How to set up and take advantage of the messenger chat app in Booster Theme
In this article:
Messenger Chat App
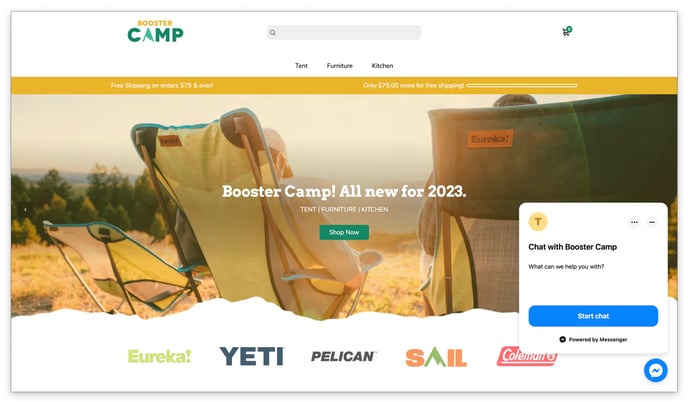
Bring your customer service front and center with Messenger Live Chat! This setting lets you seamlessly integrate a chat window directly onto your Homepage, allowing you to connect with visitors and answer their questions in real-time.
Accessing the App
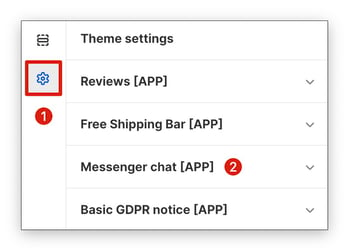
To access the Messenger Chat settings, go to your Theme settings → Messenger chat [APP].
SETTING UP THE APP
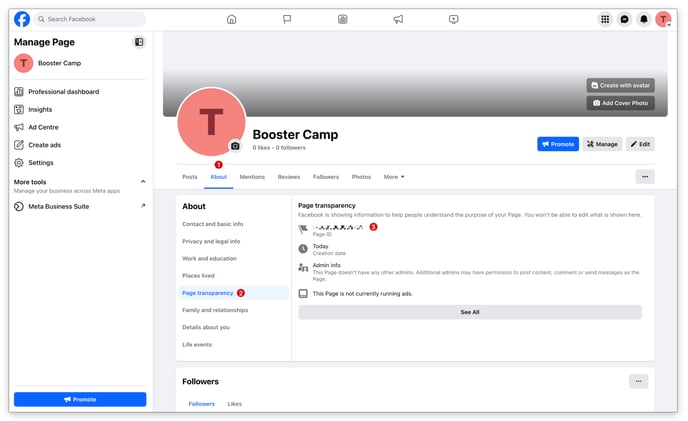
Step 1: Find your Facebook Page ID
To find your Page ID, go to your page About → Page transparency → Page ID.
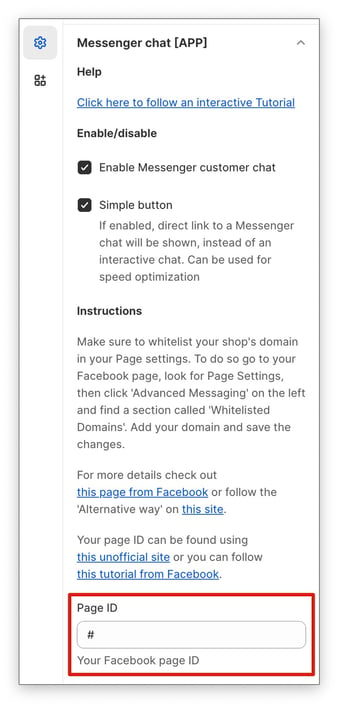
Step 2: Add your Page ID to the Messenger Chat app in Booster Theme
To do this, go to you Theme Settings → Messenger chat [APP] → Page ID.
Step 3: Whitelist your domain on Facebook
First, you must access your Meta Business Suite.
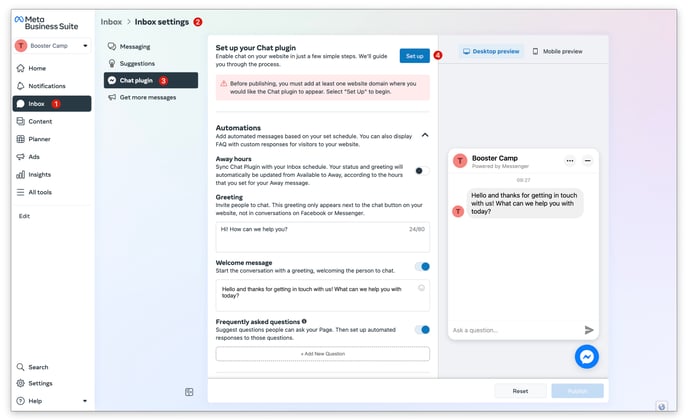
Once on the Meta Business Suite page, go to your Inbox → Inbox settings → Chat plugin → Set up.
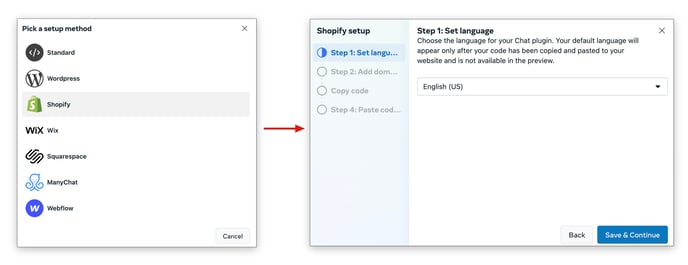
For the setup method, choose Shopify and complete the steps.
Your website is now ready for direct messaging. Thanks to the messenger chat pop-up, your customers can easily reach you without ever leaving your site. No need to set up a separate app. Say hello to easier, faster communication and happier customers!
- End of article -