How to use Advanced HTML & CSS in Booster Theme.
This feature allows you to enhance the functionality of your theme by adding custom code. It is especially beneficial for those with coding knowledge. With this feature, you have the flexibility to include scripts anywhere within the HTML structure, specifically within the head and body tags.
In this article:
- Accessing Advanced HTML & CSS
- Head HTML
- Body HTML
- Custom CSS
- Head Javascript
- Body Javascript
- Enable jQuery
Accessing Advanced HTML & CSS
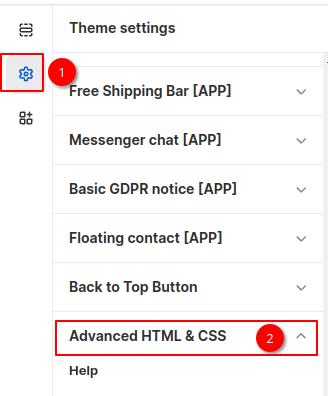
In order to access, click Customize (Themes section on Shopify) > Theme settings > Advanced HTML & CSS

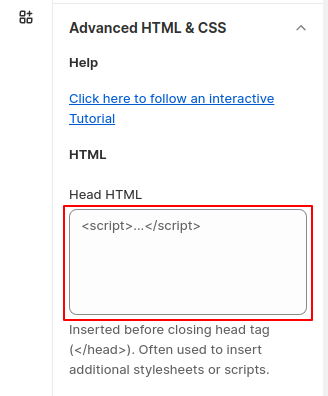
Head HTML
This feature allows you to insert additional stylesheets or scripts before the closing head tag (</head>).

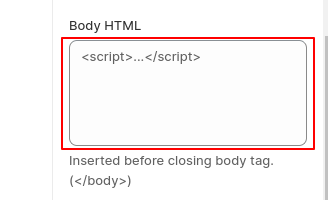
Body HTML
This feature allows you to insert custom code before the closing body tag (</body>). By using this feature, you can enhance the functionality of your theme and make specific changes to the HTML structure of your website. This code will be executed after the rest of the page is rendered, giving you the flexibility to customize the appearance and behavior of your website.

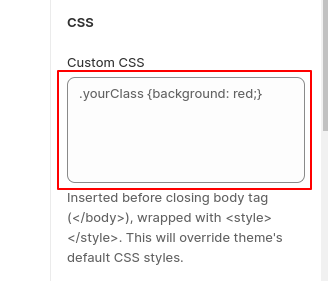
Custom CSS
This feature allows you to insert custom CSS code before the closing body tag (</body>) by wrapping it with <style></style> tags. By using this feature, you can override the default CSS styles of your theme and customize the appearance of your website.

Head Javascript
This code is inserted before the closing head tag (</head>) and is enclosed within <script></script> tags. It is executed prior to the rendering of the page.

Body Javascript
This code is placed just before the closing body tag (</body>) and is wrapped within <script></script> tags. It is executed after the rest of the page has finished loading and rendering.

Enable jQuery
This feature allows you to include the most up-to-date version of jQuery right before the closing body tag. By enabling this feature, you can enhance the functionality of your theme and make use of the various jQuery plugins and scripts available.

- End of the article -
