Setting and adjusting base colors in Booster theme.
The base colors are the default ones for every element of your website. You will need to use this setting to change the color branding of your store, but you can also use custom colors in the section directly if needed.
In this article:
- Accessing Base colors in Theme settings
- Layout colors
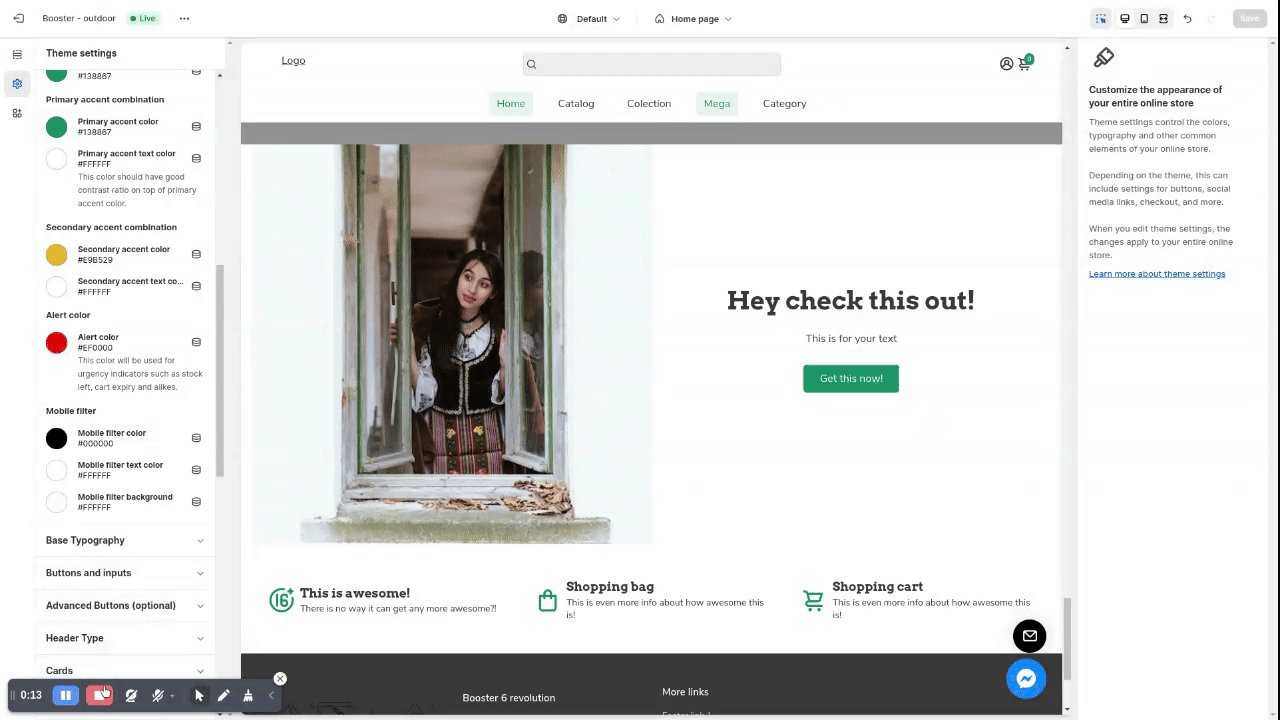
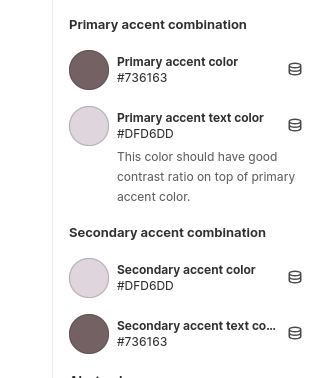
- Preset color combinations
- Alert color
- Mobile filter
- Metafield content color
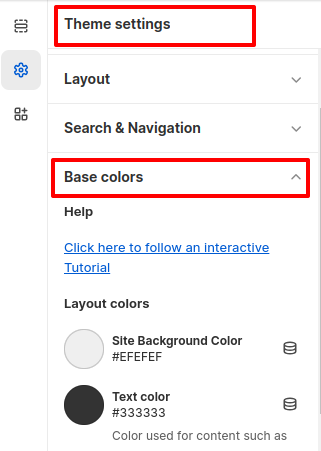
Accessing Base colors in Theme settings
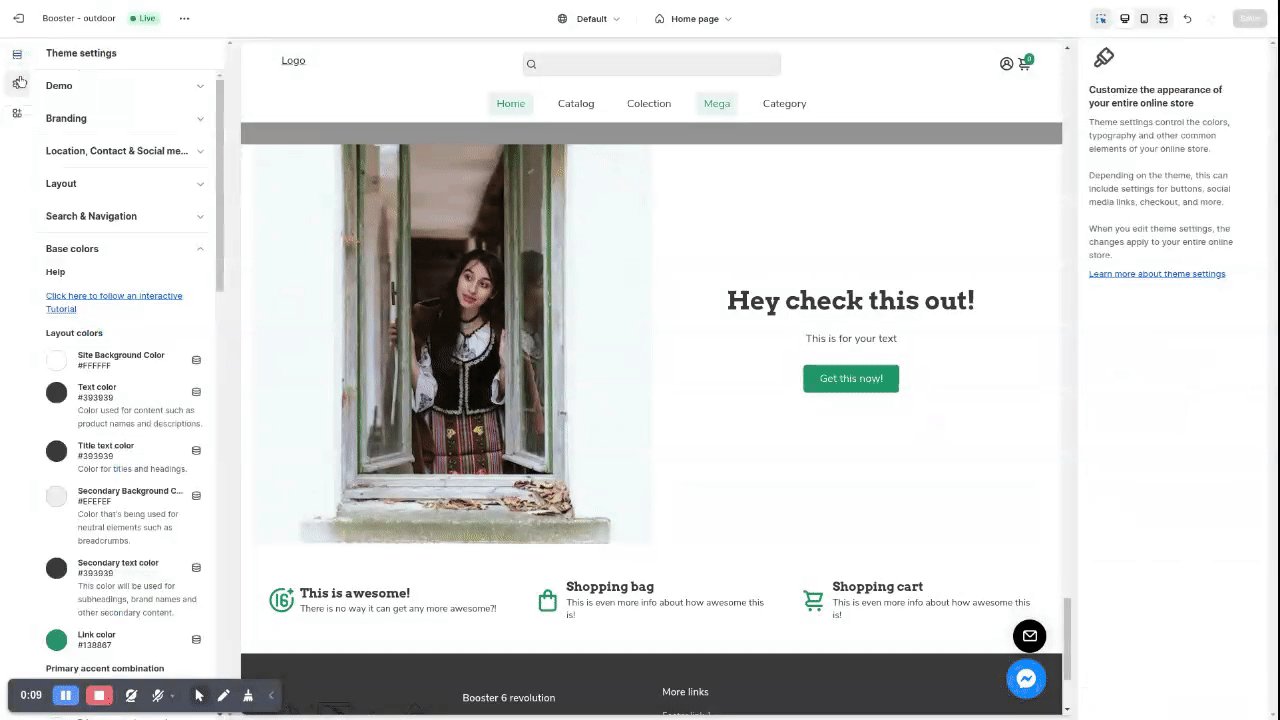
To access the Bases Colors Settings, click Customize (Themes section on Shopify) > Theme settings > Bases Colors

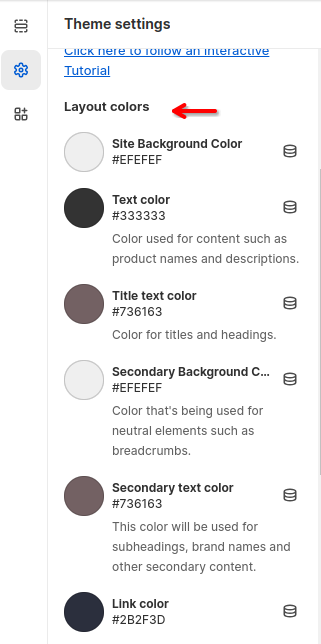
Layout colors
Play with those setting to modify the most important aspect of your website

You can make 2 presets of colors for your store. If you are customizing one of your sections, you can select in the color combination setting: your primary or secondary combination. This way you can bring consistency to the color of your website.

Let's say your are customizing your button for a Image + Text. Instead of reselecting the color simply choose between your combination 1 or 2. It is really simple to use.
Alert color
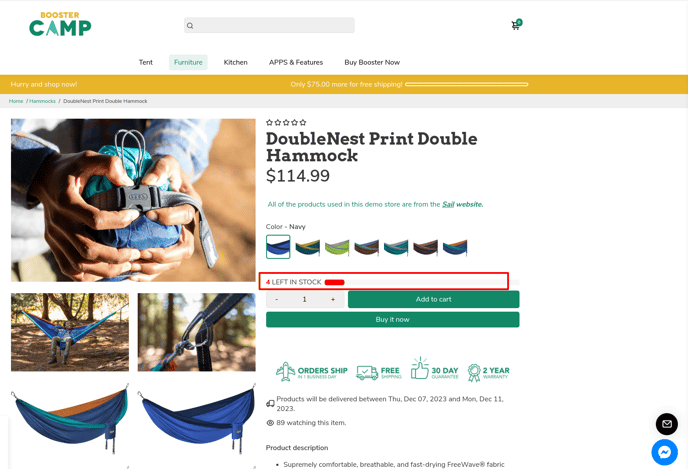
This color will be used for urgency indicators such as stock left, cart expiry, and likes.
Mobile filter
This allows you to change the color of the mobile filter on the collection page, making it easy to customize the look and feel of your website on mobile devices.

With this feature, you can now apply a custom text color to any content displayed from metafields. This gives you more control over how extra product details appear.

- End of the article -