How to set up the Lookbook Section
A Lookbook features the latest products from your site. It is an essential section of any online shopping site. It attracts buyers to your sites. By adding the product link to the picture featured in the Lookbook, you can boost your conversion rates.
In this article:
Section ID
This option allows you to add a title so you can anchor this section.
Section Layout
This option is designed to seamlessly blend captivating visuals with informative details offering a visually stunning display. This includes the setting for the option to enable/disable it on mobile or desktop view, its minimum height, and section padding.
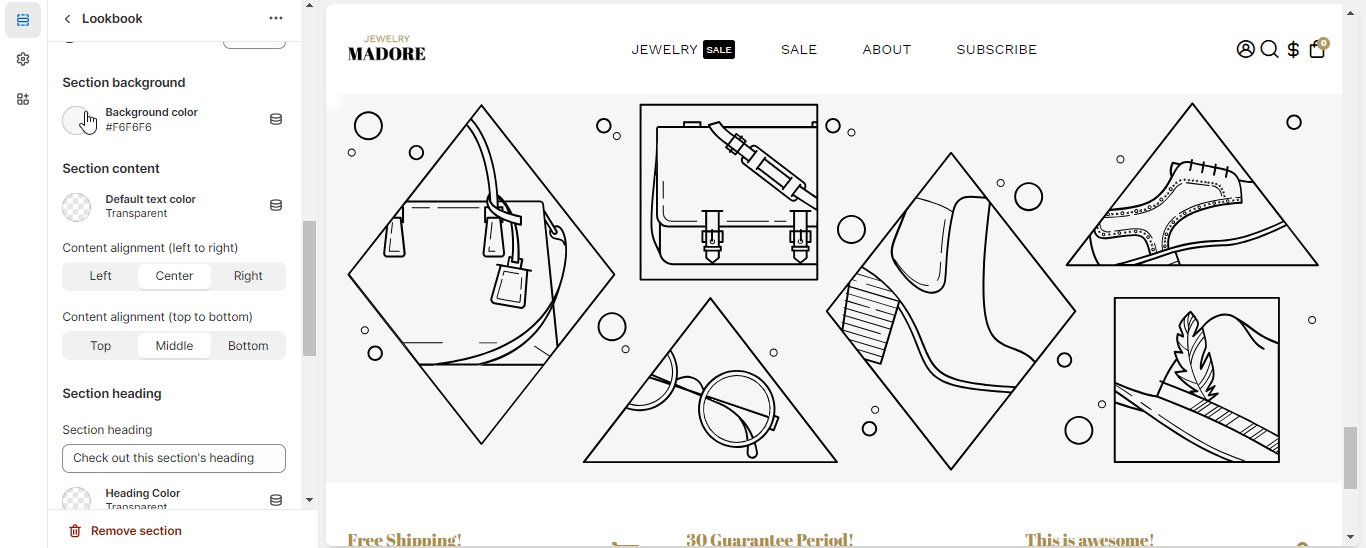
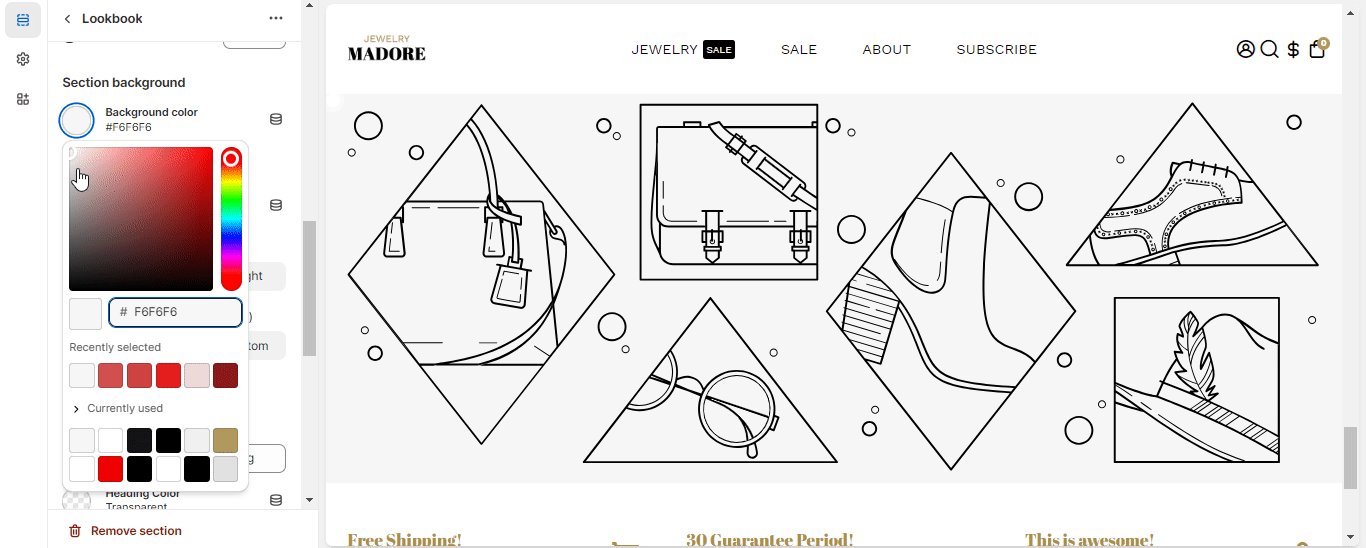
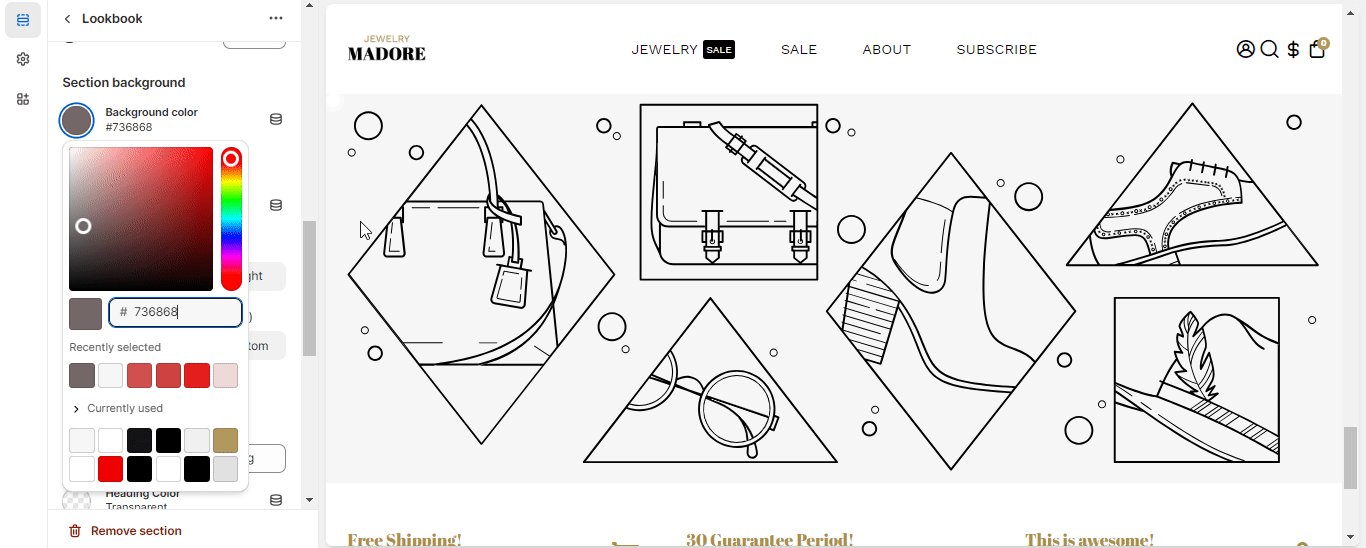
Background
This option allows you to add background color to your Lookbook section.
Content
This setting helps you change the text color and arrange the content alignment.
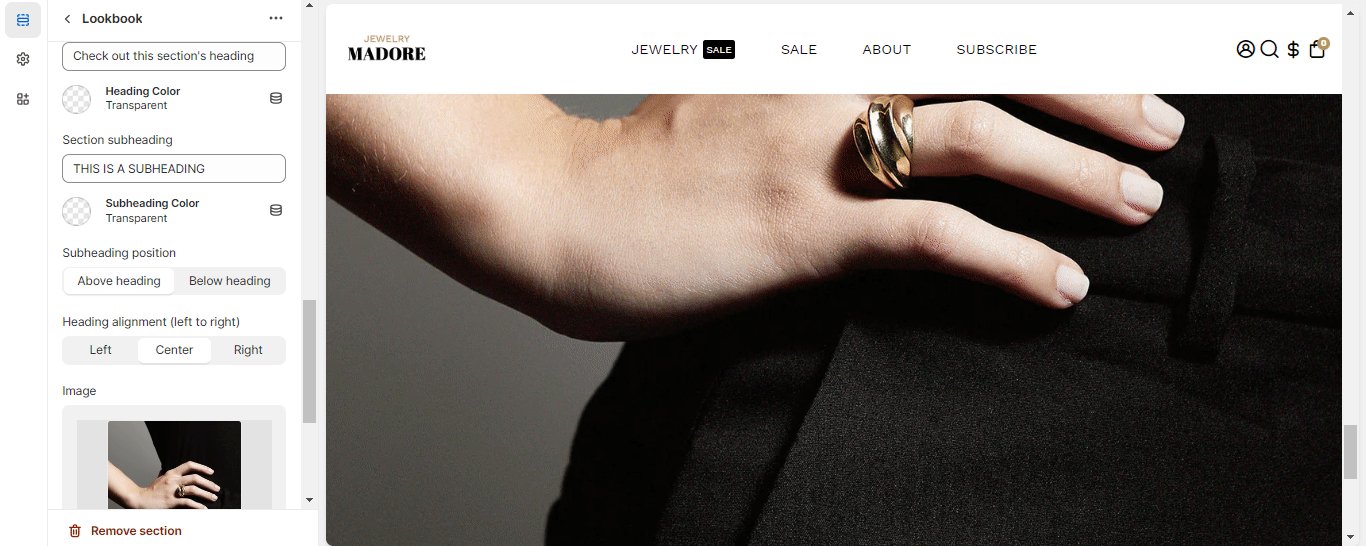
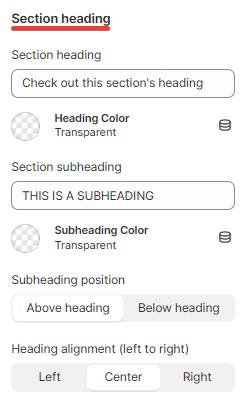
Section Heading
This helps you to provide a clear and concise preview of the section. The setting includes the option to add a Heading and subheading, and change their alignment and text color.
Background Image
If you don't prefer adding a background color to your Loobook section, you are able to add an image instead.
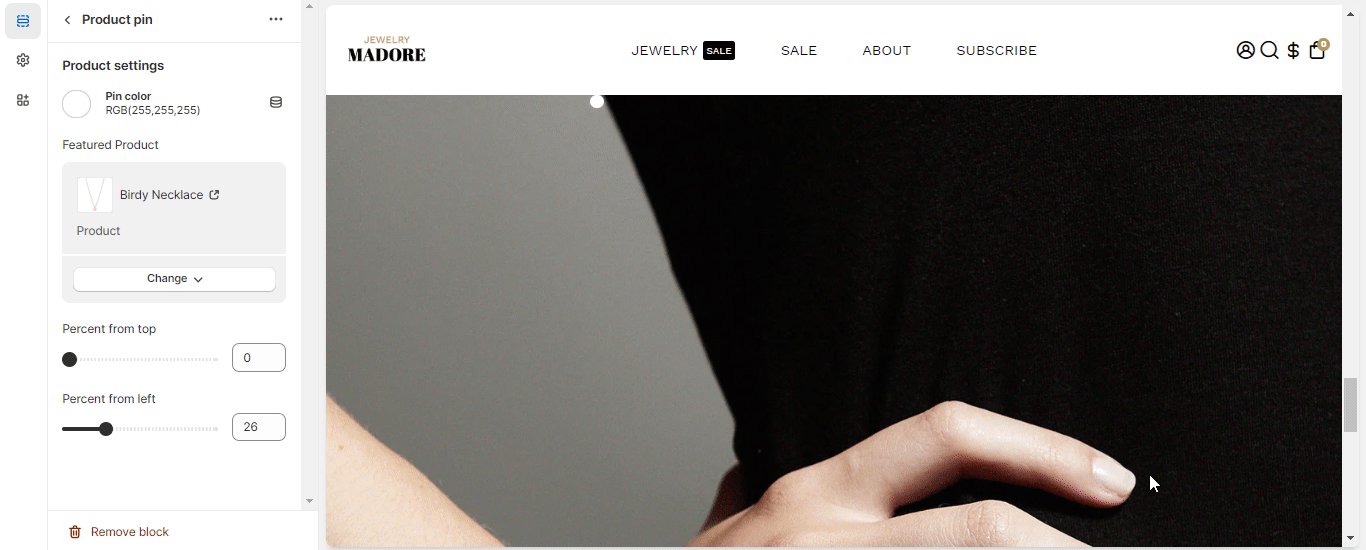
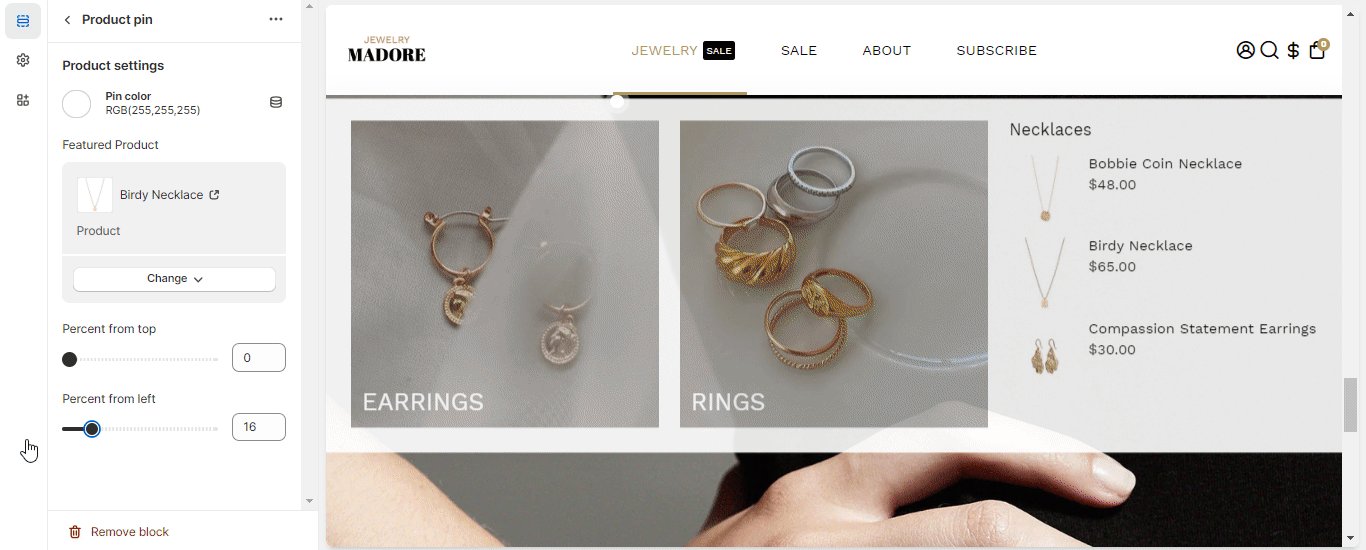
Add Product pin
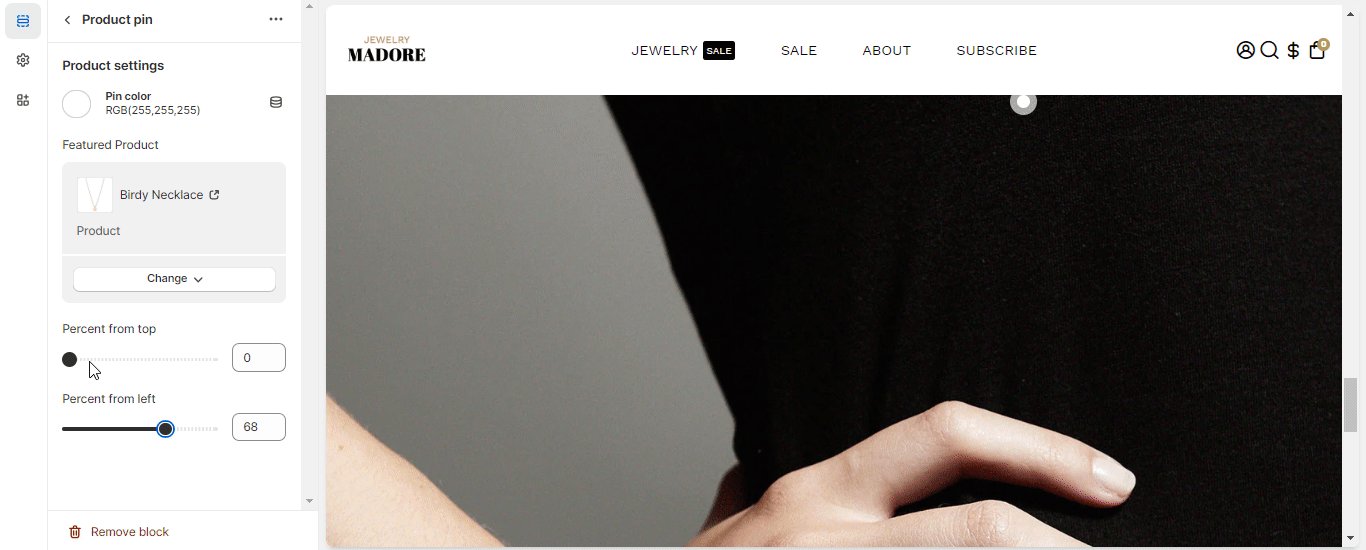
Our theme offers you the liberty to add a pin to any image in your Lookbook, with the help of this setting.
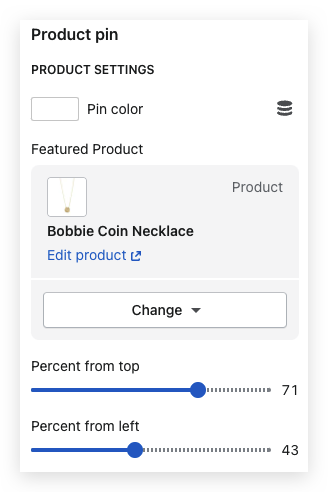
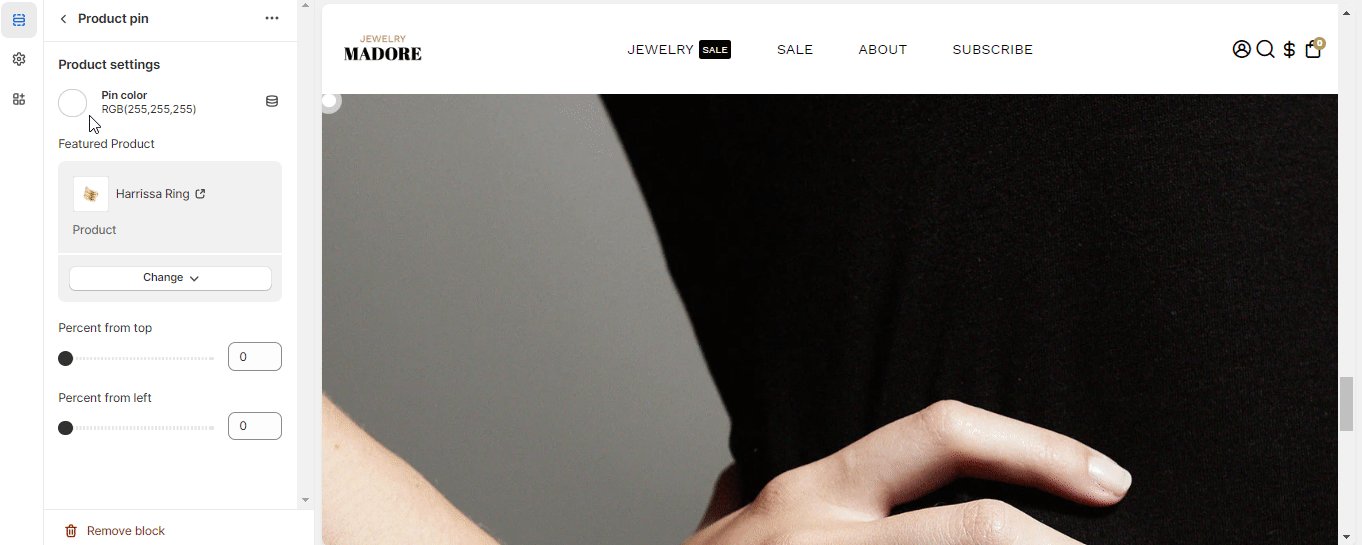
Pin color
This setting allows you to change the pin color.
Featured Product
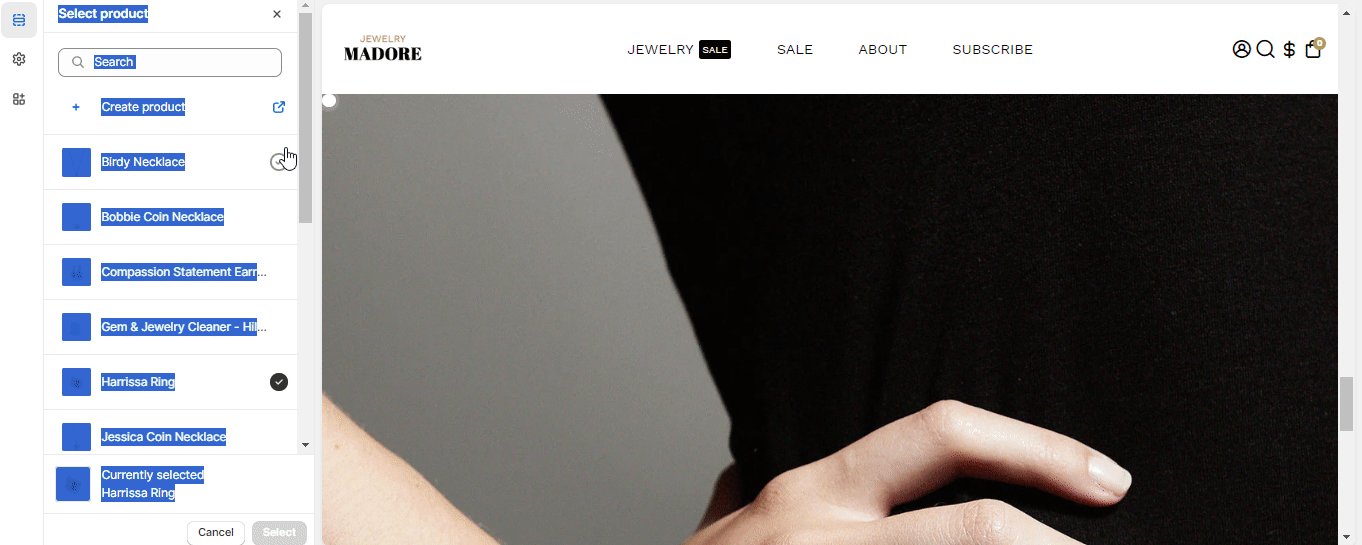
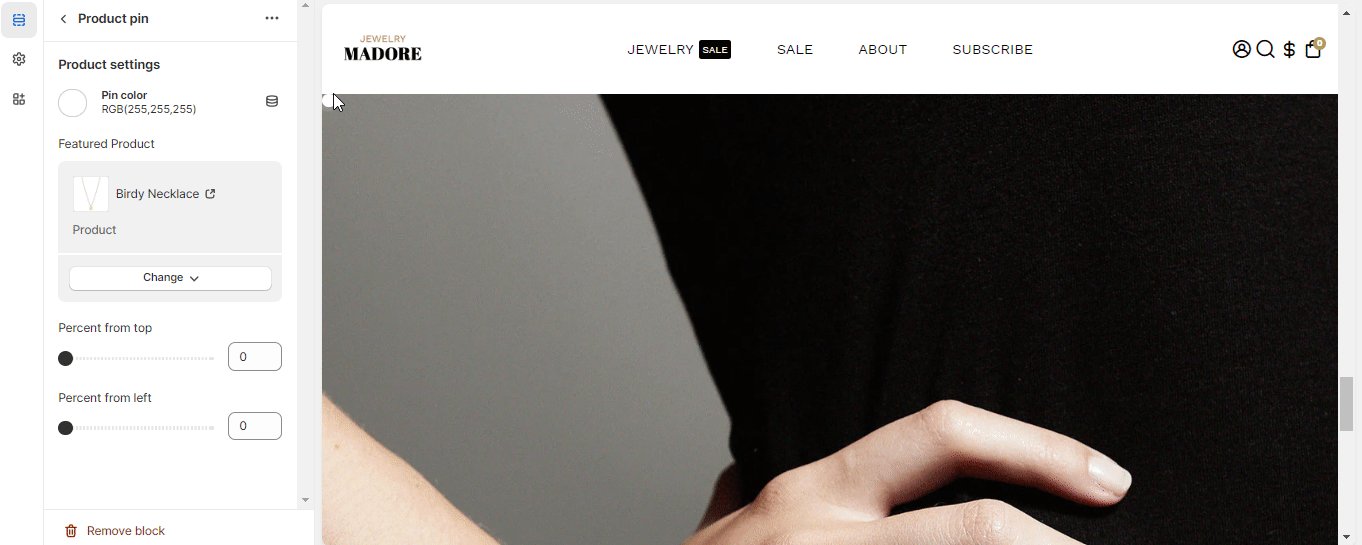
You can choose the product you want to feature on your Lookbook with the help of this setting.
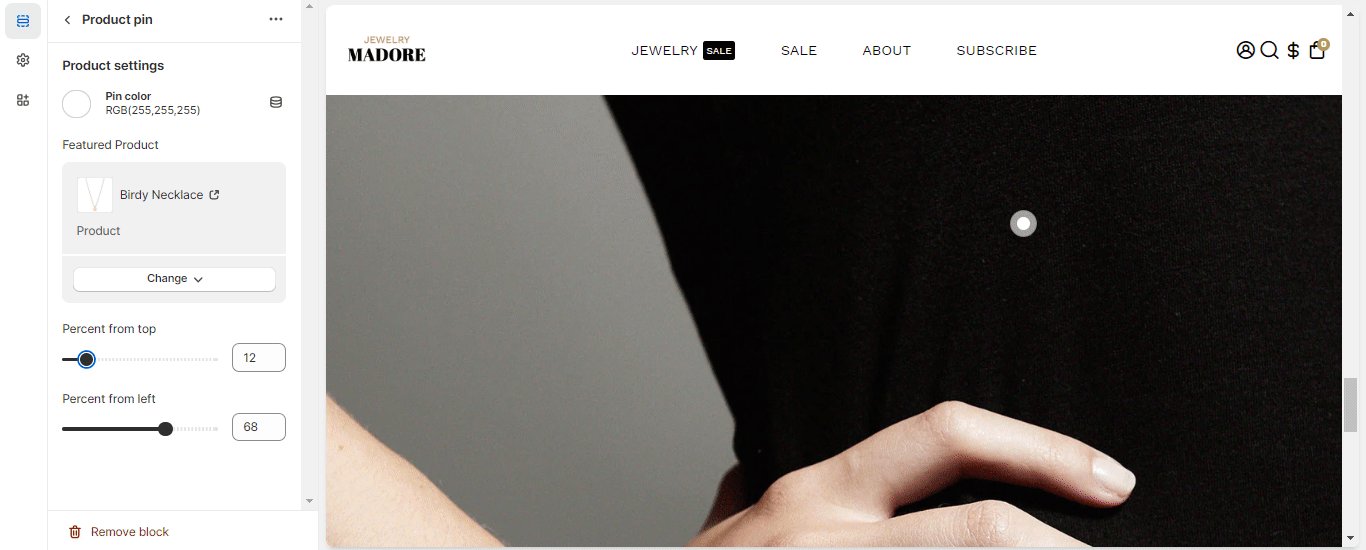
Percent from Top and Left
With this feature, you can move the pin from top to bottom and left to right.
- End of the article -