How to setup Floating contact in Booster theme
The floating contact setting is a convenient feature that allows you to provide your customers with a quick and easy way to get in touch with you. The customers can easily access a contact button that is always visible on your website. It can be positioned on either the left or right side of the screen, depending on your preference. This way, customers don't have to spend time searching for your contact information or navigating through multiple pages to get in touch with you.
In this article:
- Accessing Floating contact
- Enable/Disable
- Contact Type
- Floating button position
- Floating button size
- Floating button background and Icon color
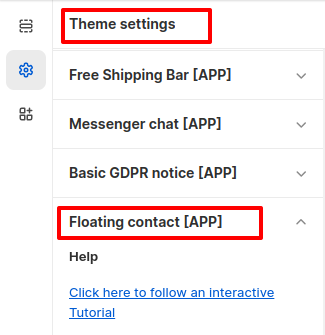
Accessing Floating contact
To access the Floating contact Settings, click Customize (Themes section on Shopify) > Theme settings > Floating contact

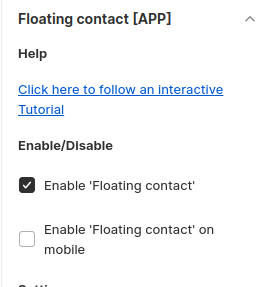
Enable/Disable
The check-boxes in the Floating contact settings allow you to enable or disable the floating contact feature on both desktop and mobile versions of your website. This means that you have the flexibility to choose whether you want the floating contact button to be visible to your customers on all devices or only on specific ones. By enabling this feature, you provide your customers with a convenient and accessible way to get in touch with you, regardless of the device they are using. This helps to improve the overall user experience and ensures that customers can easily reach out to you whenever they need assistance or have any inquiries.

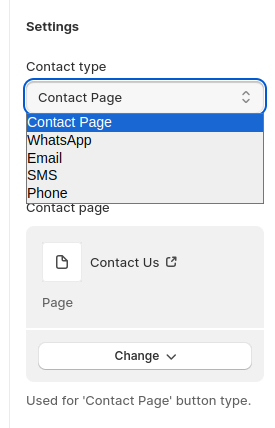
Contact Type
You have the option to select the type of contact you want for the floating button. If you choose the "Contact page" option, you can select a specific page that will be redirected to when the button is clicked. Alternatively, you can also choose to provide options for email, WhatsApp, or phone.

Note that the phone number and email address will be automatically retrieved from the settings in the 'Location, Contact & Social Media' section.
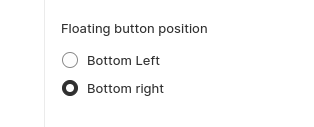
Floating button position
This setting allows you to put the floating button on the left or the right side.

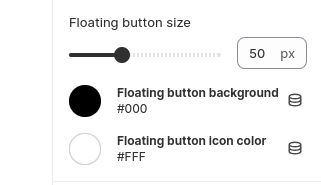
Floating button size
This setting will allow you to change the size of your floating button

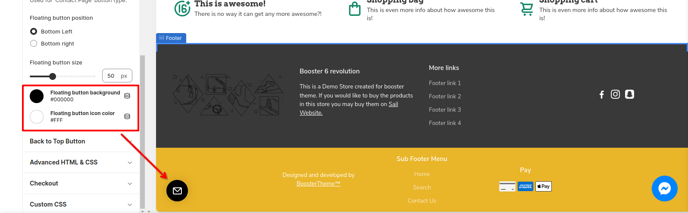
Floating button background and Icon color
The floating button background and icon color can be changed with the settings.
- End of the article -