How to setup Base Typography in Booster theme
Typography on an online store is really important, make sure to choose a font for your base elements and titles that fits your brand. Also, make sure to size everything as you want. The choice of fonts and typography affects how easy it is for visitors to read and comprehend your content. Properly chosen fonts enhance readability, making it more pleasant for users to navigate your site, read product descriptions, and engage with your content.
In this article:
Accessing Base Typography
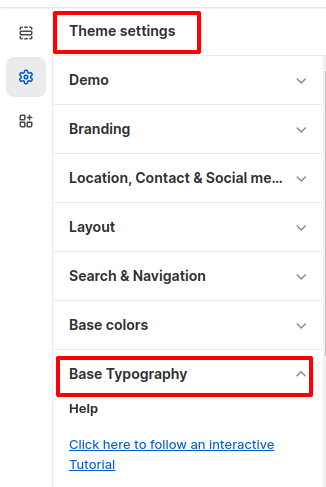
To access the Base typography Settings, click Customize (Themes section on Shopify) > Theme settings > Base Typography

Font Family
The default Base font is used by a majority of text elements, encompassing content like product names and descriptions, labels such as "SALE," navigation links, and more.

The Title font serves its purpose as the designated typeface for titles and headings, providing a distinct and eye-catching style to enhance the visual hierarchy of your content.

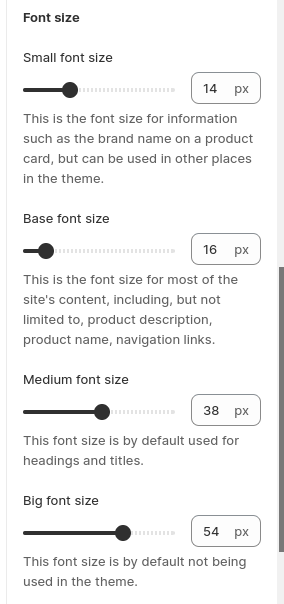
Font size
You have the option to adjust the font sizes using these settings. Following that adjustment, you'll have the capability to choose from the various font sizes within the majority of content blocks.

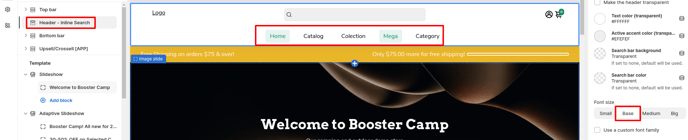
You can customize the font used for your header navigation by following this example. Simply click on the image to enlarge it and see how you can choose the perfect font for your online store.
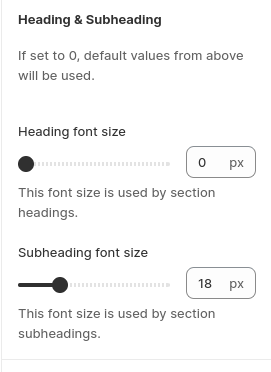
Heading and subheading font size
These settings allow you to adjust the overall heading and subheading size in your online store.

- End of the article -