How to setup a Cart & Add to cart to your storefront
It is natural for customers to add multiple products to the cart and place an order for all of them simultaneously. So, the cart page needs to be easy to navigate. Let us find out how to include the add-to-cart feature in our Booster theme.
In this article:
- Quick cart style available in Booster Theme
- Enable Quickbuy
- AJAX Cart
- Dynamic checkout button
- After adding to the cart
Let's get started!
To access the Cart & Add to cart Settings, click Customize (Themes section on Shopify) > Theme settings > Cart & Add to cart
Quick Cart Style
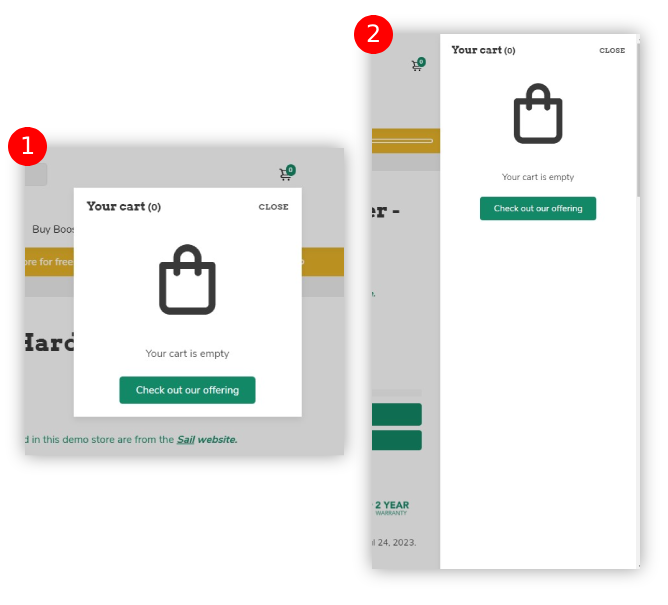
You can choose a cart style from the following three options:
- Drawer (1)
- Sidebar (2)
- Disable Quick cart, this option will lead the customer directly to the cart.
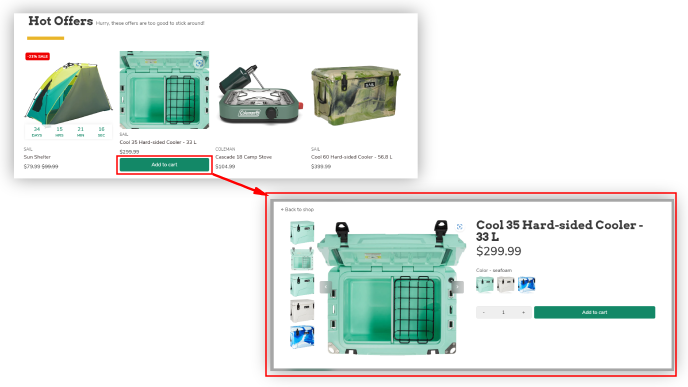
Enable Quickbuy
If turned on, products with multiple variants will be opened in a Quickbuy modal for customers to view and add to cart. If disabled, clicking on the button will redirect them to the product's page.
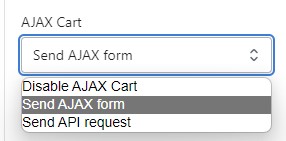
AJAX Cart
You may alter the behavior of your cart page in AJAX Cart by using the following settings in booster theme:
- Disable AJAX Cart: This option is available for use whenever there is a problem with a third party apps.
- Send AJAX form: It is recommended to use by default.
- Send API request: This option is available if needed by the developer.
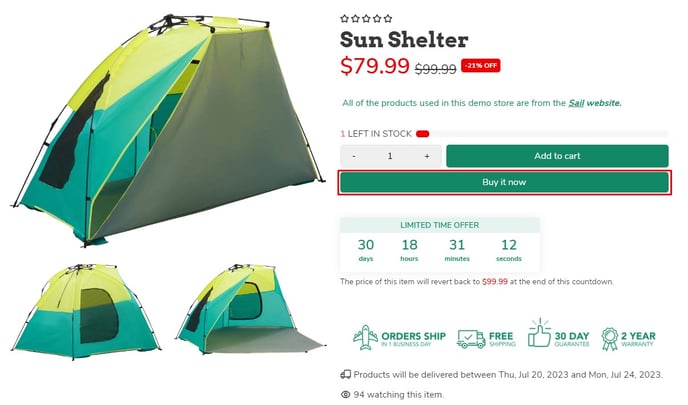
Dynamic checkout button
This setting will allow us to use third party payment options. If turned on, customers can purchase the item they're browsing quickly by using the dynamic checkout button. They don't use the shopping cart and instead pay using the checkout option that is indicated on the button.
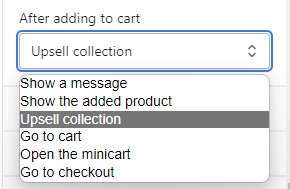
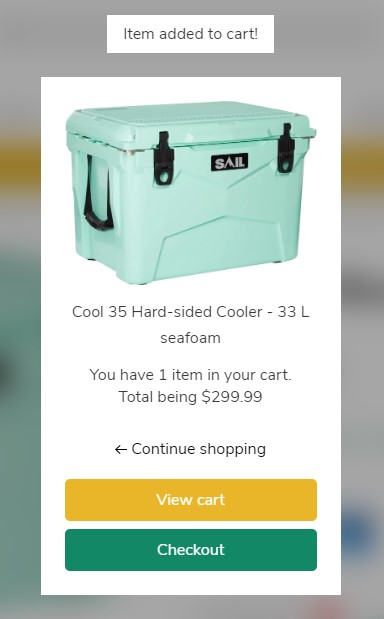
After adding to the cart
With our theme, you can modify and set what happens after you add a product to the cart. You get the following options:
- Show a message: “Added to cart” or a similar message will be displayed on the screen.
- Show the added product: This option will show you the shortlisted products.

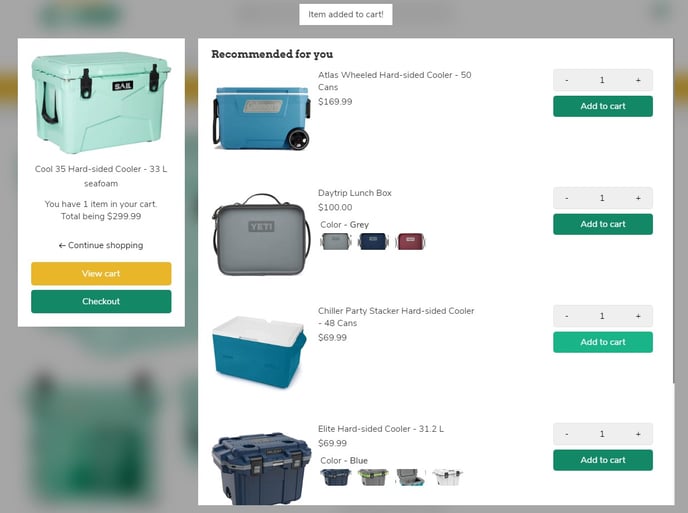
- Upsell the collection: Similar collection to what you have selected will be displayed.
- Go to cart: With this option, you can go to cart and checkout after completing the transaction.
- Opens the minicart: The minicart is going to open.
- Go to checkout: The customer will get redirected straight to checkout.