How to set up the Frequently Bought together section or Inline Upsell on your Product Page.
Customer experience is the cornerstone of any successful Shopify store. Amazon is a prime example of a company that has mastered the art of personalized customer experience, with 35% of all marketplace sales attributed to its recommendation engine. The "frequently bought together" feature is a key driver of this success, and it is one of the reasons why we integrated similar features into Booster Theme.
In this article:
Inline Upsell Section
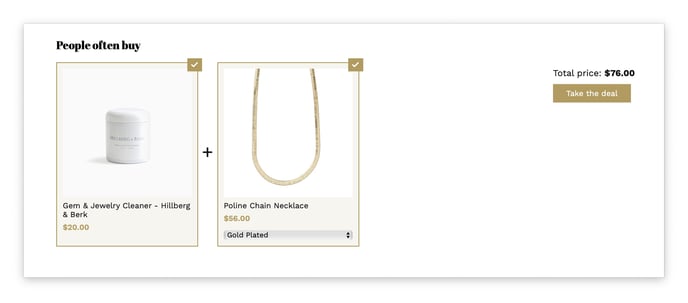
The Inline Upsell section allows you to create a product recommendation that appears below the product description on your product page. This is a great way to increase your average order value by encouraging customers to buy more than one product.
How to create an inline upsell on your Shopify product page
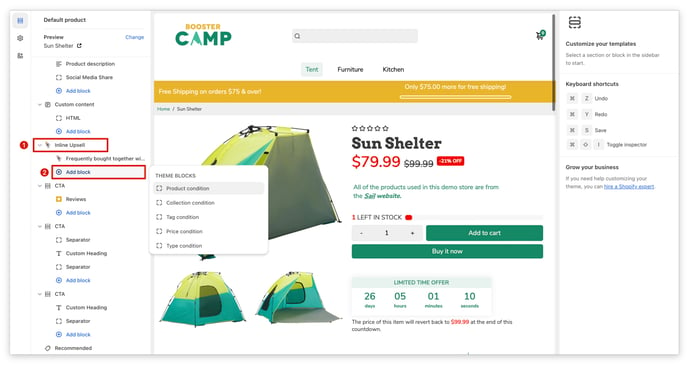
- Inside the theme editor, go to your Product Page.
- One the left sidebar, click Inline Upsell.
Upsell conditions
The upsell line will only appear if it meets one of the conditions that you have set.
Conditions available
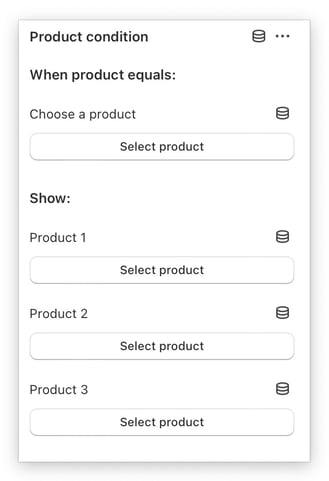
- Product-specific conditions: The upsell will only appear if the product is a specific product that you have selected.
- Collection-specific conditions: The upsell will only appear if the product is part of a specific collection that you have selected.
- Tag-specific conditions: The upsell will only appear if the product has a specific tag that you have entered.
- Price-specific conditions: The upsell will only appear if the product's price meets the condition that you have set, such as being less than, equal to, or more than a certain price.
- Product type-specific conditions: The upsell will only appear if the product is of a specific type that you have entered.

Congratulations! You have now learned how to set up the inline upsell feature in Booster Theme.