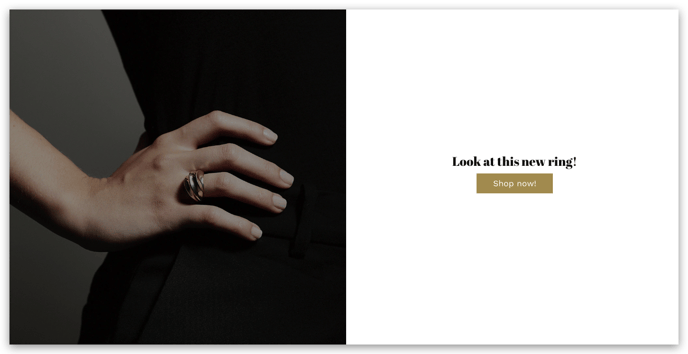
An image has a visual impact on the customer. An accurate image of the product helps the visitors make up their minds. A detailed written description becomes the decisive factor for them. An image + text format attracts both categories of customers.
In this article:
- Setting up your Image + text section
- Image position and width
- Section content Alignment
- Section blocks Available
Setting up your Image + text section
In order to add and set up, click on Add Section -> Image +Section.
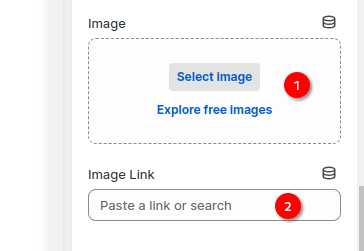
The image can be uploaded and the image link added.
Image position and width
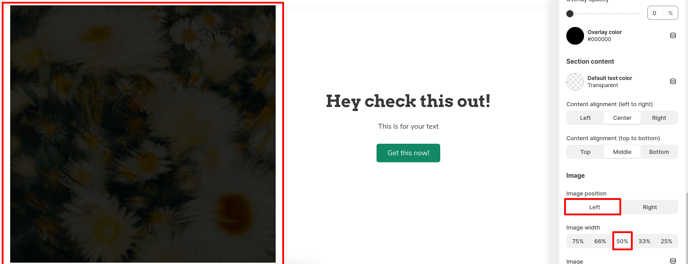
The image position and width can be changed for the selected image. You can choose left or right.
Section content Alignment
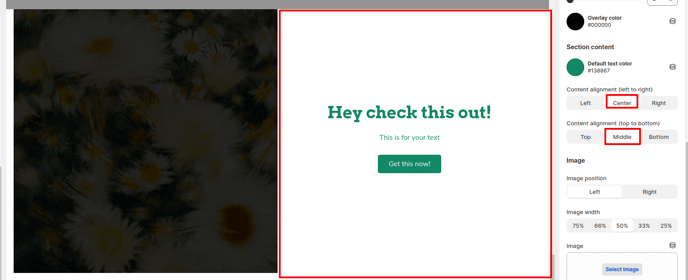
The content alignment and color can be adjusted depending on how you would like to display.
Section content layout
We have added a new feature where you can adjust the padding of contents of the section, so you can adjust the spacing between and the contents.

Section blocks Available
In order to add blocks, select the Image + text section and then click Add Block.
The following blocks can be added to the Image + text section
- Heading
- Text
- Button
- Highlighted text
- Separator
- Custom Heading
- Custom Text
- Custom Button
- Newsletter
- Page Content
- Liquid
- HTML
- Accordion
- Contact form
New update! (Booster V7)
Countdown Timer
Elevate your sales and conversions with countdown timers in your Image + Text sections. By showcasing a limited-time offer or deadline, you can create a sense of urgency that encourages visitors to take immediate action. Countdown timers are a powerful tool for creating a sense of scarcity and motivating customers to purchase products or services before the opportunity expires.
Overlapping Images
This new option in V7 lets you layer images on top of each other for a super cool, eye-catching look. This is a great way to highlight specific product features and make your products stand out.

Accordion
Our new FAQ/Accordion block offers a versatile and user-friendly way to organize and present frequently asked questions on your website. This interactive feature allows you to collapse and expand content sections, providing a clean and uncluttered layout while easily accessible information.
Your Image + Text section is now ready to showcase your content and drive engagement.
- End of the article -