How to setup the title banner on the collection pages in Booster Theme.
The latest version of our Booster Theme offers the ease of adding a full-width banner to the different sections of your eCommerce store. It lets your visitors understand what is a particular section all about. They are not confused about what to look for, or where. Adding a Title Banner to the collection pages is easy with a couple of settings. Learn about them below.
In this article:
- Enable/disable the Title Banner
- Layout
- Height
- Content Alignment
- Style
- Text size
- Text Color
- Background Color
- Featured Image as Background
- Overlay
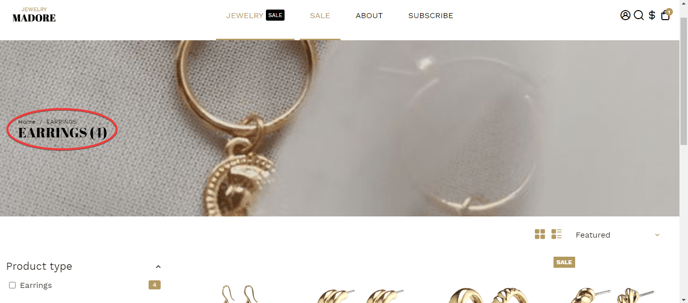
Title Banner for Collection Pages
This setting allows our users to add title banners to the web pages of your Shopify Store. This way they will comprehend what each page contains. You can also alter your title banner with the help of other settings provided. 
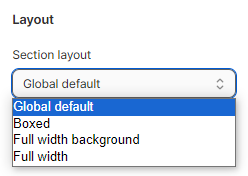
Section Layout
With this option, we allow altering the layout of a particular section. There are four different selections in the dropdown list for you to choose from. Pick an option of your choice from Global Default (1), Boxed (2), Full-Width Background (3), or Full-Width (4). 
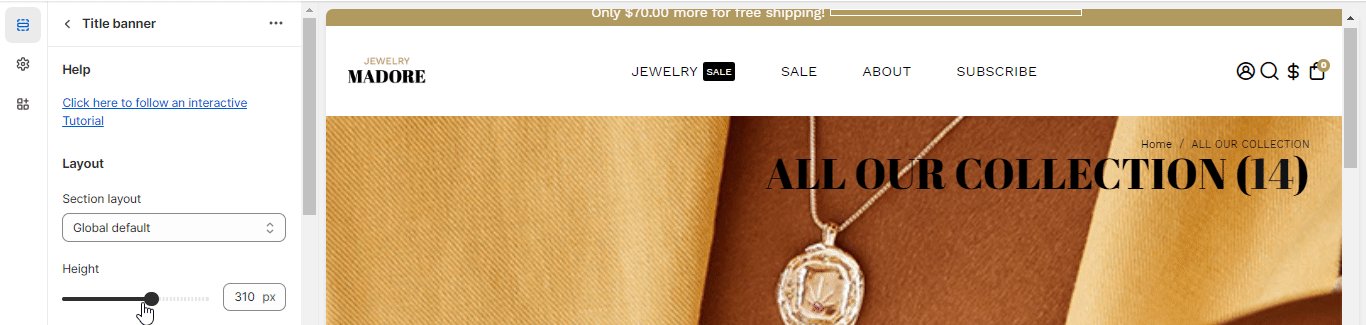
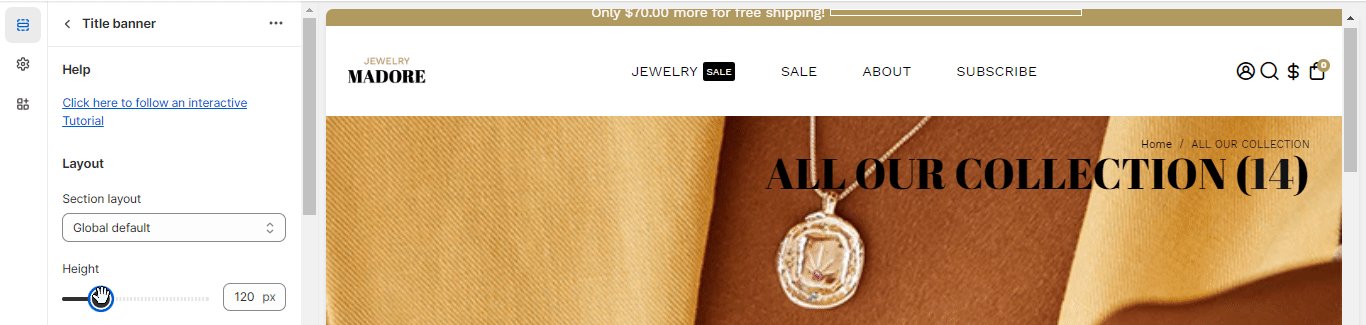
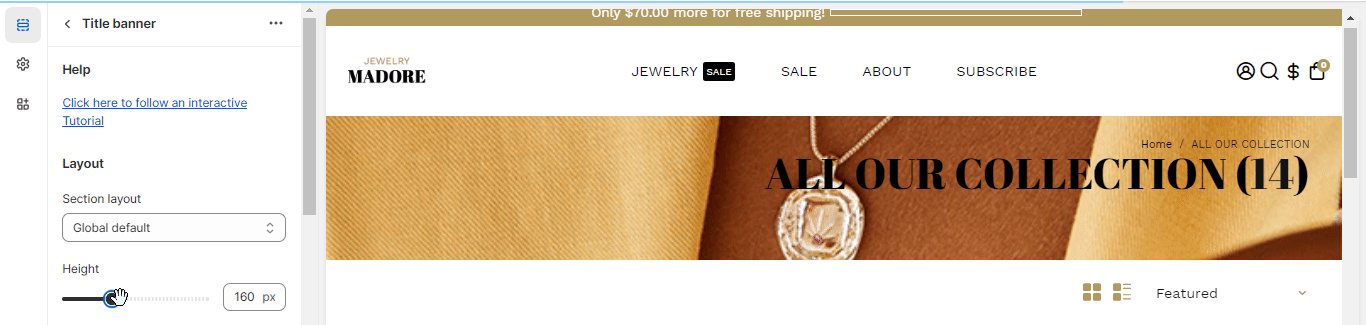
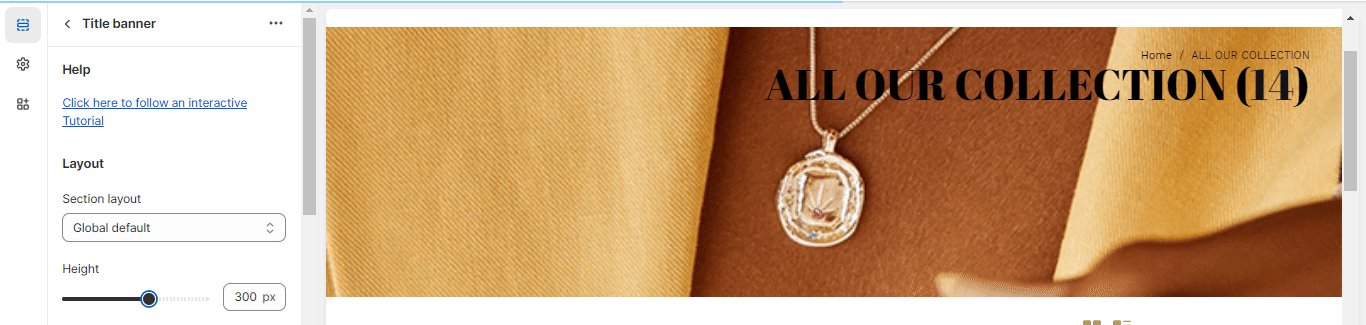
Height
Alter the height of your title banner with this setting provided. Our Booster Theme ensures that you get full flexibility in customizing your storefront. Pick a choice from the range anywhere between 0 px to 500 px. 
Content Alignment
With this option, we allow adjusting the alignment of content added to your Title Banner. You can either adjust your content from top to bottom, or from left to right. Set an option accordingly and see what looks best.
- Top to Bottom: You can pick one of the alternatives to modify the alignment from the top of the title banner to its bottom. You get three options: Top(1), Middle (2), Bottom (3).
- Left to Right: Choose to align the content of your title banner anywhere from left to right. You get three picks: Left(1), Center(2), Right(3).
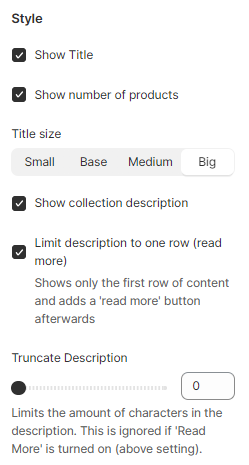
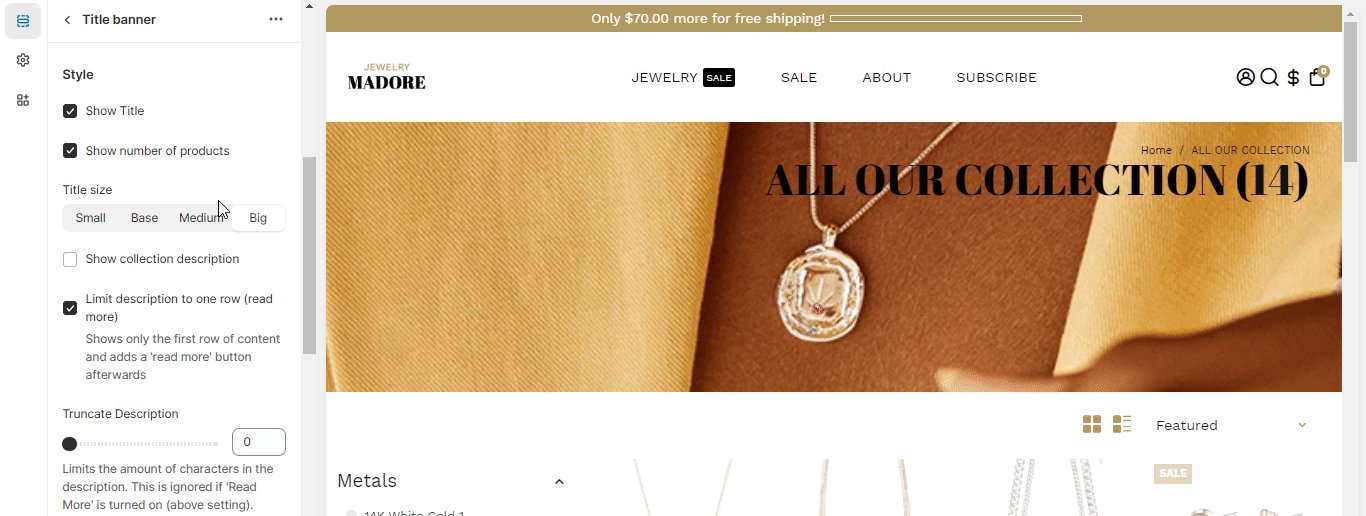
Style
You can change the style of the title added to your banner. We provide this option for our users to alter the look and feel of the title of their webpage. In this setting, you can also decide if you display the title banner or not. You can also limit the description length if you enable the collection description.
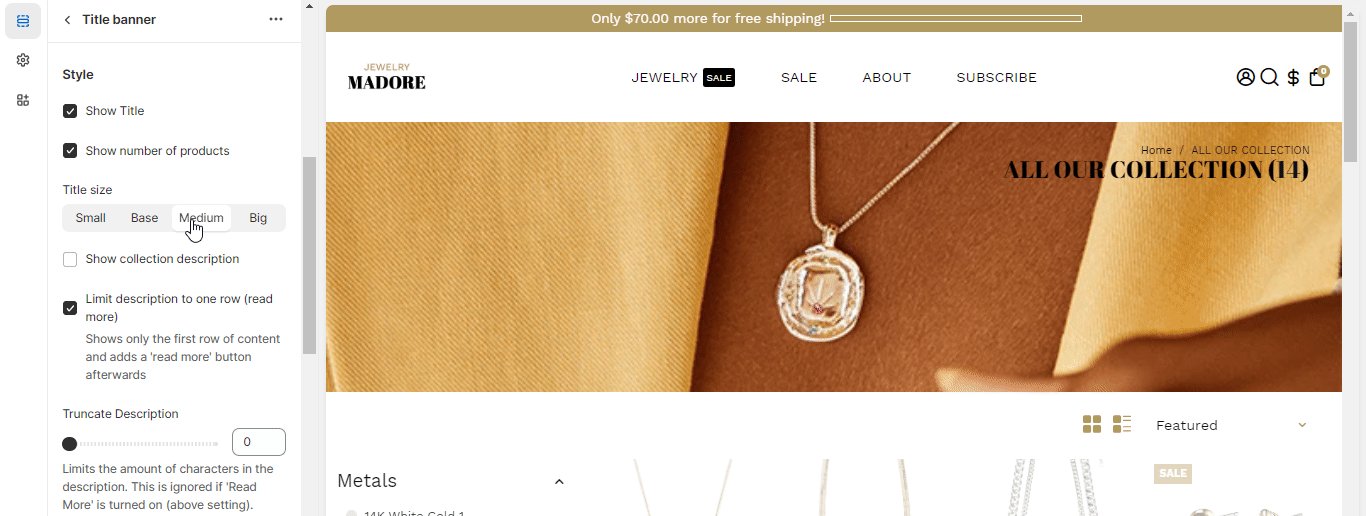
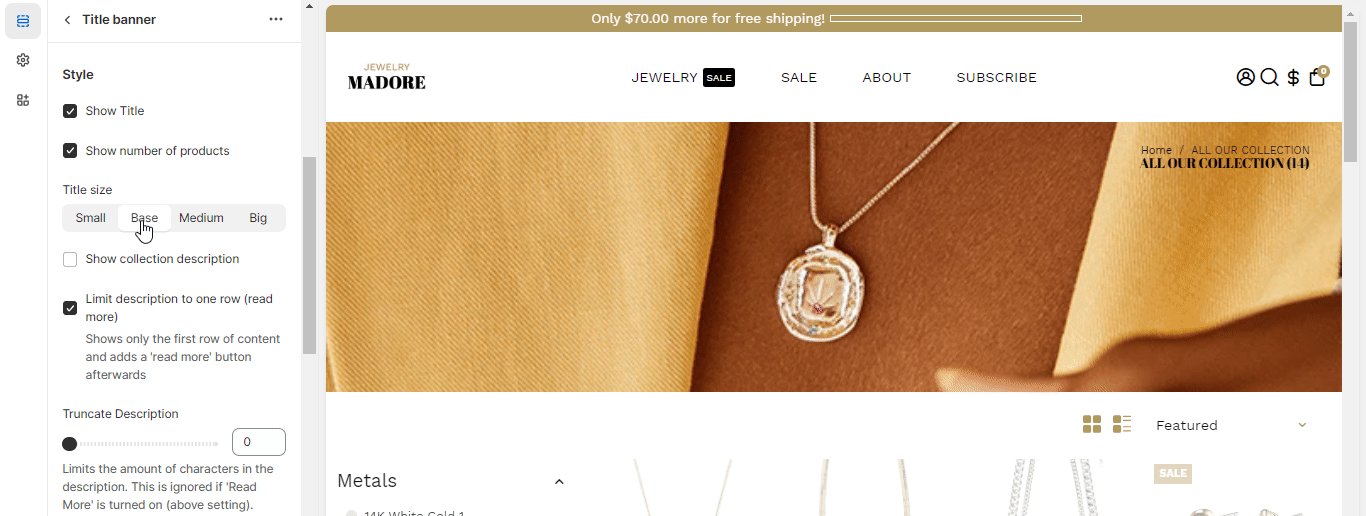
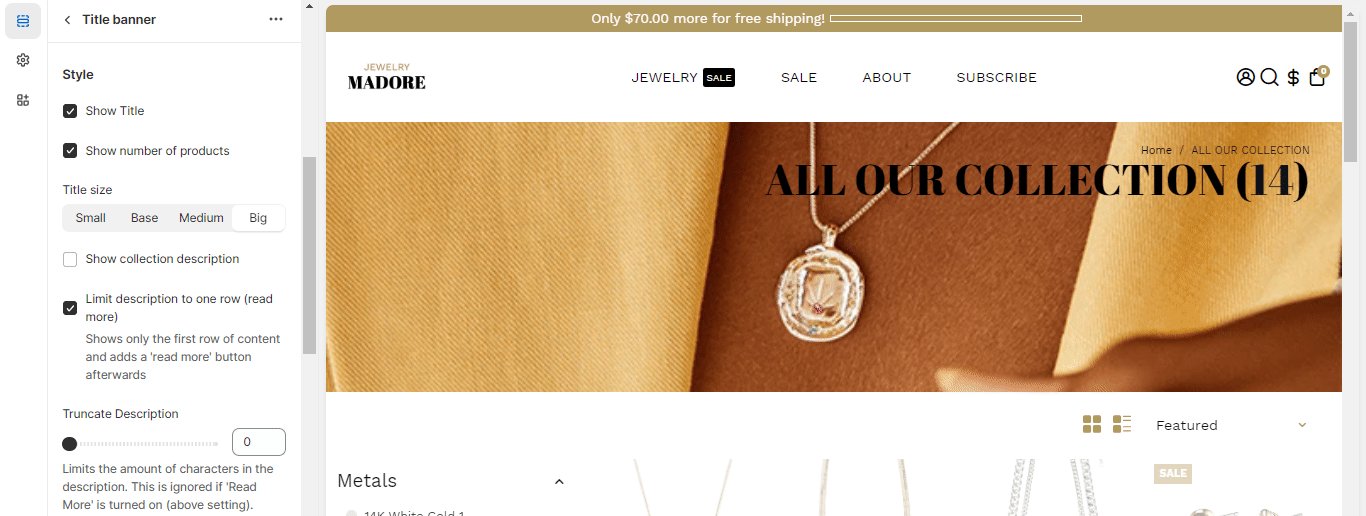
Text Size
This section allows you to change the size of the text added to your banner. There are four varied options offered to pick from Small, Base Medium, and Big. 
Text Color
Modify the color of the title added with this setting provided in our latest version of Booster Theme. You get several color options to select one. Pick according to the theme that makes your store look more attractive.
Background Color
Along with altering the text color, you can also modify its background color. Choose from numerous picks to make it fit the desired color combination.
Featured Images as Background
We have provided this setting to our Booster Theme to ease using a featured image for the background of the Title Banner. You can set a featured image and use it as the background of your title banner. Get a featured image created according to the collection you have on your webpage.
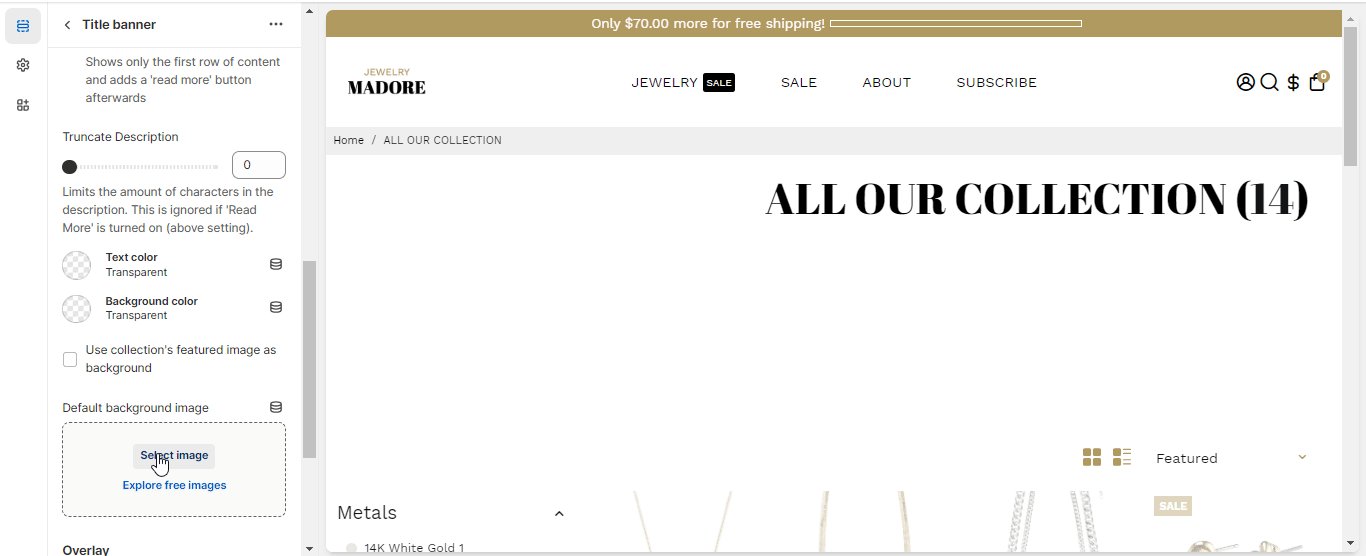
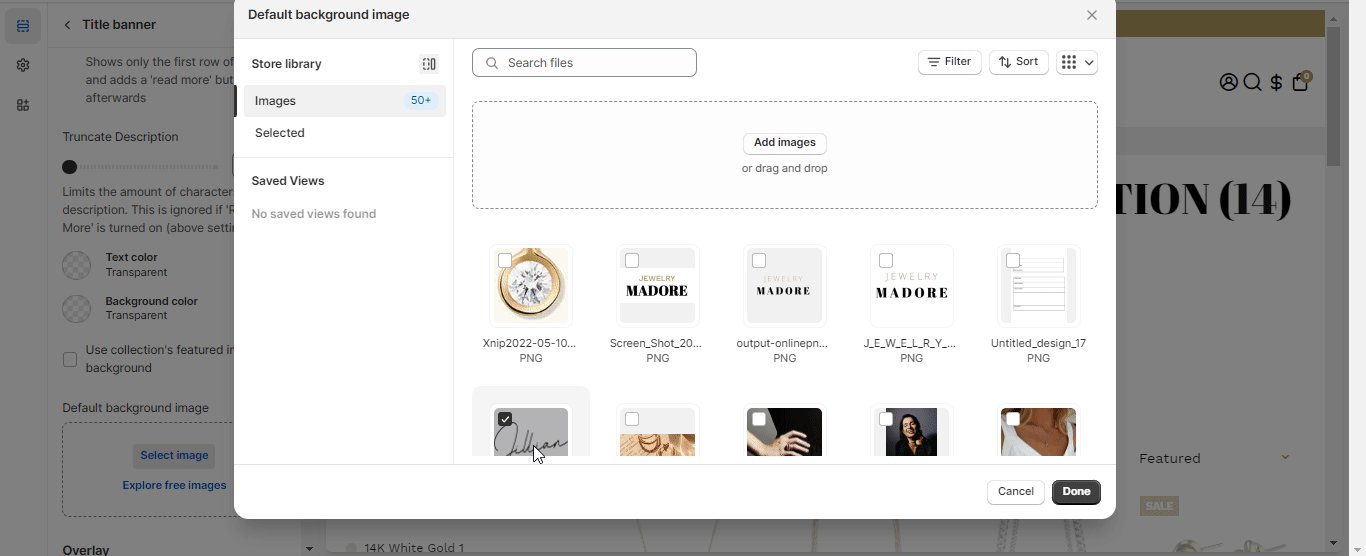
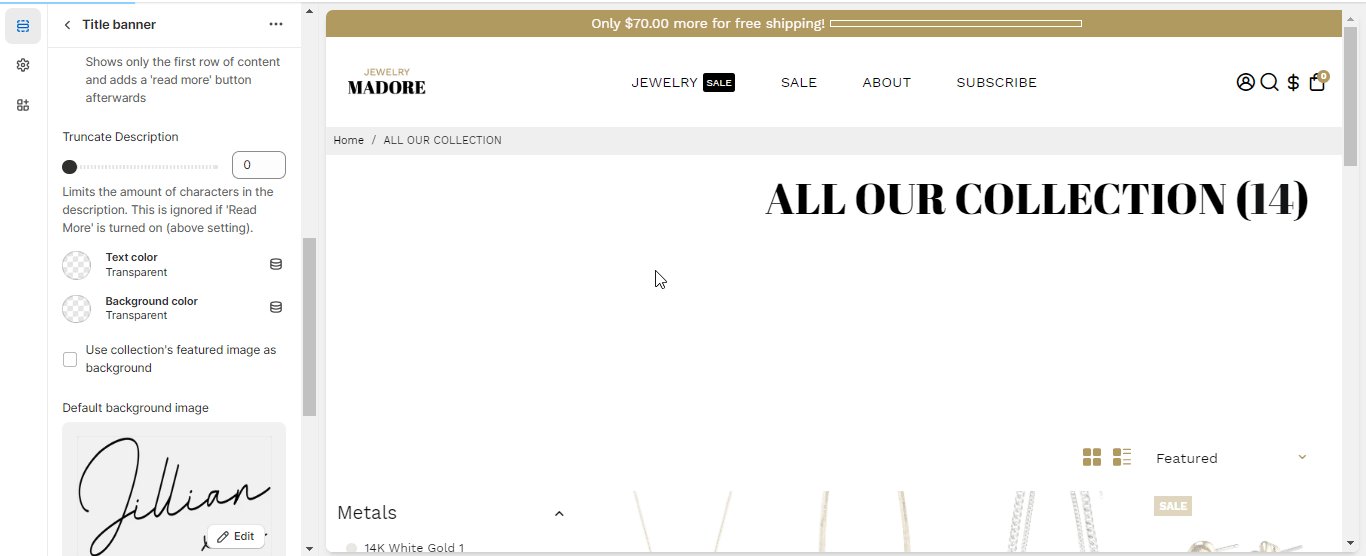
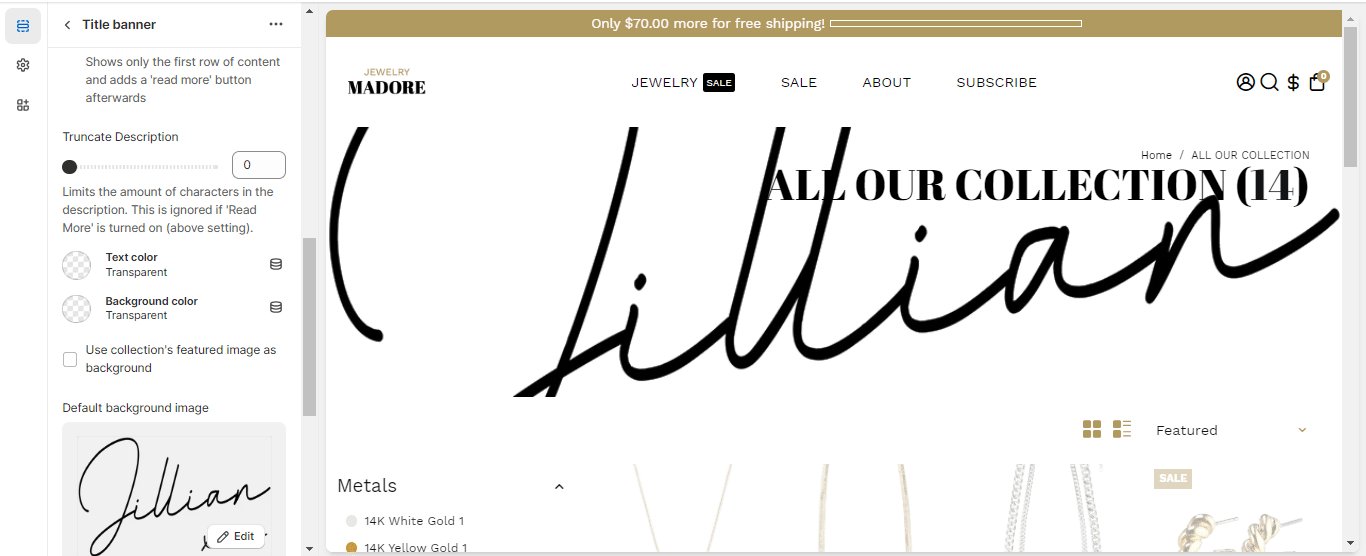
Background Image
If you don't want to use the featured image for the background of your title banner, you can set another as well. This setting allows the ease of picking an image of your choice from anywhere and using it as the background of your Title Banner. 
Overlay
Provide an overlay on your title banner.
- Overlay Opacity - We provide this setting for you to alter the opacity of the overlay added to the title banner. You can pick a desired option from anywhere between 0%-100%.
- Overlay Color - Pick a color for the overlay to make your banner look more vibrant. You can select an option from a plethora of alternatives provided.
-End of the article -