How to use Columns section in Booster theme.
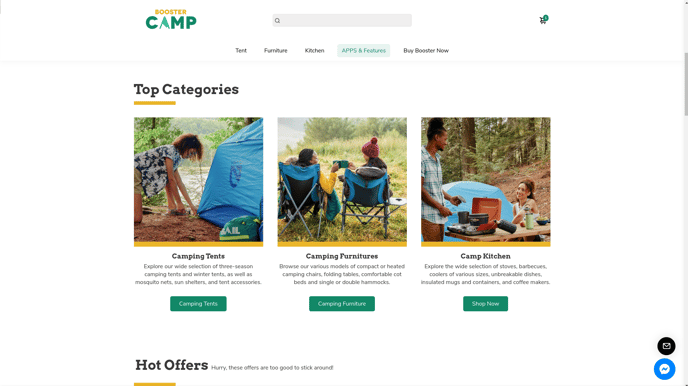
Columns render a structured appearance to the entire page. More customers are attracted to sites that have data arranged in columns. Columns make it easier to read the information.
It allows you to present your brand story or mission in a visually compelling manner. You can use images, text, and other elements side by side to create a narrative that resonates with your audience.
In this article:
- Add Columns section
- Section blocks Available
- Icon + text
- Image + text
- Video + text
- Setting text content and Buttons
- Column Heading
- Column Layout
- New update! (Booster V7) - Slider
Add Columns section
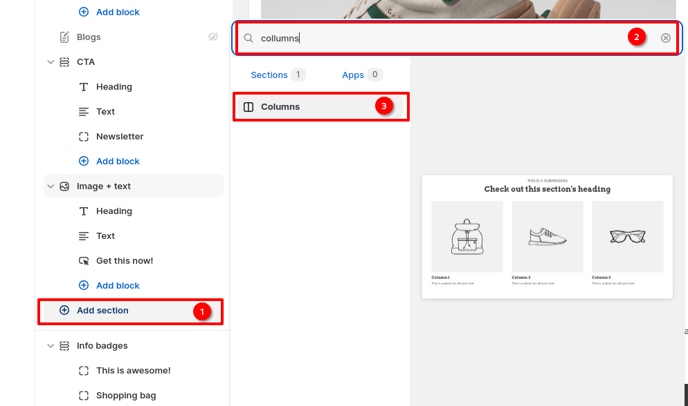
In order to add columns section, go to "Sections" tab in the Theme Editor. Click on Add Section > Columns
Section blocks Available
With the help of this feature, you can add a content block in columns. There are 3 different content blocks you can use which are Icon + text, Image + text and Video + text
Icon + text
This block allow you to add icon and text. You can get icons at Unicons Library. It can be copied over and added to icon name field. The size and color of the icon can be adjusted as desired.
![]()
Image + text
This block allow you to add image and text. The image can be uploaded and width adjusted accordingly.

Video + text
This block allow you to add video plus text. The video link can be added and width adjusted.
NOTE that this section Accept YouTube or Vimeo links

Setting text content and Buttons
The columns section block allows you to control the text and buttons to be added . You can add the heading and text to be displayed in their respective fields.
![]()
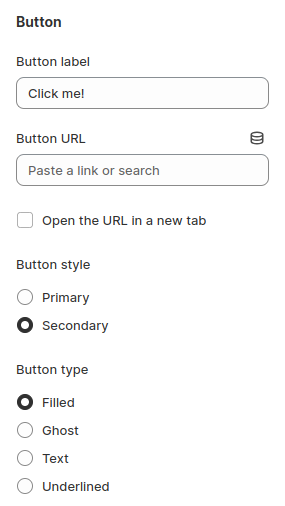
You can set the button label and URL that it will redirect to once it is clicked. Button style and type can also be adjusted.

Column Heading
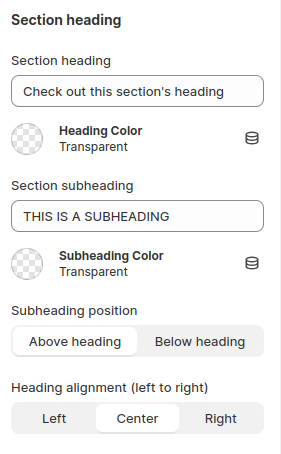
The section heading and subheading can be added and colors adjusted. You can choose subheading position to be either above or below the heading and set their alignment.

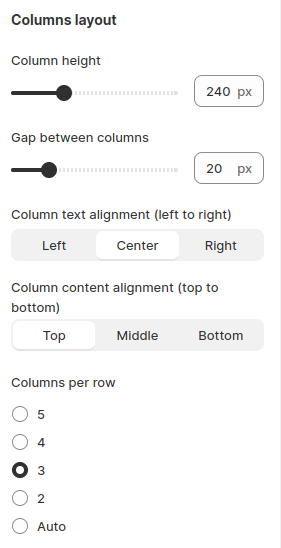
Column Layout
The height of the content section can be modified in the column layout setting. You can then adjust the gap between the columns and how the content should be aligned. Also the number of columns per row in a particular section can be adjusted.

New update! (Booster V7)
Slider
Our latest update introduces a new feature that allows you to transform your Columns section into a captivating slider. This visually engaging element adds a touch of interactivity to your website, making it more engaging for visitors.
With our slider feature, you have full control over the display of your content. You can enable autoplay to automatically cycle through the slides, add pagination for easy navigation, allow users to drag and swipe through the slides, and adjust the slide speed to suit your preferences.
By utilizing these customization options, you can create a captivating and user-friendly product showcase that effectively highlights your offerings.
Congratulations on successfully setting up your Columns section. This versatile feature allows you to create visually appealing and informative displays of your products or content.
- End of the article -