How to setup Contact Us page in Booster theme
This page allows you to gather messages from your store visitors which can be used to improve products, services, or the overall user experience.
In this article:
- Step 1: Create a Page
- Step 2: Customize Contact Us page
- Contact Form
- Sender email field
- Text field
- Textarea field
- Dropdown field
- Checkbox field
Step 1: Create a Page
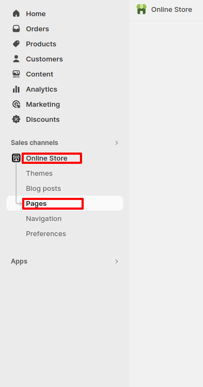
First, you'll need to go to your Shopify admin, click on Online stores > Pages

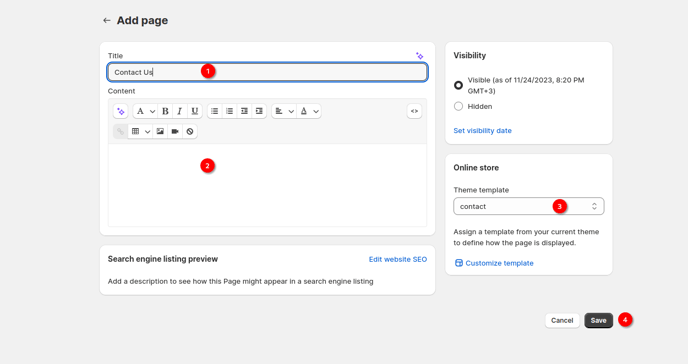
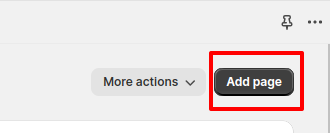
Then click Add page

Add the page title, content and select contact as theme template. Hit save and you are done for step one.
Step 2: Customize Contact Us page
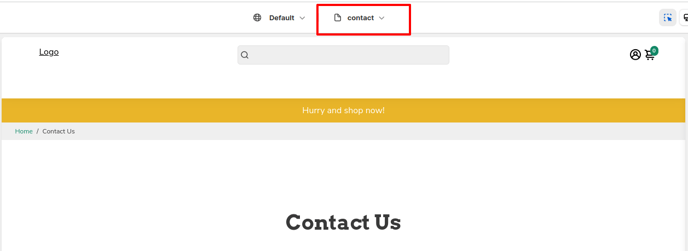
It's now time to customize your contact us page, click on the Dropdown menu for pages > Contact
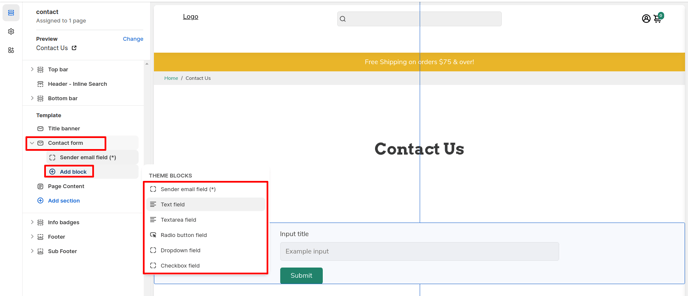
Next is to add blocks available in the contact form which can be used to collect information from store visitors. Click on Contact Form > Add block.
Image Layout
- Image position
You can place the image on the left or right side. Choose the option that fits your layout best. - Image border
You can add a border to the image. This lets you create rounded or curved edges if you want a softer look.
Contact Form
You can add up to 6 different content fields into this section, those will allow your store visitor to send you a message.
Sender email field
This allows you to collect the email of your visitor.
sender email
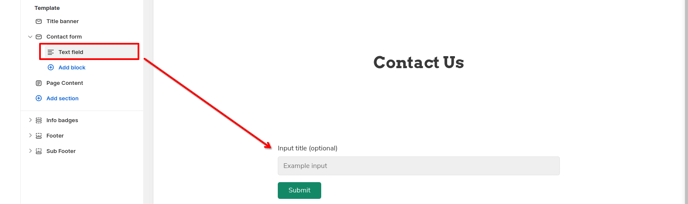
Text field
This allows you to collect any type of text from your visitor.
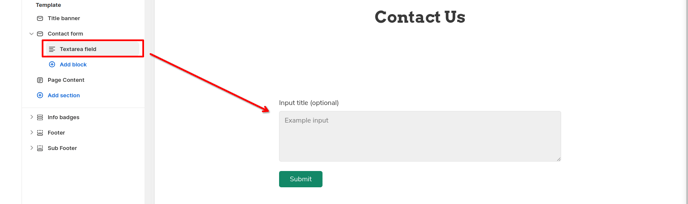
Textarea field
This allows you to collect a big text from your visitor.
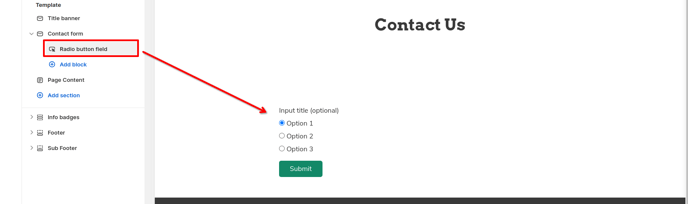
Radio button field
This allows you to create a selection option for your visitor in a form of the Radio button field.
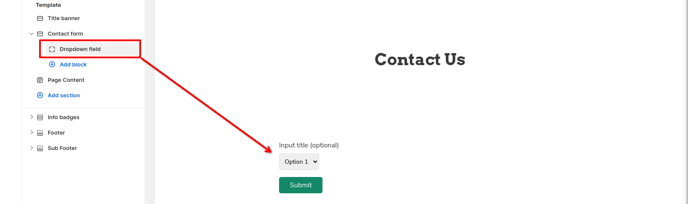
Dropdown field
This allows you to create a selection option for your visitor in a form of the Dropdown Field.
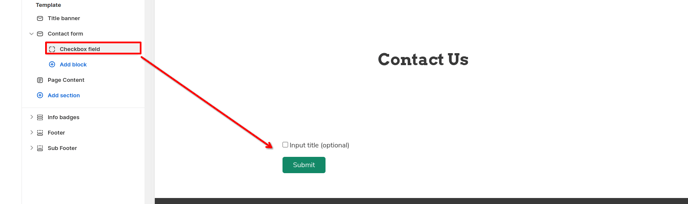
Checkbox field
This allows you to create a checkbox.
- End of the article -