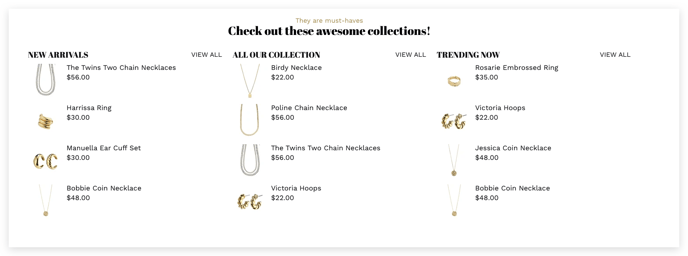
How to add and setup Featured collection list
It is crucial for an eCommerce store to have certain elements so that it can compete efficiently. One such element is the feature collection list. With its help, you can include a separate list of featured collections from your store. For instance, during the festive season, you can choose to display relevant festival products in the feature collection list to attract online shoppers.
In this article:
- Add Featured collection list
- Add Featured collection
- List title
- The gap between Columns & List per row
- How many products to show in each list
- Enable view all button
Add Featured collection list
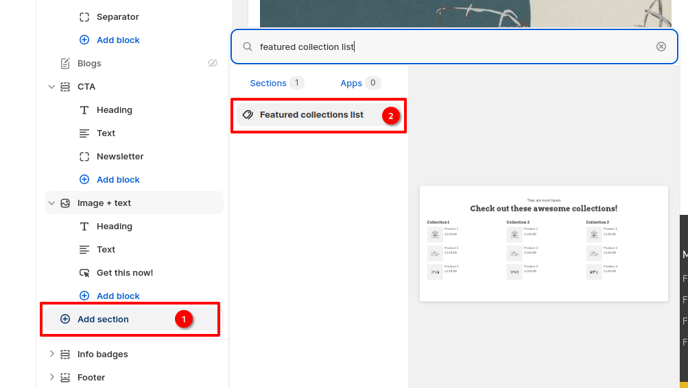
In order to add it to a page, click on Add Section -> Featured Collection List.
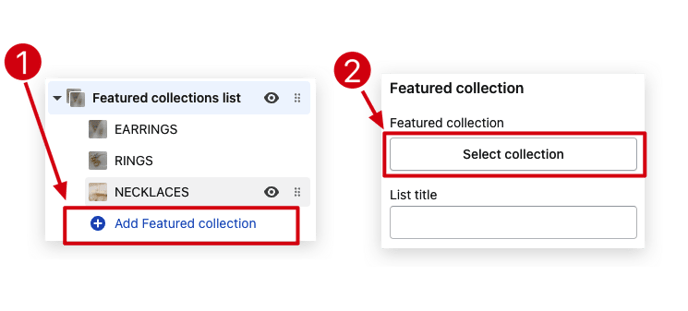
Add Featured collection
This setting allows you to add a featured collection of your choice. You can also switch between collections that are displayed.
You'll need to use this setting in order to select the desired collection.

List title
The list title field help you to change the Header of the tab.
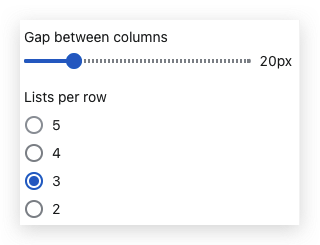
The gap between Columns & List per row
This setting helps in modifying the gap between the columns in your list and your number of list per row.

How many products to show in each list
This setting will help you choose the number of products that you wish to showcase in each list. We offer the convenience of choosing any number between 1 and 8.
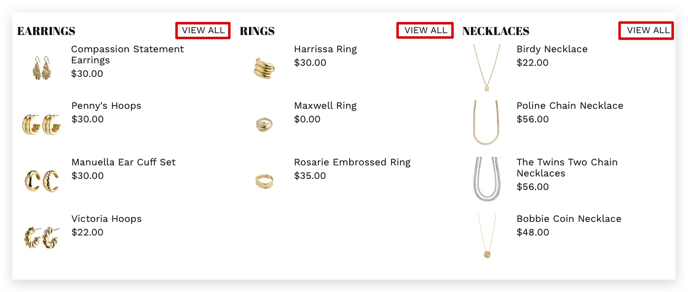
Enable view all button
The View all button will redirect people to the collection's page.
- End of the article -