How to setup Title banner (Collection List) in Booster theme
You can set a title for your collection lists as well to separate them from one another. This way your consumers will know that the collection lists are distinct from one another. This setting allows you to do so for your Shopify Store for greater ease.
In this article:
- Accessing Title banner
- Layout
- Height
- Content Alignment
- Title Size
- Background and Text Color
- Background Image
- Overlay
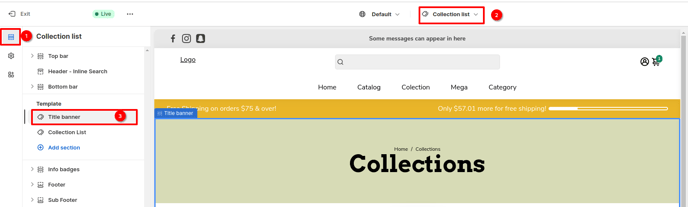
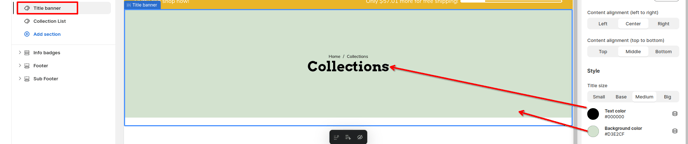
Accessing Title banner
In order to customize your cart page, click on the Dropdown menu > Collection List
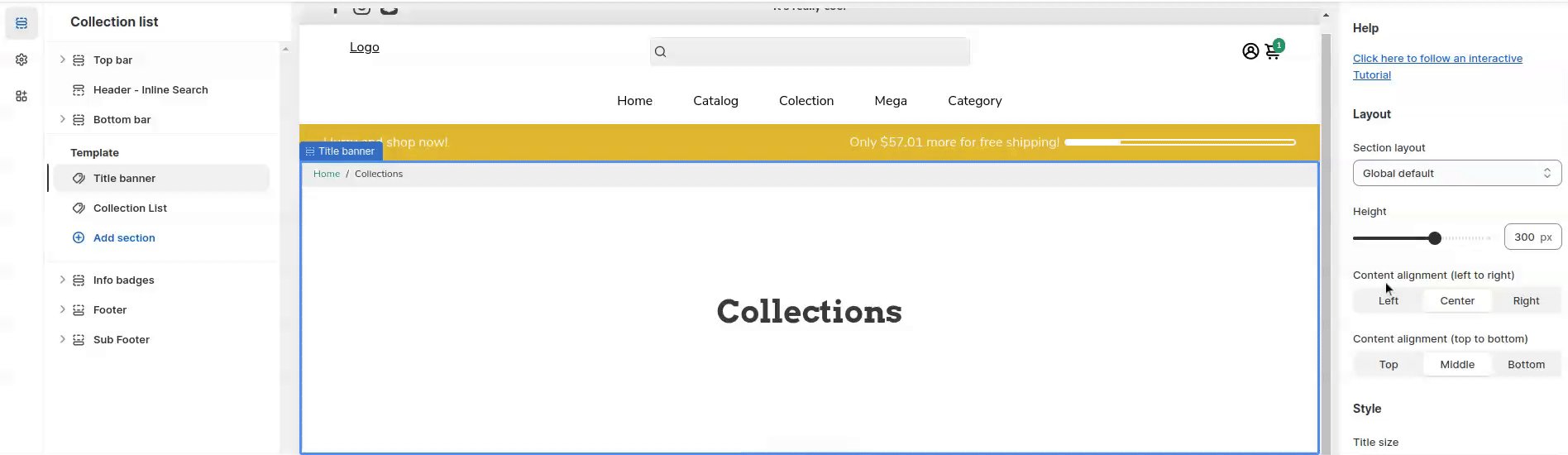
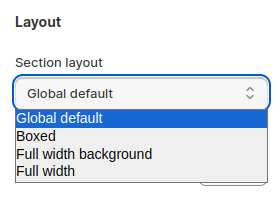
Layout
Alter the layout of the title banner that you choose to add to your collection list. We provide this setting with four distinct options so that the users can select one according to their desire. The varied options provided include Global Default, Boxed, Full-Width Background and Full Width. Pick one and see how the style of your title banner looks.

Height
You can alter the height of the title banner added to your collection list. With the setting provided in the booster theme, you can alter the height according to your preference and choose an option from the range anywhere between 0 px to 500 px.

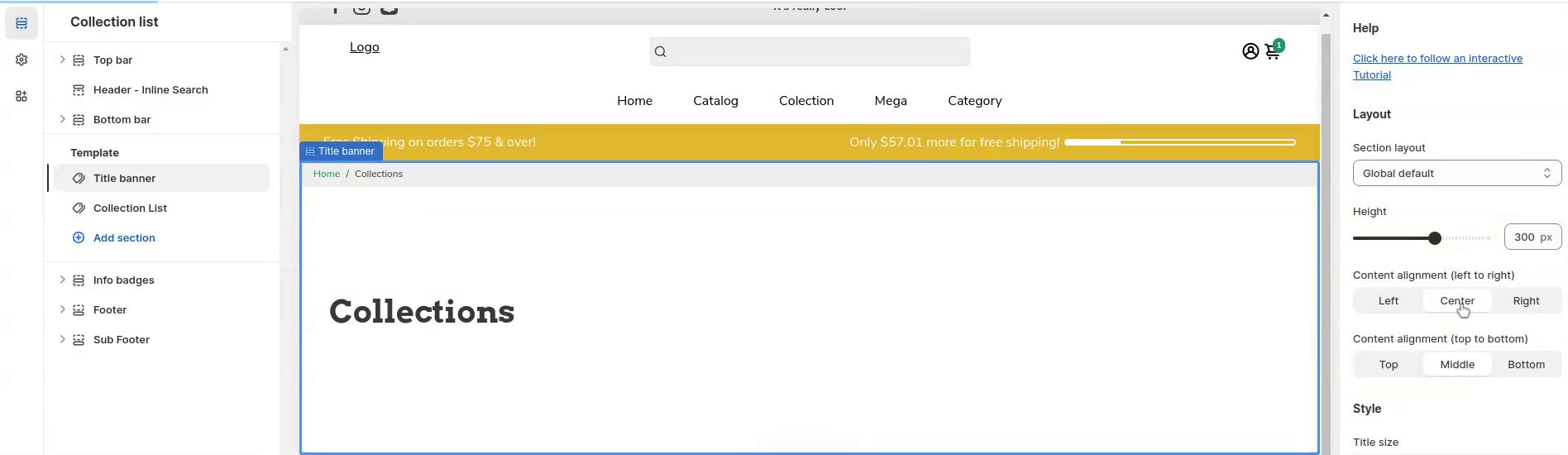
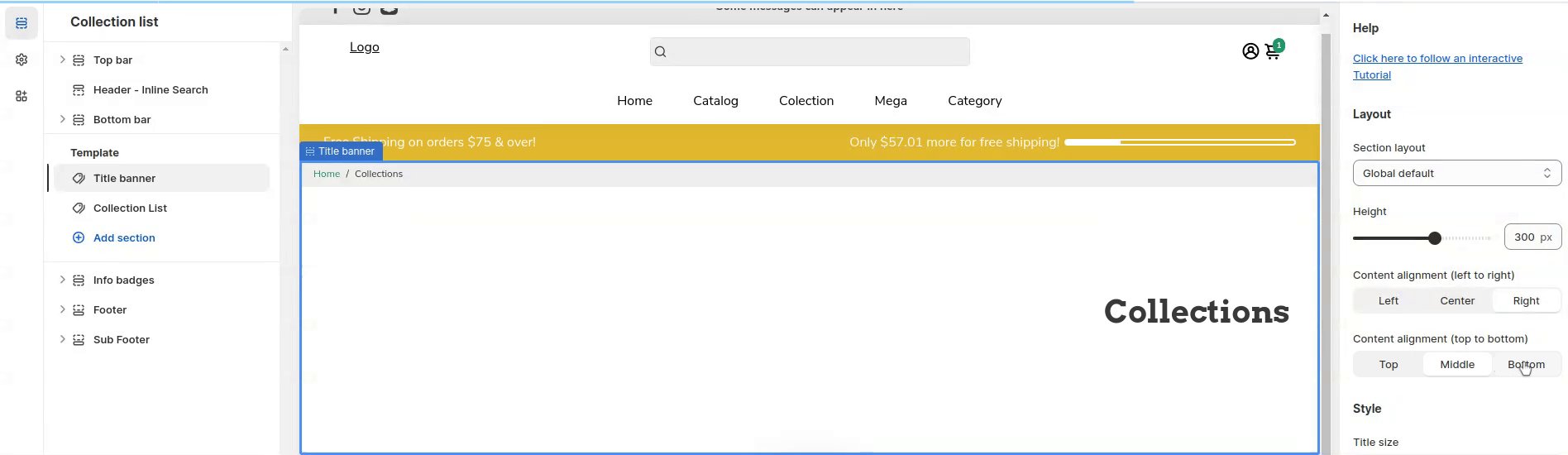
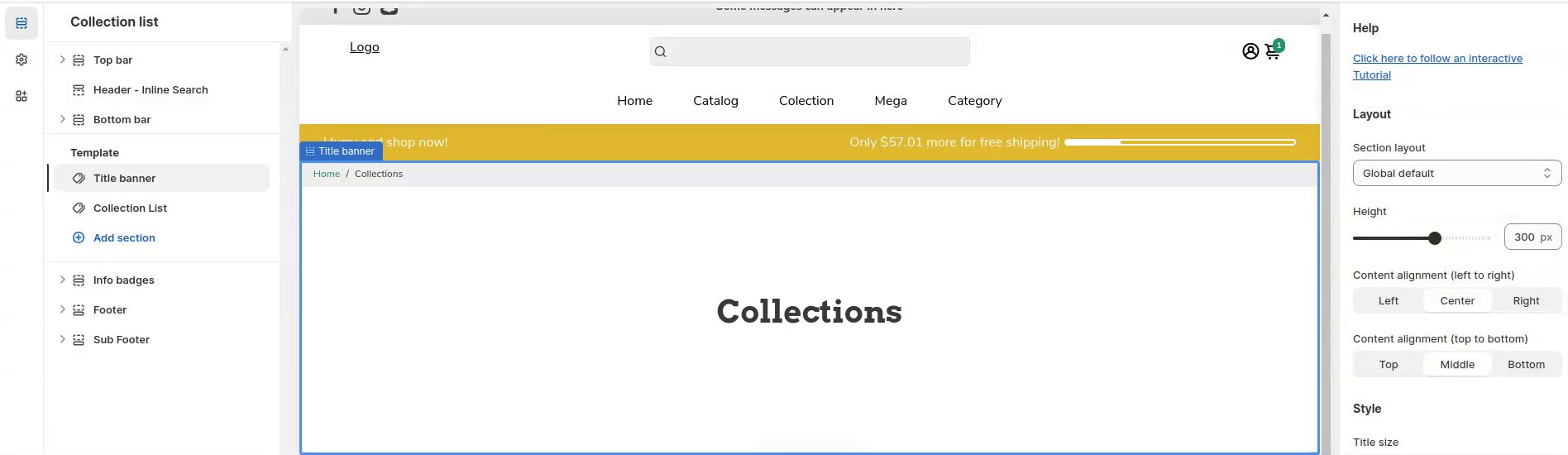
Content Alignment
You have the option to align the content of the title banner either vertically from top to bottom or horizontally from left to right. For vertical alignment, you can choose from three options: Top, Middle, and Bottom. Similarly, for horizontal alignment, you have three options: Left, Center, and Right. Choose the alignment that best suits your design preferences in the latest version of our Booster Theme.
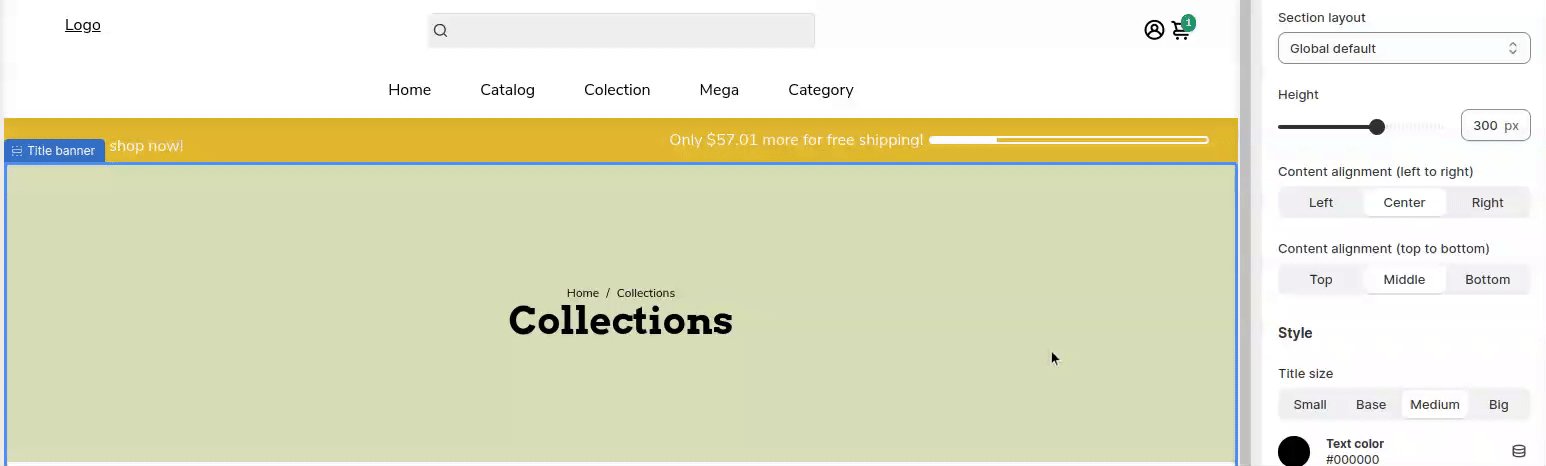
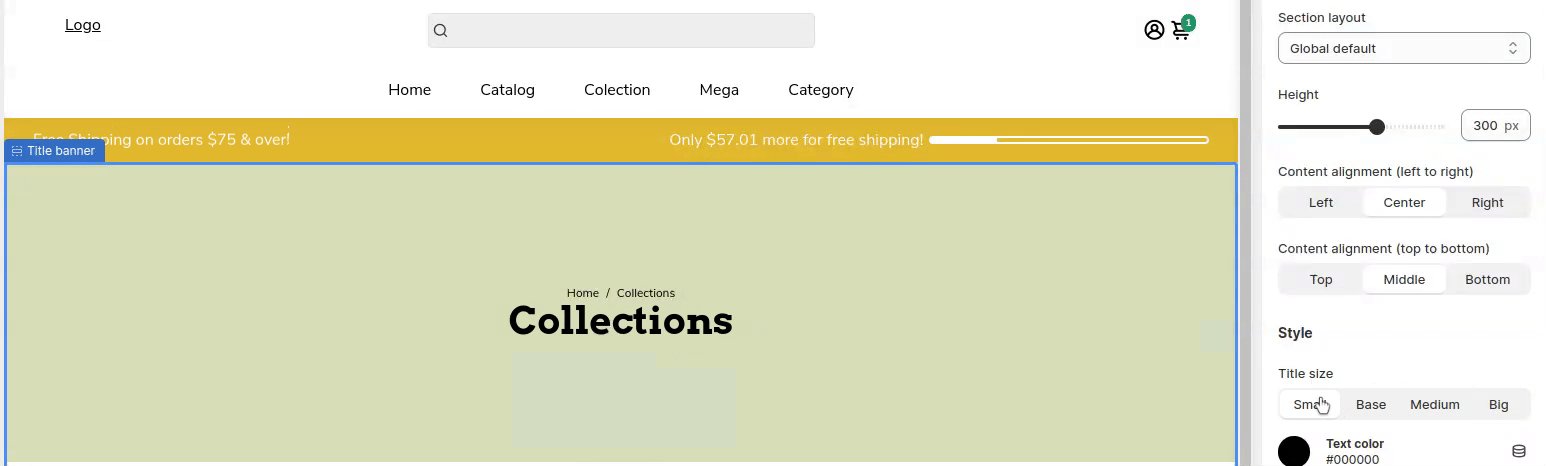
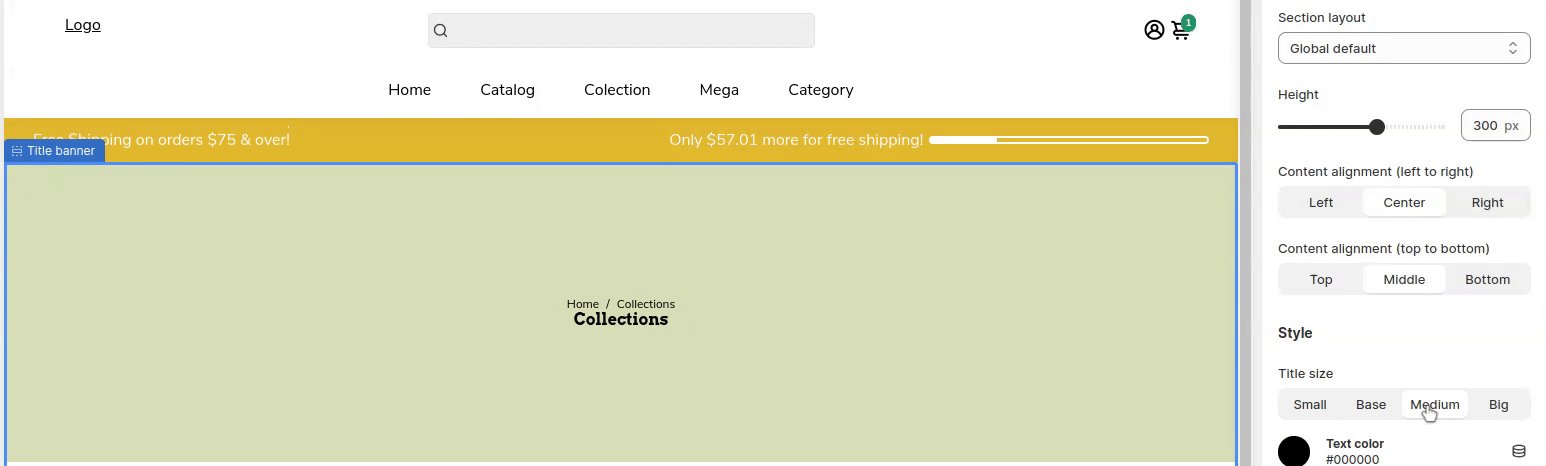
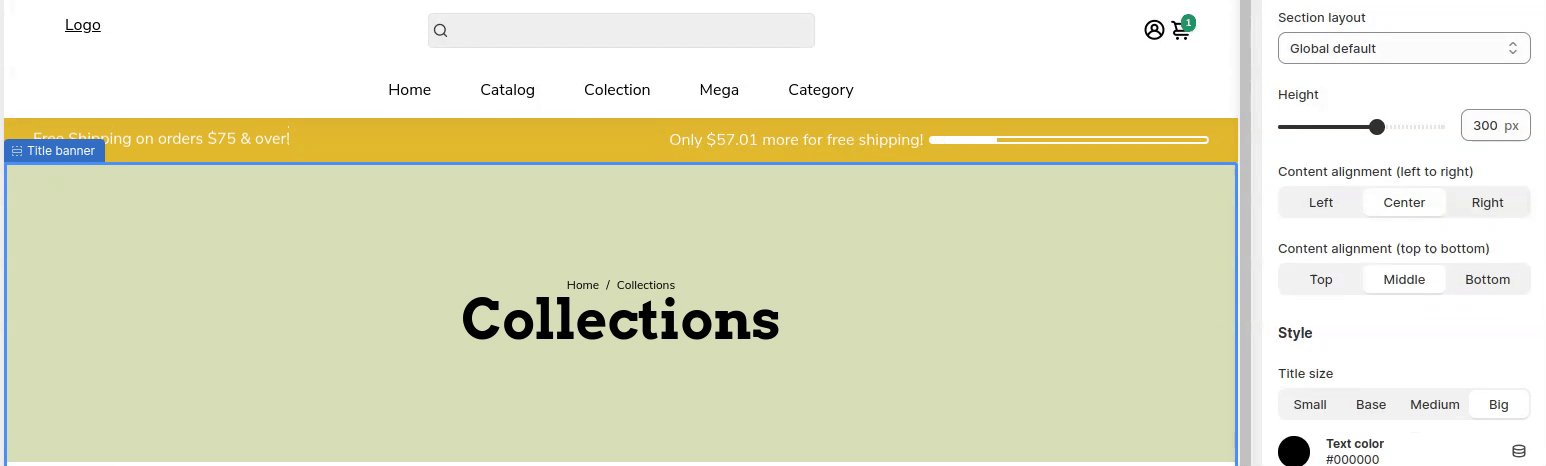
Title Size
Alter the size of the title added to the banner for your store. We allow altering it into four different forms for the users to select one according to their preferences. There are four varied options provided for the users to choose from. These include Small, Base, Medium, and Big.
Background and Text Color
Modify the color of the title or the text added to your title banner. Prefer one that goes well with the design of your storefront.
If you think that the color of its background is not going well with the text color, or is not matching the theme, you can alter the background color as well. Just pick one from the options provided and use it.
Background Image
You can also select an image for the background of your title banner. Use one that goes well with your collection list for your visitors to comprehend.

Overlay
Enhance the appearance of your title banner by adding opacity to it. This feature allows you to adjust the transparency of the banner, giving it a more visually appealing look. You have the flexibility to choose the level of opacity that best suits your design, ranging from 0% (completely transparent) to 100% (fully opaque).
In addition to opacity, you can also customize the color of the overlay added to your title banner. We offer a variety of color options for you to choose from, ensuring that you can find the perfect match for your storefront's design.
With these customizable features, you can truly make your title banner stand out and create a visually captivating experience for your visitors.

- End of the article -