How to set up the Footer section in Booster Theme.
The Footer Feature allows you to display content like a spacer, image, text, scrolling messages, social media icons, and contact information at the bottom of all the pages of the online shopping website. Now, let's find out how to set up Footer in the Booster Theme.
In this article:
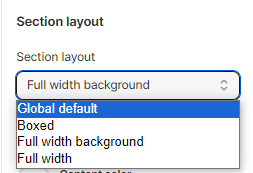
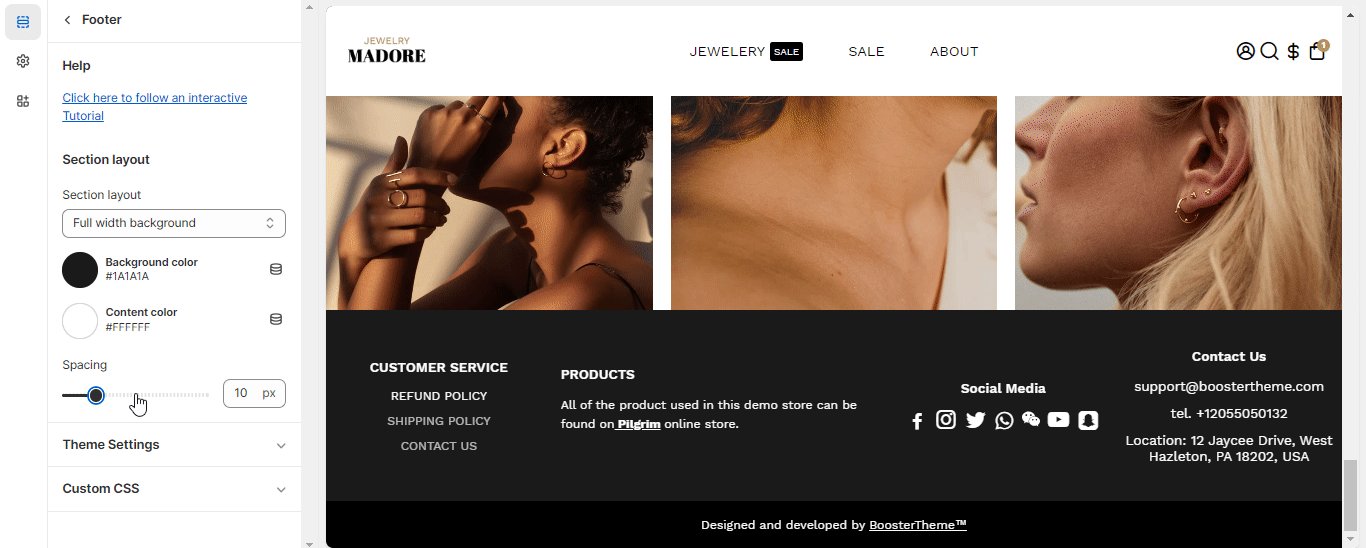
Section Layout
This setting offers you the ability to define the visual structure of your footer section.
Background Color
This setting is used to visually separate it from your website's main content, provide balance to the layout, and make the footer area more visually appealing.
Note: You need to remove the gradient color selected to use the default background color.
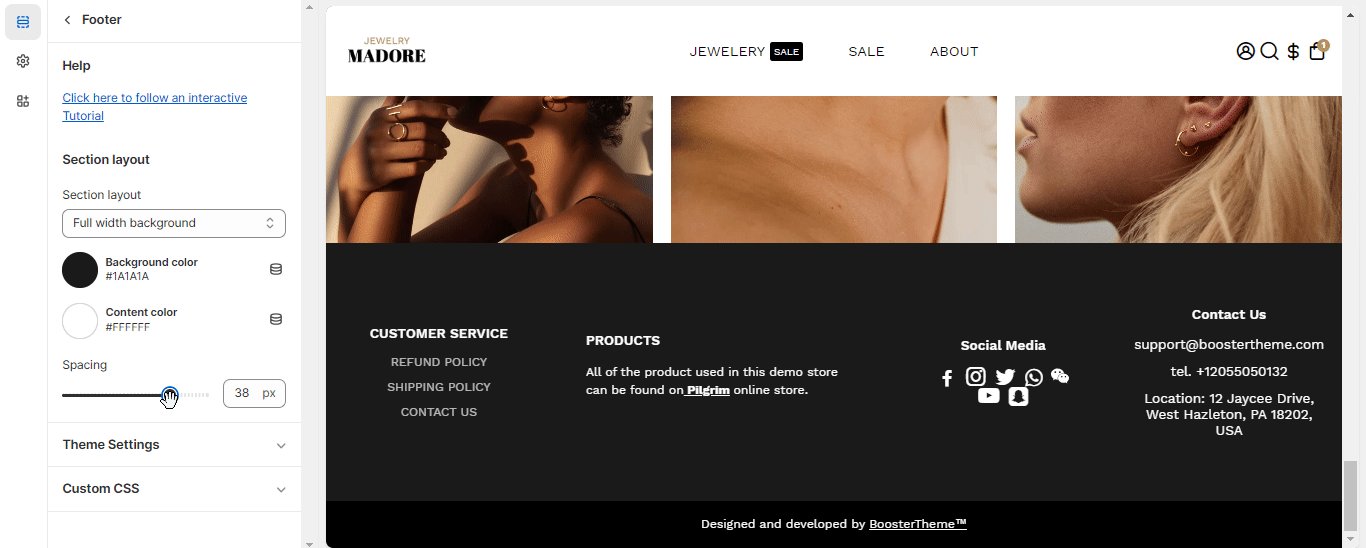
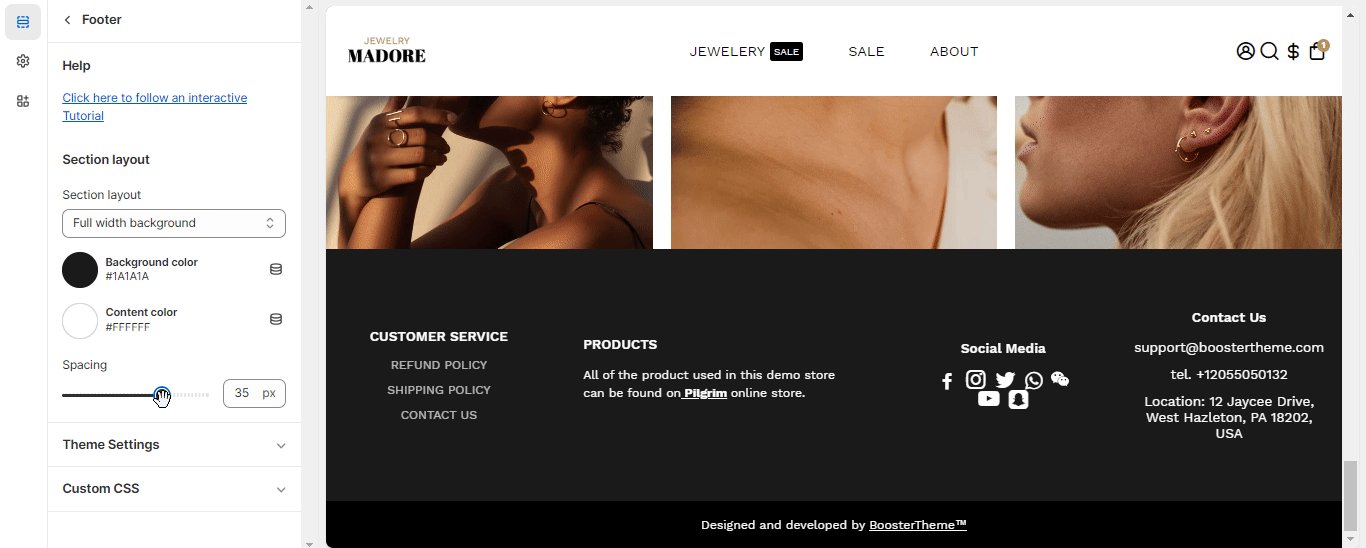
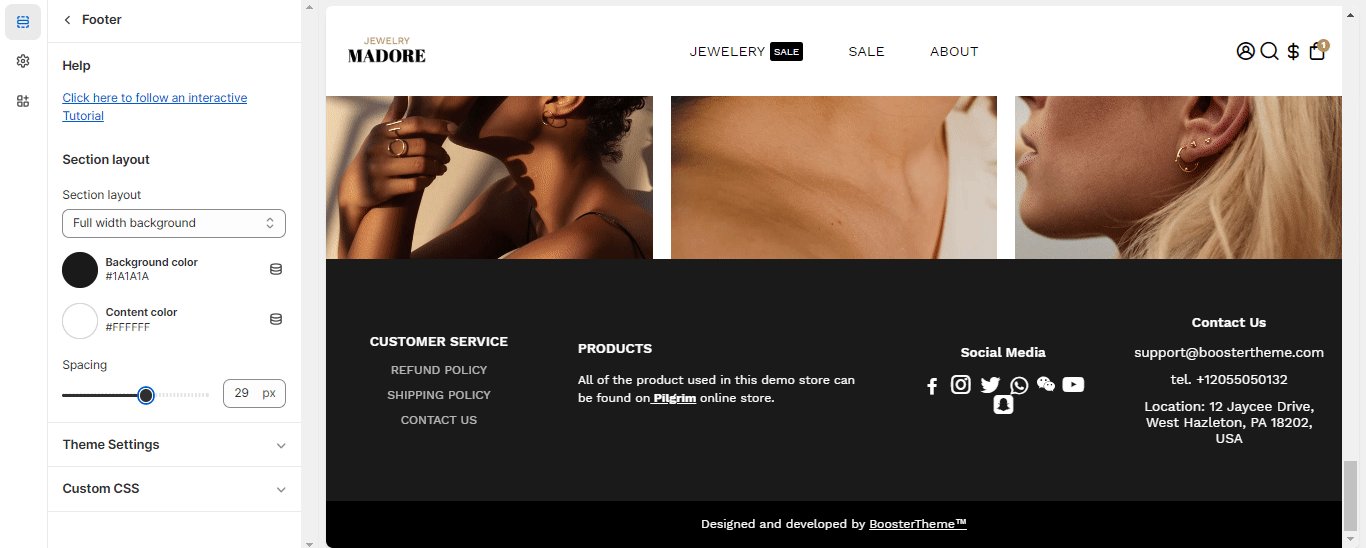
Spacing
You can adjust the blocks to give your section visual clarity and balance.
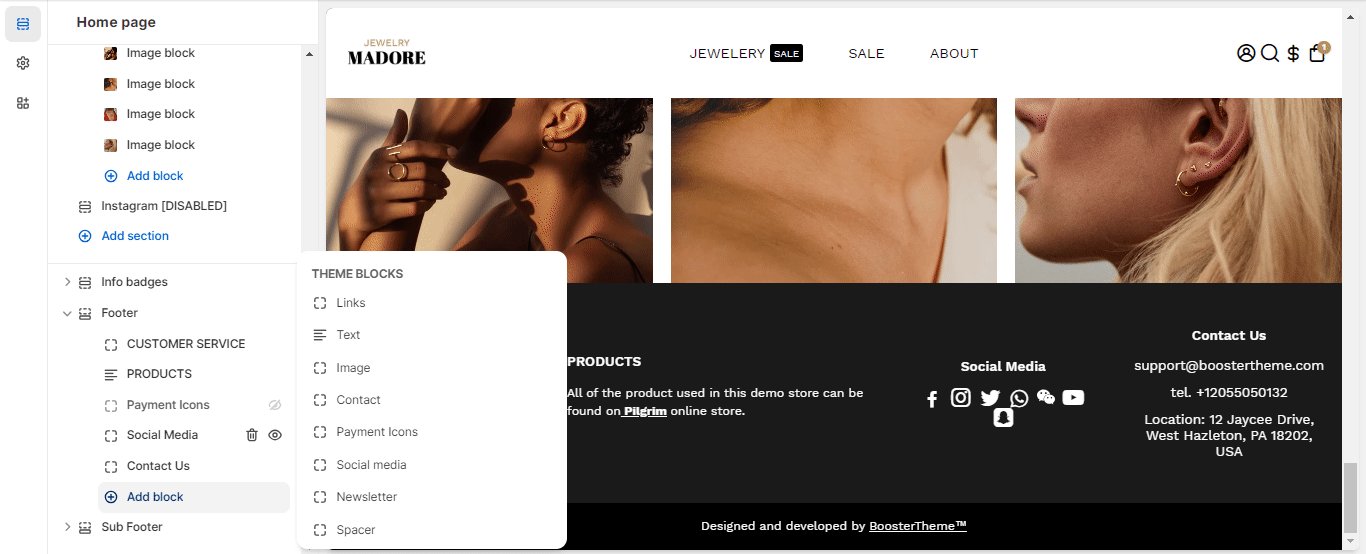
Content
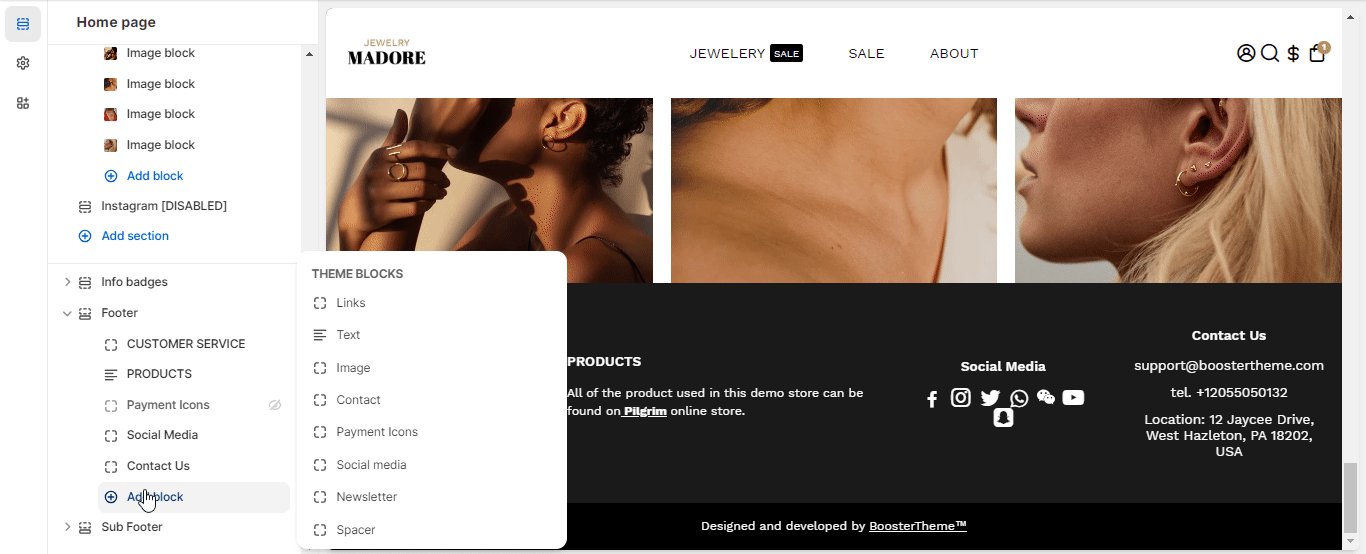
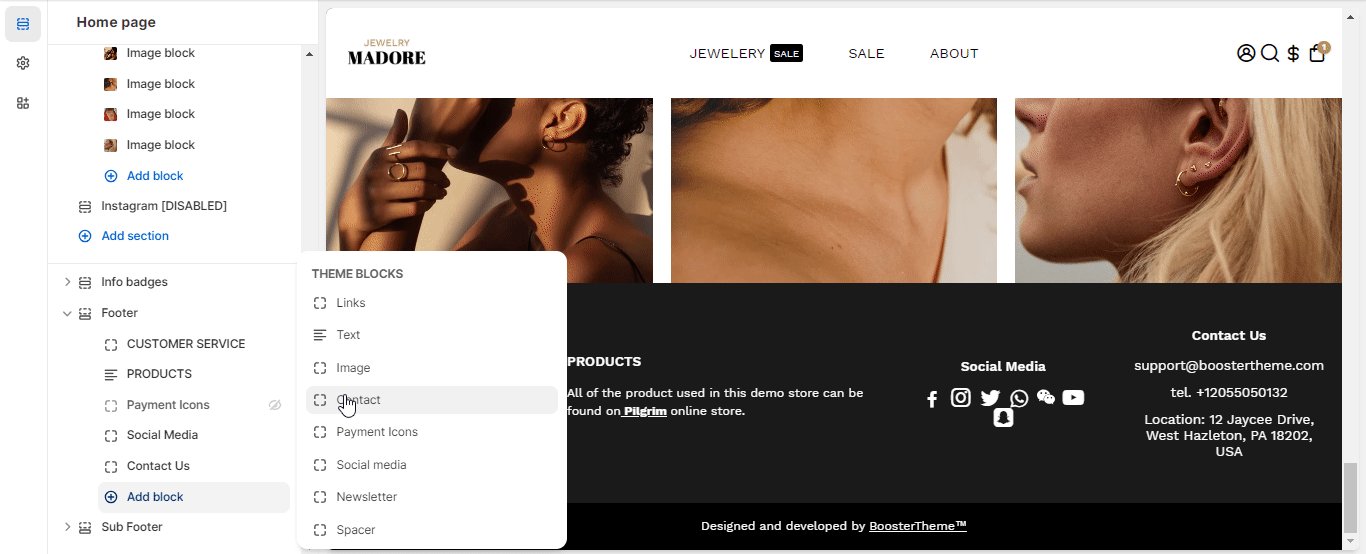
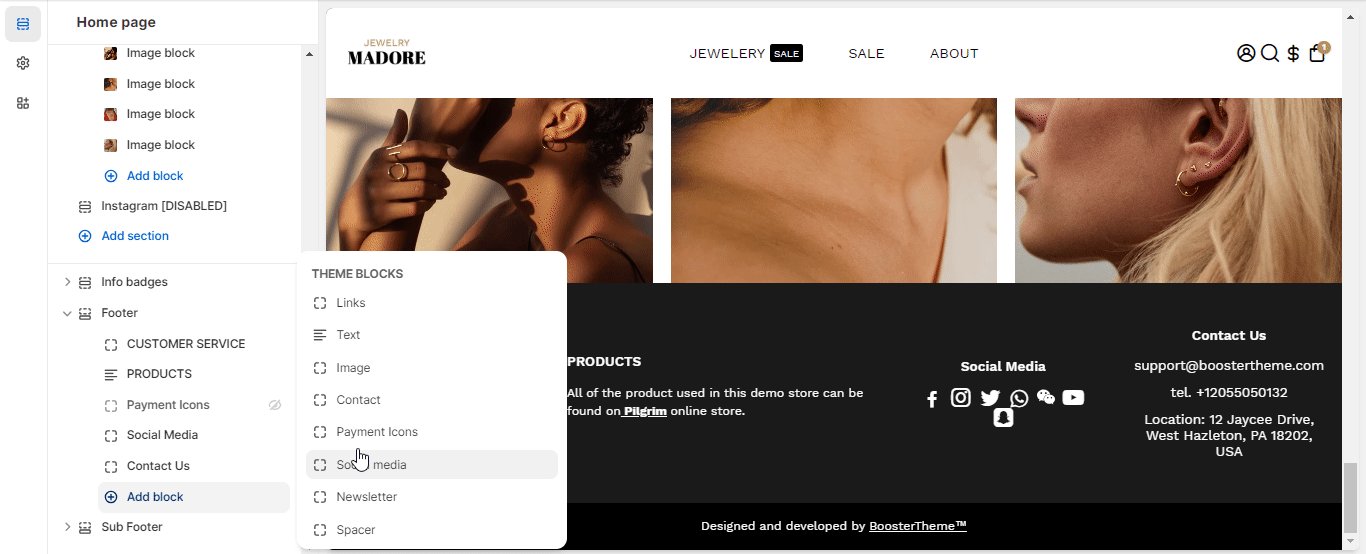
You may add content blocks to your Footer through this setting. It will allow you to choose from the following eight options:
General settings for Content Blocks
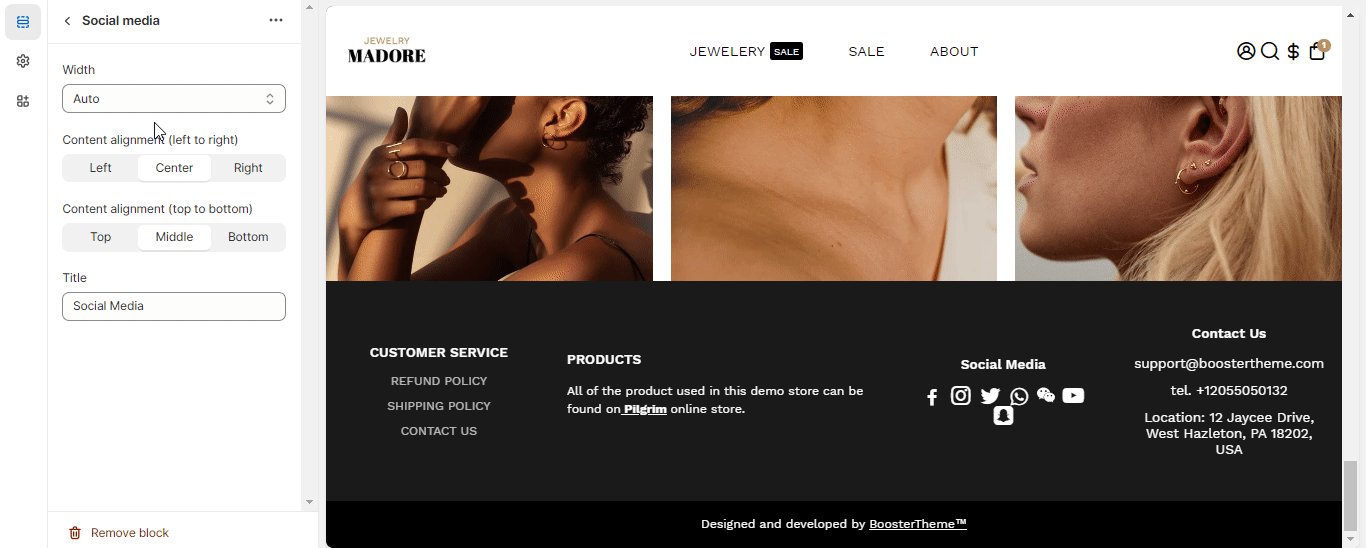
Width
This setting allows you to modify the width of the block. You may either choose anything between 20% or 100% or select the auto feature to update it automatically.
Title
You may modify the title of your links with the help of this setting.
Content Alignment
The content is an integral part of any online shopping site. This setting allows you to make changes to the content. If you align the content from left to right through the setting, you may choose between three different options:
- Left
- Right
- Center
Alternately, this setting allows you to align the content from top to bottom. In this setting, you are free to choose between three options:
- Top
- Middle
- Bottom
- End of the article -