How to set up your gallery and swatches settings on the Product Page.
Swatches are used to allow you to sell multiple variants of a product. In this section, you'll be able to optimize your swatches and images gallery.
In this article:
- Video Tutorial
- How to access the Gallery & Swatches settings
- Show selected variant's image
- Default variant selector
- How to set up color swatches
- Custom color swatches
- How to set up image swatches
- Alternative selector options
- Swatch logic
- Disable Sold Out Options
- Preselect swatch
- Swatches style
Video Tutorial
Let's get started!
It is important to set up your swatches correctly on the product page so it's easier for the customers to identify the variants available for that particular product. Depending on the type of product, you can set the swatches to display the colour of the variant or the image itself.
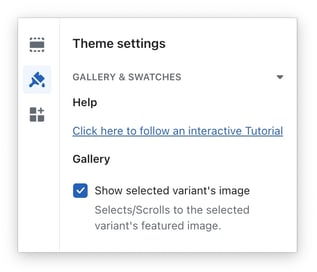
To access the Gallery & Swatches settings, go to your Theme settings → Gallery & Swatches.
Gallery
The Show selected variant's image option will change the main image according to the selected variant.

Default variant selector
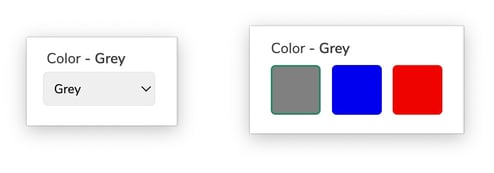
There are two options for the variant selector:
- Dropdown
- Swatch

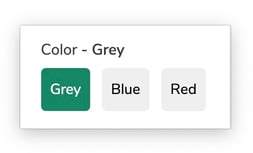
There's also the default variant selector which is text-only:

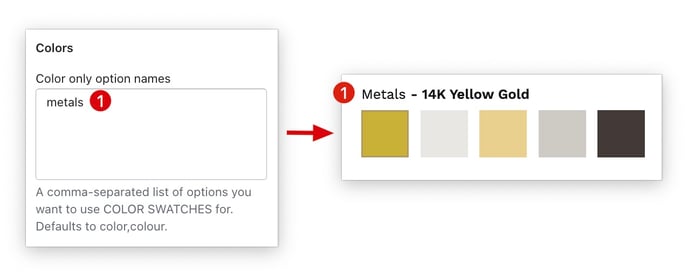
How to set up color swatches
In the Color only option names textarea, enter the name of the variant options of the product.

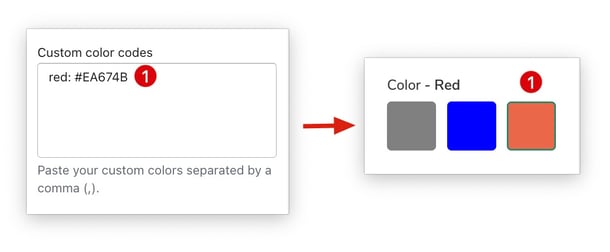
Custom color swatches
With this feature, you can set a custom color to your swatches using the HEX color codes.
Let's say you want your red to be a certain tone you'll have to put in the "Custom color codes" field:
red: #EA674B

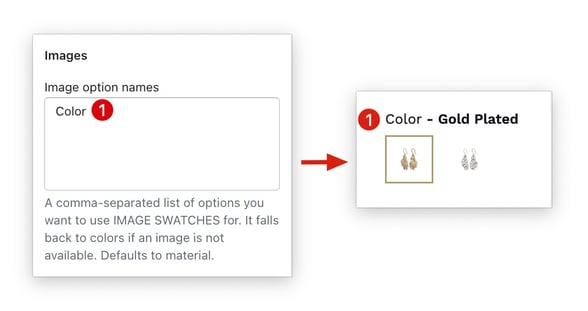
How to set up image swatches
In the Image option names textarea, enter the name of the variant options of the product.
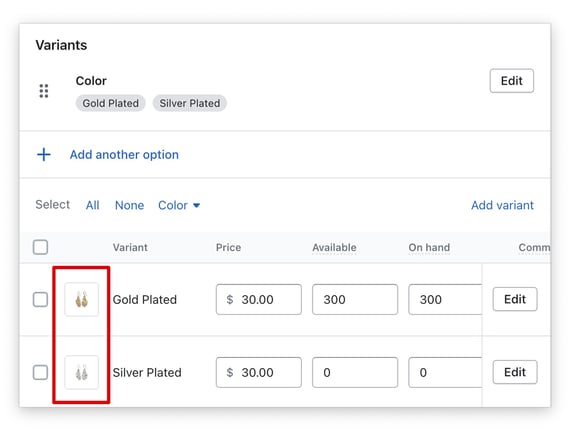
 Note: Make sure to add an image to each of your variants in Shopify.
Note: Make sure to add an image to each of your variants in Shopify.
 For more info, you may refer to this Shopify in-depth tutorial: https://help.shopify.com/en/manual/products/product-media/add-images-variants.
For more info, you may refer to this Shopify in-depth tutorial: https://help.shopify.com/en/manual/products/product-media/add-images-variants.
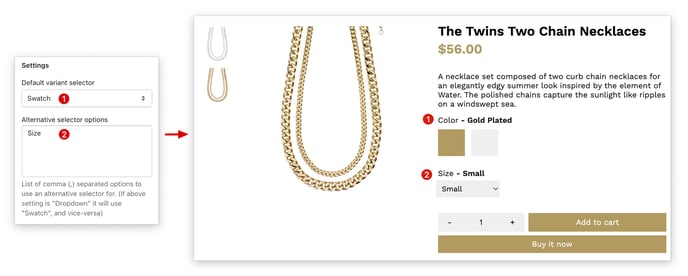
Alternative selector options
Let's say you want your colour to remain swatches but would like to have the size as a dropdown, you simply enter the name of your size variant and it will do the opposite of the default variant selector.
(Click photo to enlarge)
Swatch logic
Within Booster Theme, there are 2 different swatch logics to choose from: Amazon and Aliexpress.
- Amazon — Amazon swatch logic allows you to select variants not greyed out, which means they are currently unavailable.
- Aliexpress — Aliexpress is simply the reverse, you can't select unavailable variants.
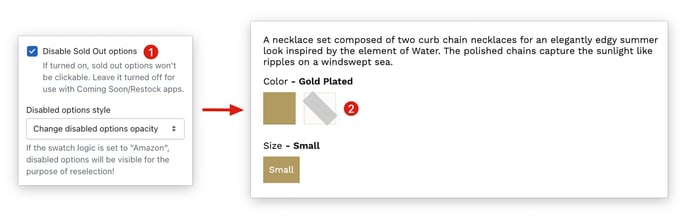
Disable Sold Out Options
You can tick this option if you don't want sold-out variants to be clickable.
(Click photo to enlarge)
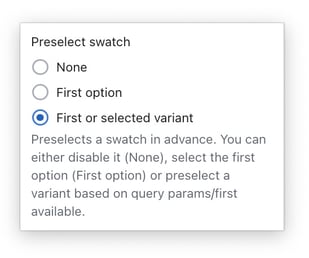
Preselect swatch
This allows you to customize whether or not you want to preselect a swatch on page load.

- None — this will leave the variant unselected.
- First option — will always select the first variant.
- First or selected variant — will always select the first variant of all options.
Swatches Style
This allows you to customize whether or not you want a border around your variant swatches.
.png?width=300&height=250&name=Untitled%20design%20(29).png)
Enable — turn on to show a border around each swatch.
-
Border Color — choose the color of the border (example:
#000000).
- End of article -