How to Change the Header Type in Booster Theme
The header style setting allows you to customize the appearance and layout of the header section of your online store. By modifying the header style, you can choose the placement of the logo, navigation, and search bar to match your branding and design preferences.
In this article:
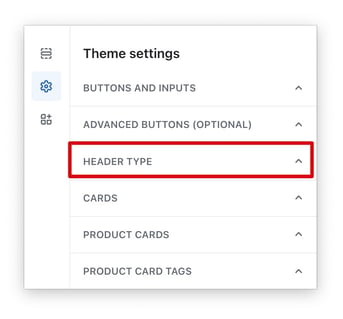
The header style settings offer 3 different header types. To access the Header Style Settings, click Customize (Themes section on Shopify) → Theme settings → Header Type.

Header Type
With this setting, you will be able to choose one of the 3 header types.
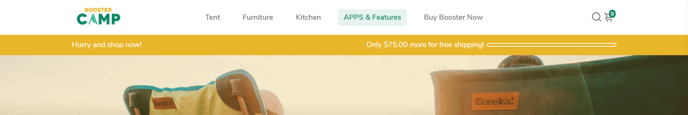
Inline Links
The inline Links refers to the default style of the section at the top of your online store. Typically, you'll find the logo on the left side next to the navigation in the middle. The navigation is highlighted as it is placed in the middle, and on the right side, you'll usually find icons for search, profile, and cart.
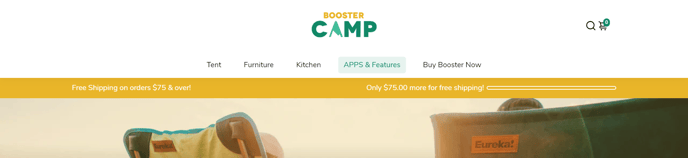
Logo top
The Logo Top refers to the header style that emphasizes the logo of your online store. By default, the logo is positioned in the middle of the section, and the navigation is centered below it. Placing the logo on the left is possible but not recommended as it will result in a large white space in the middle of the section.
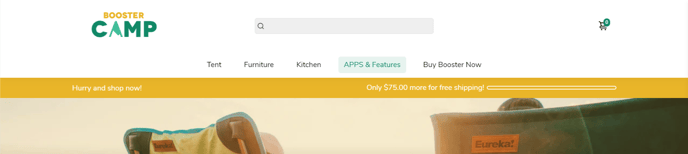
Inline search
The In-line search refers to a header type that emphasizes the use of a search bar. The search bar is placed in the middle of the section, aligning with the logo and the cart icon on the same line. The navigation is positioned centrally below the search bar.
New update! (Booster V7)
Sidebar
Our newly designed sidebar headers provide an enhanced and more intuitive way to organize the menu links on your website, making navigation simpler and more efficient for your visitors.
Remember to save your changes once you're satisfied with the modifications you've made to the default header. This will ensure that the changes are applied to your live store.
