How to setup Title banner for blogs in Booster Them
Add a title banner to the blogs section of your Shopify store so that your users comprehend. We provide the utmost convenience in setting different sections in your Shopify store so that you don't have a hard time going through the settings to use them.
Follow below to know the variety of options offered for maximum ease of use. Select options based on your preferences to make your storefront compelling.
In this article:
Section Layout
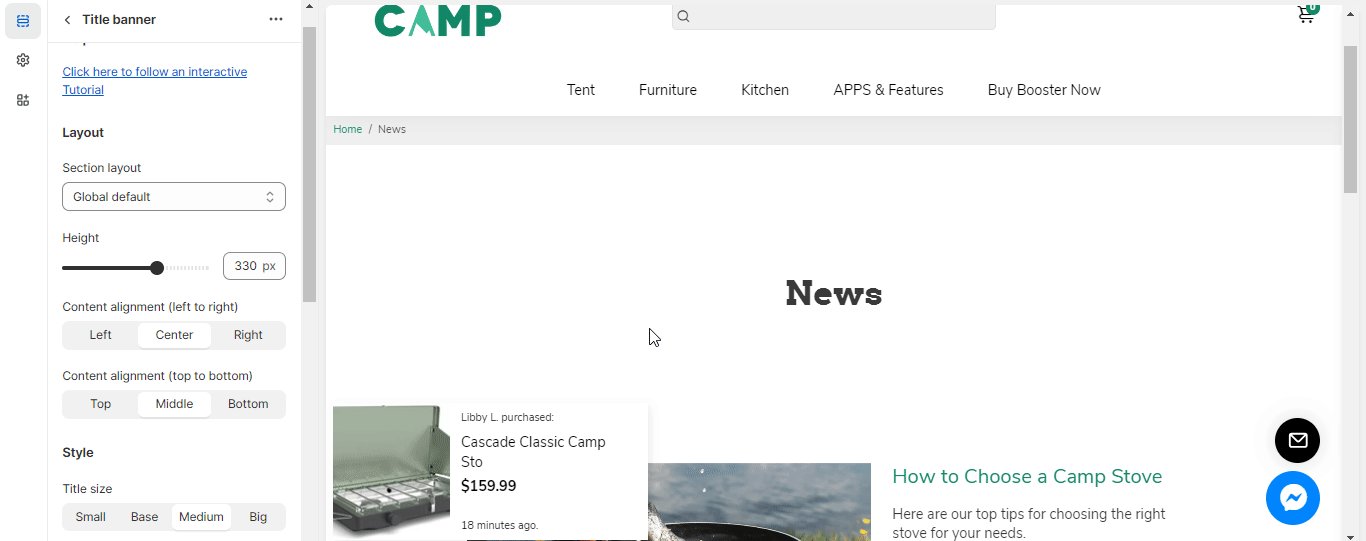
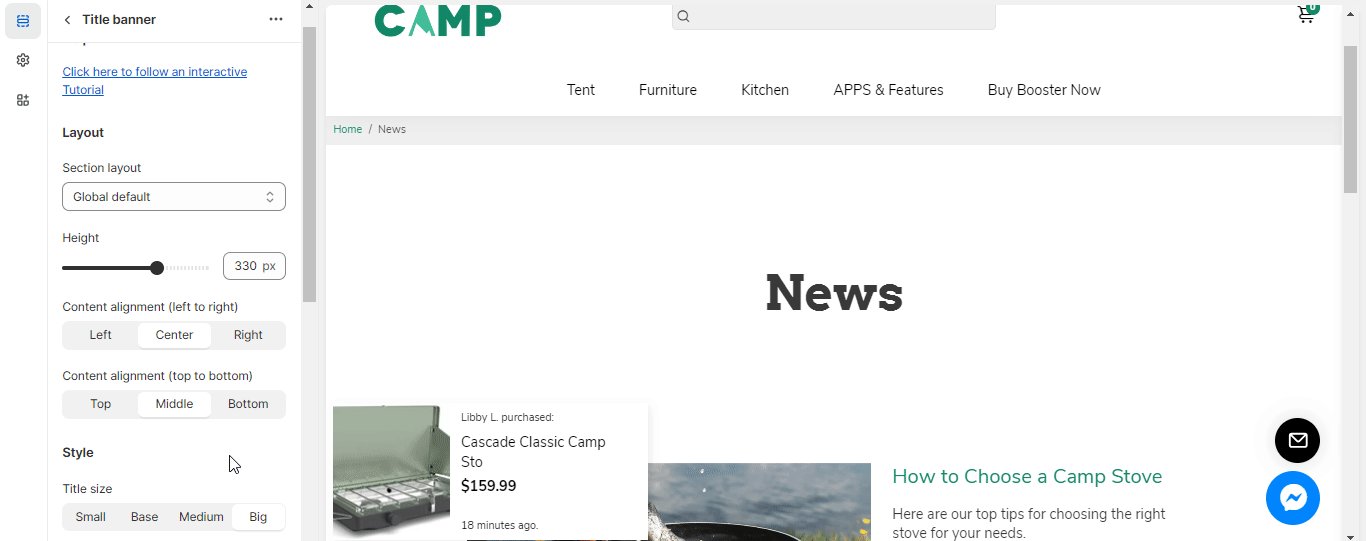
- Layout - Choose to alter the layout of your title banner section with this option. We provide a total of four options for the users to choose from. The selections provided include Global Default, Boxed, Full-Width Background, and Full-Width.
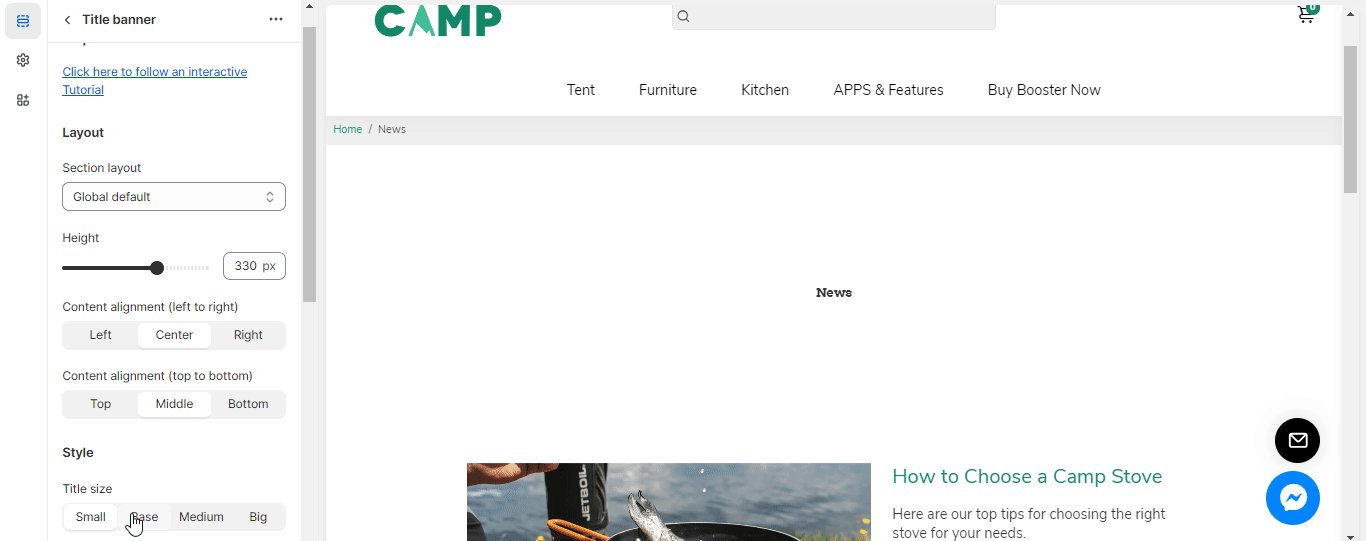
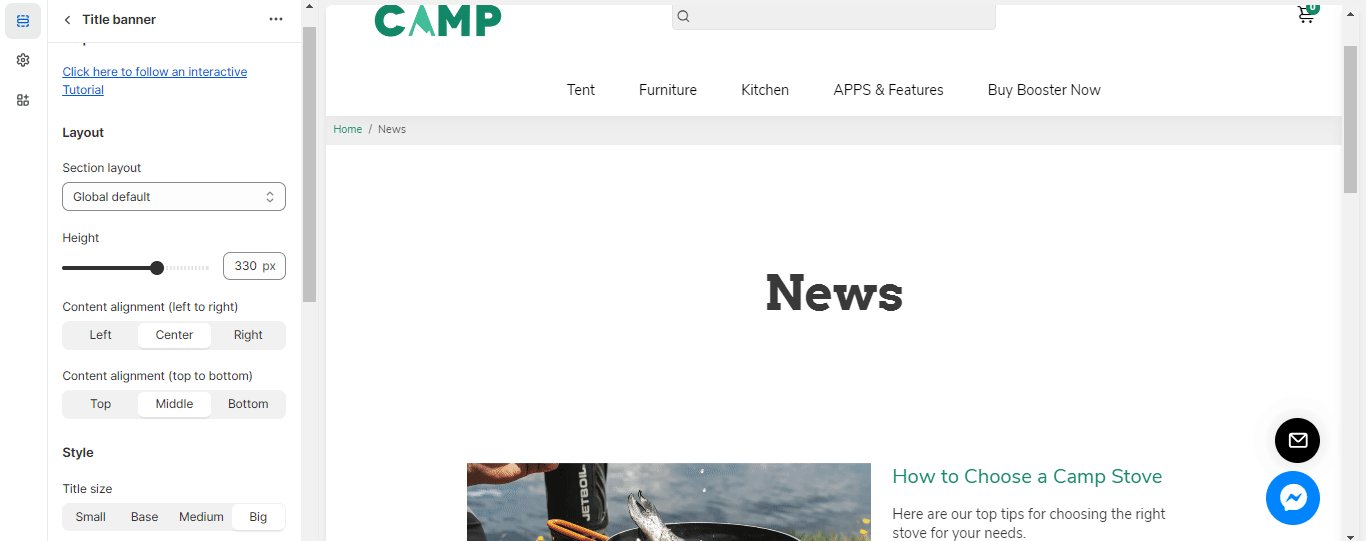
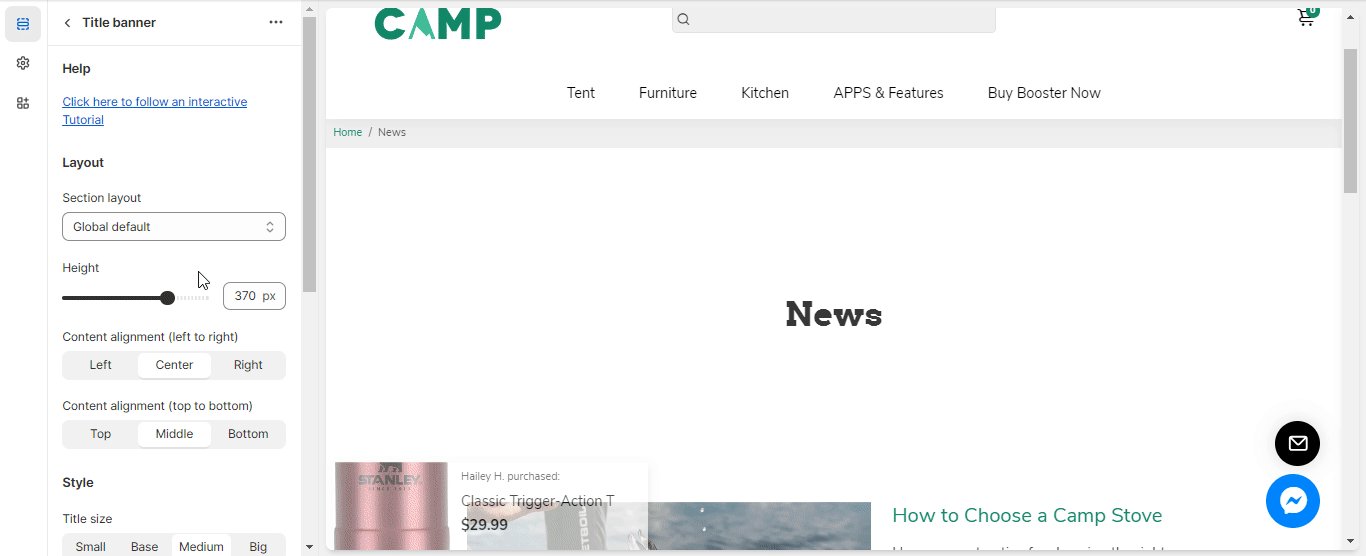
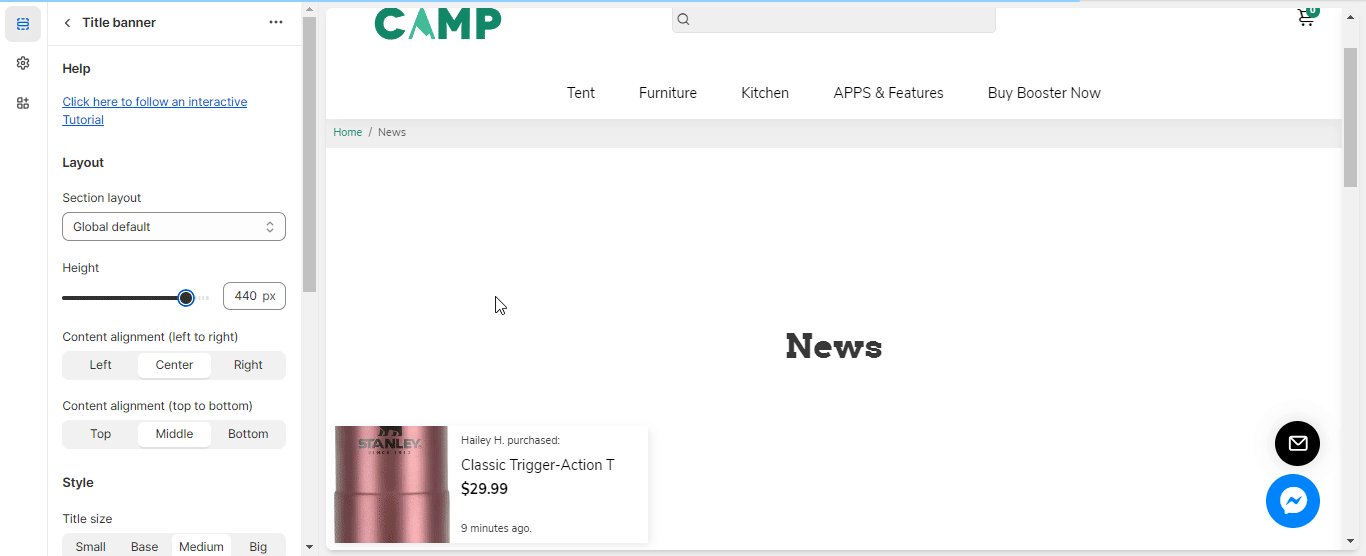
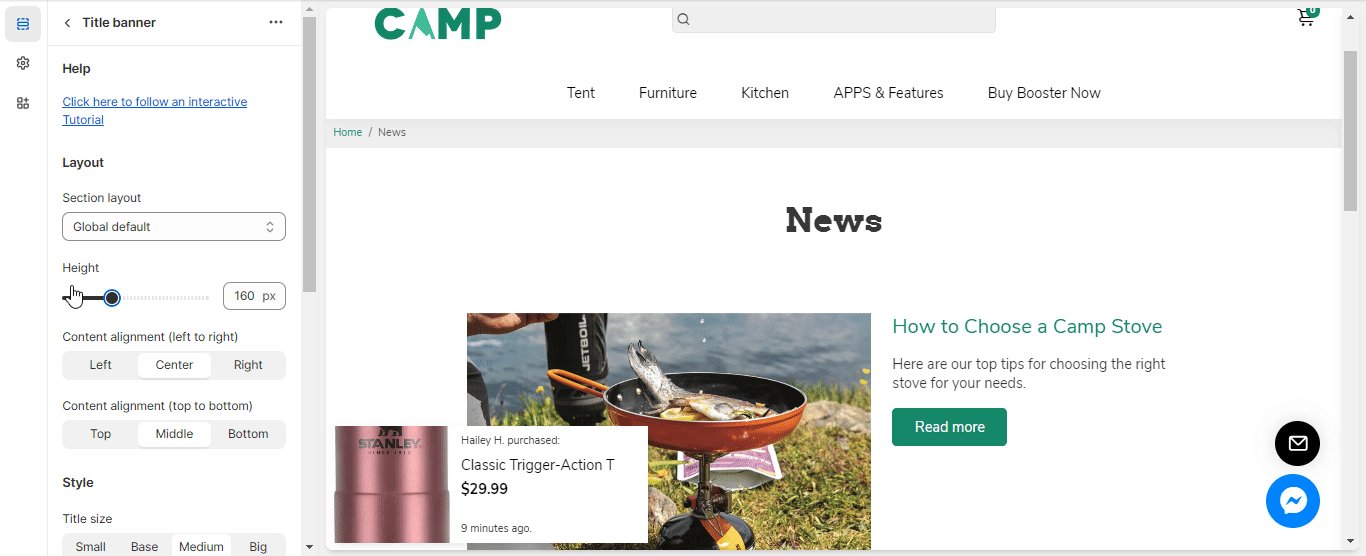
- Height - Adjust the height of the title banner in your blog section with this setting. The options range from 0 px to 500 px for our users to choose from. Pick a selection from the range to see what suits your blog page better.

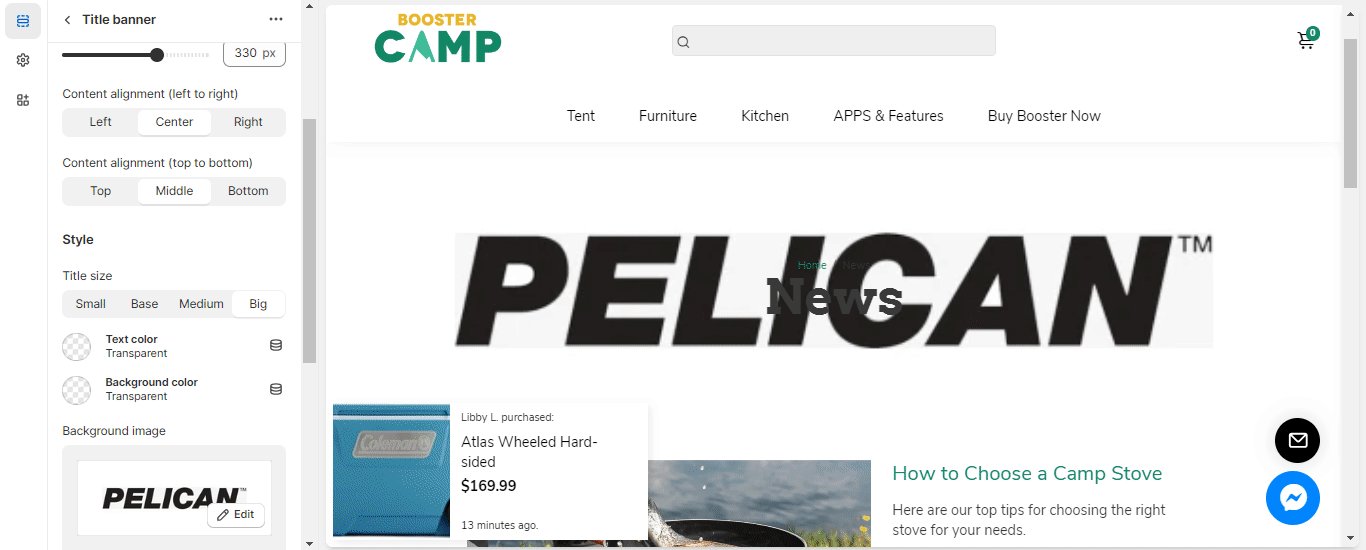
- Content Alignment - You get the ease to align your content as per needs. We provide this setting for you to try and see which alignment would look best for your title. You get different options to align the content either from top to bottom or from left to right. Pick an option for both alternatives to fit the content in your banner.
- Left to Right: We provide three different setting options under this section so that the users can pick one. The options provided include Left, Center, and Right.
- Top to Bottom: This setting allows you to set the alignment of the text from top to bottom in the title banner. There are three selections provided for you to choose from Top, Middle, and Bottom.
Style
To alter the style of the text provided in your title banner this setting comes in handy. We provide this option in the latest version of the booster theme so that the style of the text changes into something that you desire.
- Text Size - With this option provided in the V5 of Booster theme, alter the size of the text so that it fits your title banner perfectly. You get different options to pick from Small, Base, Medium, and Big.
- Text Color - With this option, change the color of the title text to make it match the theme of your storefront. Plenty of options are embedded to choose from.
- Background Color - This setting allows our users to change the color of the background in the title banner. Pick an option from the variants provided.
- Background Image - You can set an image to the background of your title banner with this setting. Choose one either from the internet or from your collection to make it look appealing.

Overlay
Set an overlay for the title banner to make it look attractive. With this option provided in the theme settings of your Shopify Store is allowed to make the title banner look compelling.
- Overlay Opacity - Adjust the opacity of the overlay added to the title banner of your blog page. Pick an option from the range that is from 0% to 100%.
- Overlay Color - You can choose to alter the color of the overlay of your title with this setting provided by us in the latest version of the Shopify Store.
- End of the article -