How to customize your blog articles in Booster Them.

Just like a physical store, your blog creates a first impression for visitors. A clean, well-designed blog with a clear layout makes your store look professional and trustworthy. A customized blog with a consistent format and design makes it easier for users to navigate and find the information they're looking for. This can lead to increased engagement with your content, and more time spent on your site, which can ultimately lead to more sales.
In this article:
- Accessing the Blog Articles settings
- Show Featured Image section on
- Featured image section height and padding
- Previous and Next button
- New update! (Booster V7) - Recent Posts
Accessing the Blog Articles settings
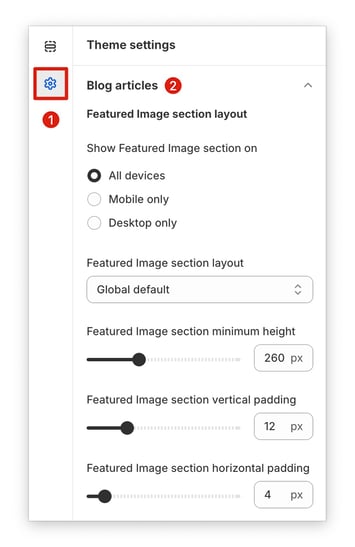
To access the button settings, go to your Theme settings → Blog Articles.
Show Featured Image section on
Choose where to display the featured image: all devices, mobile devices only, or desktop only.
Featured image section layout
Customize your featured image display with four layout choices: global default (theme's standard setting), boxed (based on minimum width set), full-width background, or full-width.
Featured image section height and padding
Take control of the featured image size! Set the minimum height, spacing around the top and bottom (vertical padding), and spacing on the sides (horizontal padding).
Previous and Next button
On the Single Article page, the Previous and Next button allows users to easily navigate between articles for a seamless reading experience By clicking on the Previous button, users can go back to the previous article they were reading, while the Next button allows them to move forward to the next article in the series.
New update! (Booster V7)
Recent Posts
In V7, you now have the option to display a list of recent posts alongside your articles. This engaging addition encourages readers to explore more of your content, increasing page views and improving user engagement.
Congrats on getting your blog articles all set up. You can now share your content and connect with your customers.
- End of article -